Figma è uno strumento di progettazione basato sul web per la creazione di interfacce utente, prototipi e grafica. Una delle sue caratteristiche principali è la possibilità di collegare dei plugin per ampliare le funzionalità dell'editor. In questo articolo abbiamo raccolto 42 plugin popolari utili per i web designer e per chiunque lavori con Figma. Con questa raccolta, la progettazione del layout di un sito web diventa più veloce e piacevole.
Contenuti:
Plugin per immagini, icone e forme
Inserite immagini gratuite e di alta qualità nei vostri progetti. Questo plugin consente di accedere gratuitamente a una vasta libreria fotografica senza lasciare l'editor.

Sfogliate le illustrazioni di diversi artisti, inseritele nel vostro layout e disponetele in qualsiasi ordine. È possibile utilizzare queste illustrazioni in progetti personali e commerciali.

Rimuovete lo sfondo da qualsiasi immagine in pochi secondi. Dopo la rimozione dello sfondo, l'immagine mantiene le dimensioni e la qualità originali.

Aggiungere immagini ad alta risoluzione a Figma senza perdere la loro qualità.

Rimuove automaticamente i pixel trasparenti in più intorno a un'immagine. Ad esempio, se si rimuove lo sfondo da una foto per isolare un oggetto, questo plugin pulisce lo spazio trasparente rimasto in modo da rendere più facile spostare e posizionare l'immagine finale.

- Icone piuma: Una raccolta di icone di contorno (a tratto).
- Set di icone aperte: Offre icone solide (piene). Utilizzatele per sezioni come servizi, benefici o orari.

Una libreria di emoji in stile classico da inserire rapidamente in Figma. Tutte le emoji condividono uno stile coerente e sono raggruppate per categoria.

- Blobs genera forme vettoriali casuali che assomigliano a macchie d'inchiostro.
- Wave&Curve crea varie curve e onde.

Una raccolta categorizzata di forme classiche e di tendenza. È possibile utilizzare queste forme in progetti personali e commerciali.

Disporre il testo o le forme lungo una curva (ad esempio, intorno a un semicerchio).

Distorcere, piegare o deformare le forme vettoriali.

Genera forme vettoriali grezze, in stile disegno a mano. Utile per creare un'estetica da schizzo nei layout dei siti web.

Su Tilda, tutti i blocchi pre-progettati e Zero Block consentono di caricare, modificare e creare elementi vettoriali da zero, senza bisogno di altri strumenti.
Lo sapevate?

Plugin per lavorare con colori, ombre e texture
Genera una tavolozza di colori da qualsiasi immagine, utile quando è necessario abbinare i colori del marchio alla foto di riferimento di un cliente.

Scegliete tra oltre 350 sfumature da applicare a cornici, gruppi e testo con un solo clic.

Crea gradienti testurizzati con un effetto "grana". È possibile controllare l'intensità del rumore.

Simula il modo in cui le persone con varie forme di daltonismo percepiscono il layout, contribuendo a garantire l'accessibilità per tutti gli utenti.

Aggiunge rumore, texture, modelli e gradienti. È possibile regolare le modalità di fusione e le impostazioni di sovrapposizione per ottenere l'effetto desiderato.

Permette di applicare vari filtri alle immagini e di creare effetti popolari come skeuomorfismo, neon, glitch, riflessi, vetro e sovrapposizioni di gradienti.

Permette di creare vari effetti di ombra trascinando una "sorgente di luce" attorno agli elementi selezionati.

Plugin per oggetti e animazioni 3D
Una libreria di elementi e illustrazioni 3D, tutti liberi per l'uso commerciale sotto licenza Creative Commons.

Distorce gli elementi dell'interfaccia o le immagini in prospettiva regolando gli angoli e gli assi.

Trasforma un'immagine o una forma in un'onda 3D. Ad esempio, trasforma un rettangolo pieno di gradienti in una superficie ondulata.

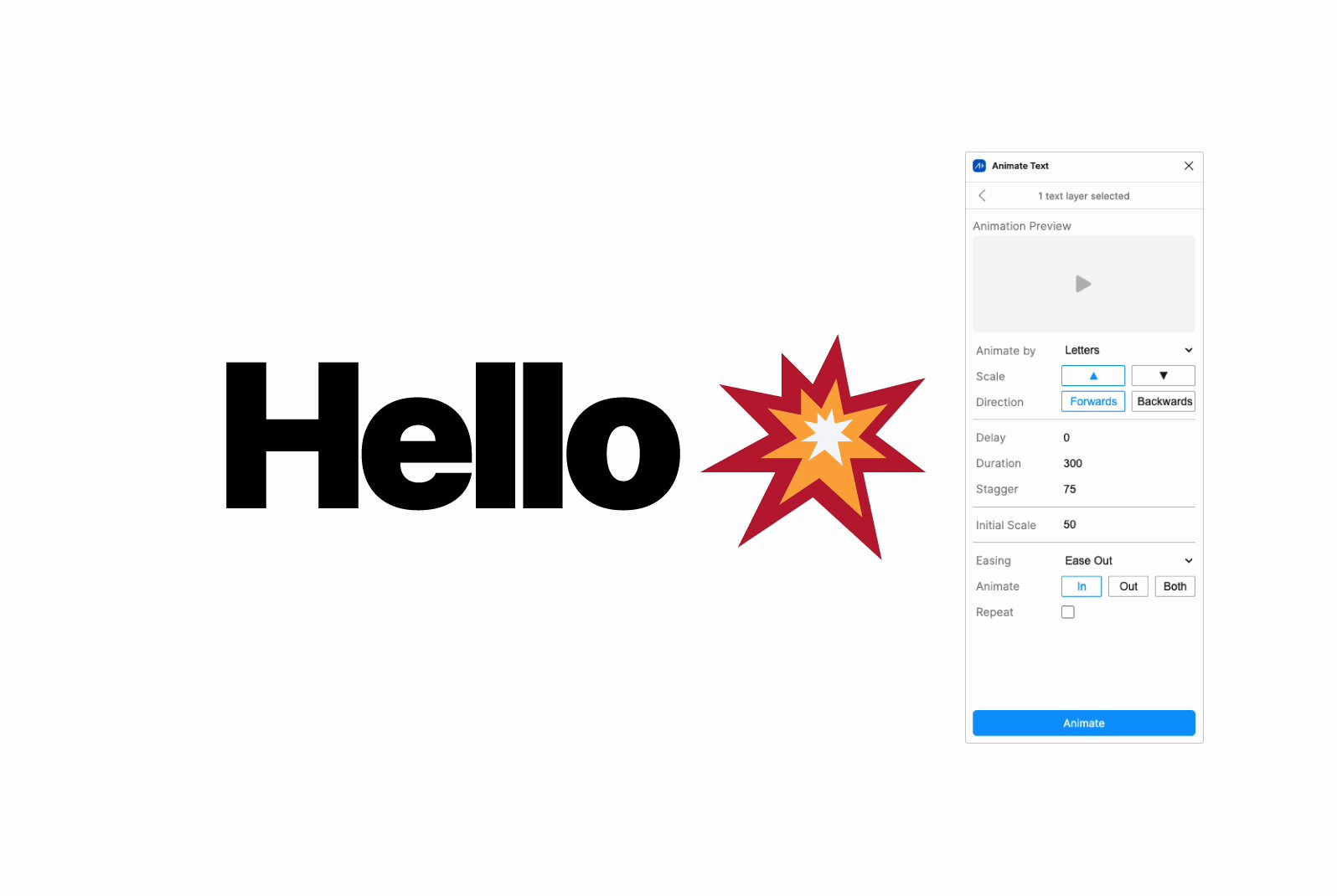
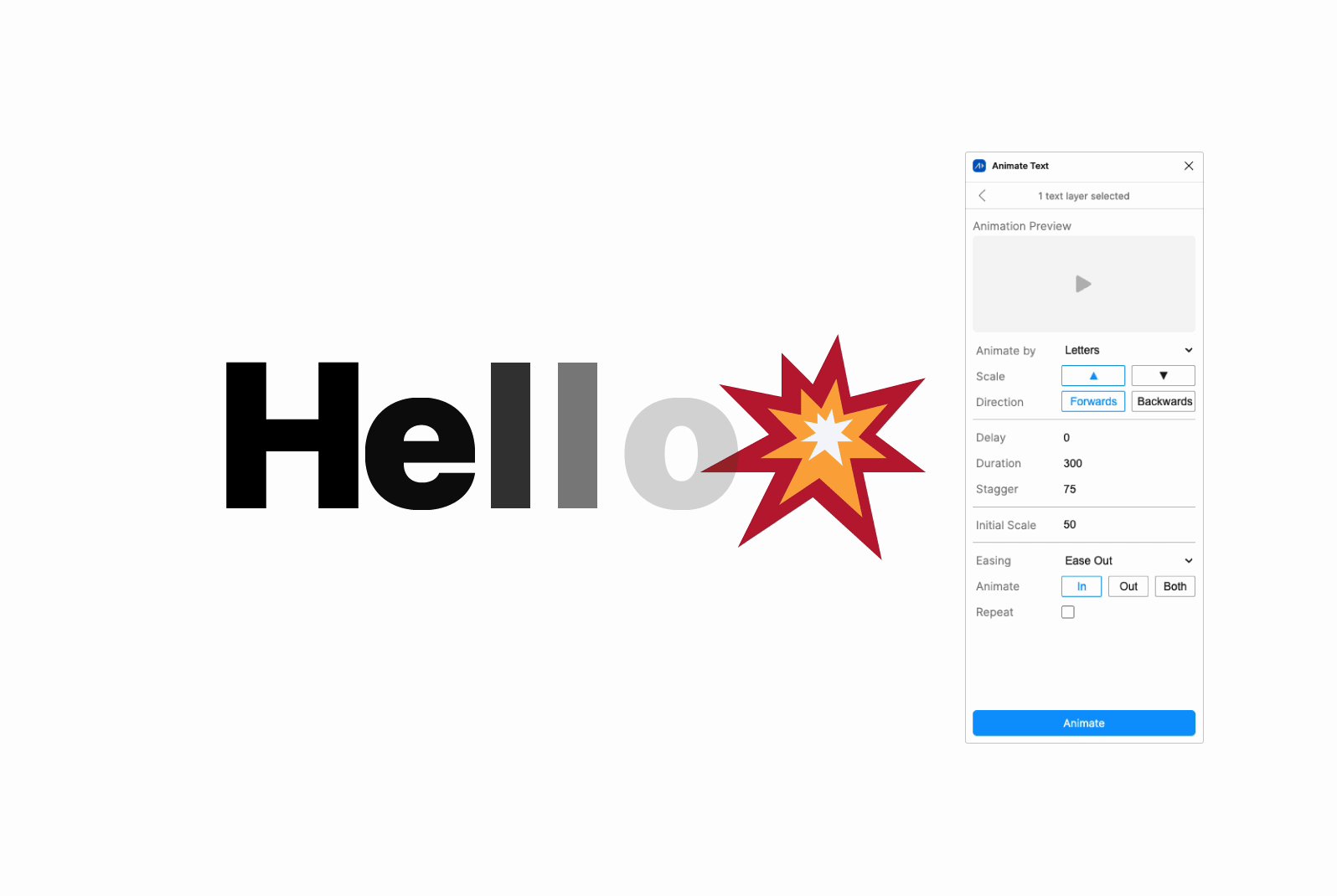
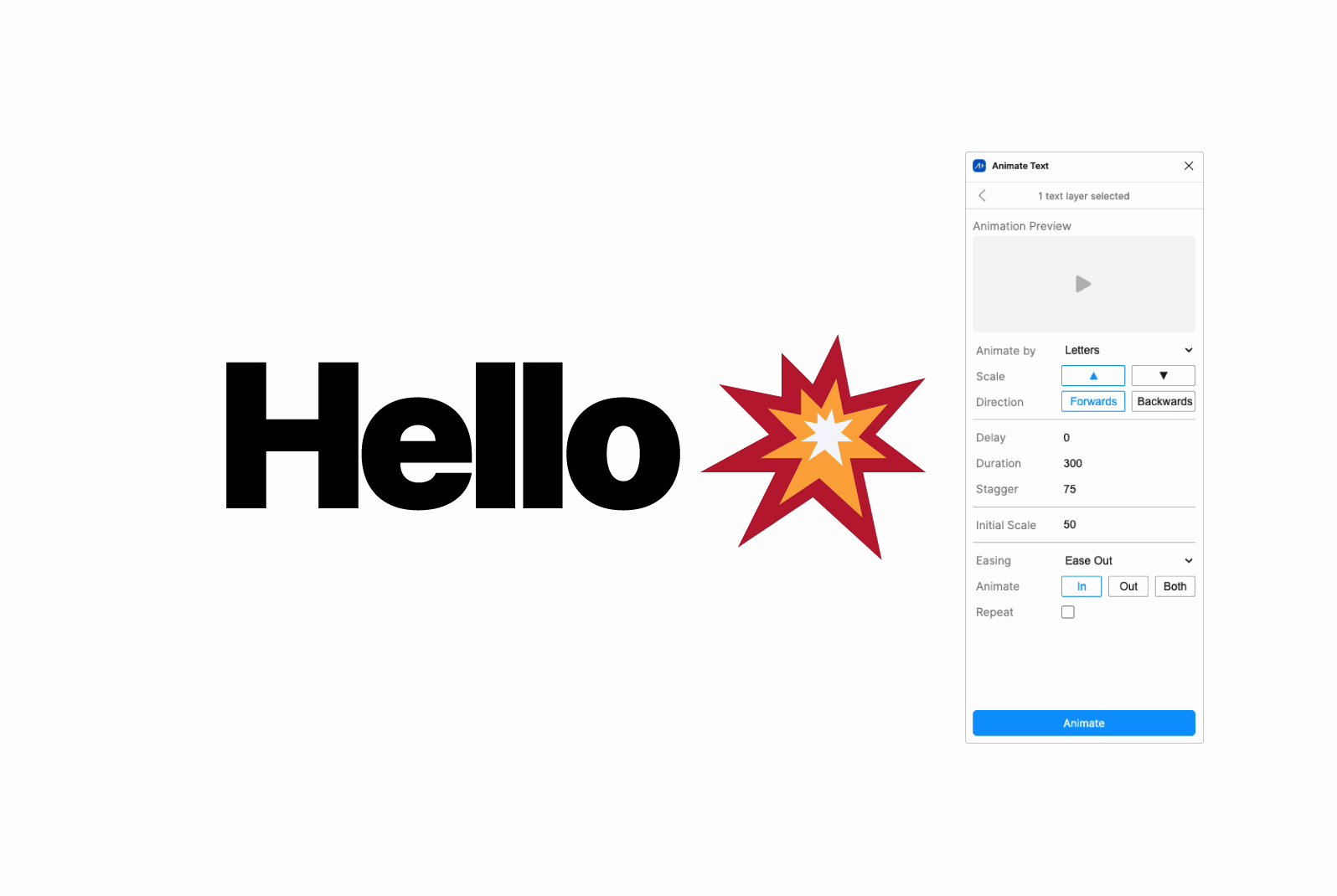
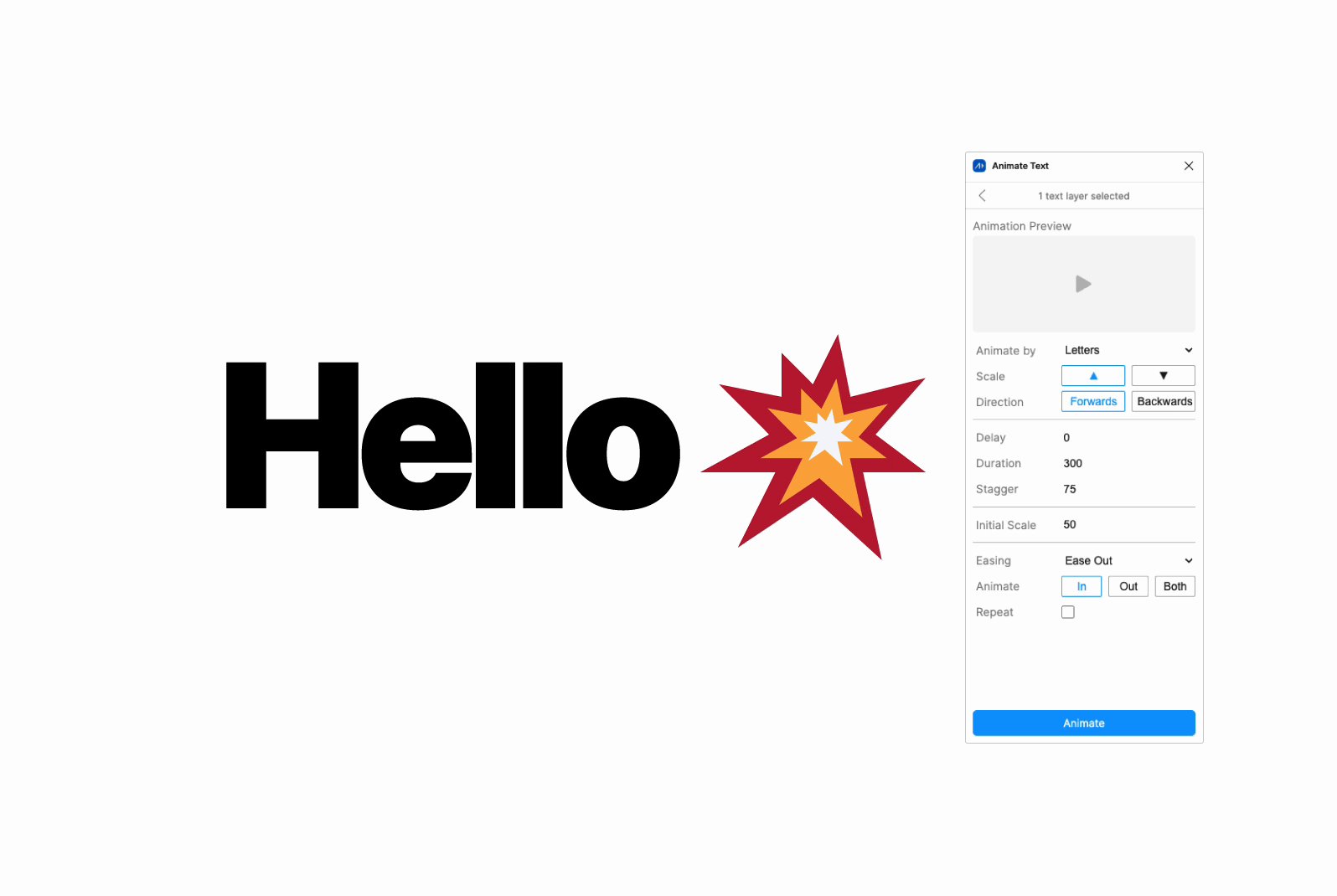
Crea animazioni avanzate all'interno di Figma, alla pari di After Effects, ideali per l'anteprima delle animazioni web prima dello sviluppo.

Animazione nel web
Guida gratuita con istruzioni passo-passo per i più diffusi effetti di animazione
Anima il testo per lettere, parole, linee o paragrafi. Scegliete tra i modelli preimpostati o create i vostri effetti personalizzati.

Applica un effetto di parallasse: gli oggetti sullo sfondo si muovono più lentamente di quelli in primo piano, creando un'illusione di profondità.

Plugin Figma per i testi
Permette di riempire rapidamente il layout con dati segnaposto, come nomi, indirizzi, numeri di telefono e indirizzi e-mail.

Curva il testo in archi o cerchi. Ad esempio, si può usare per disporre il testo lungo un semicerchio.

Un plugin che controlla automaticamente i rapporti di contrasto dei colori in una pagina web. Funziona con tutti gli elementi e le sezioni di un sito web, compresi i blocchi di testo.

Controlla rapidamente il numero di caratteri e di righe di un blocco di testo, assicurandosi che rispetti i limiti di caratteri e si adatti perfettamente al layout o all'interfaccia.

Riempie di testo una forma selezionata.

Plugin con i mockup
Una libreria di mockup per qualsiasi tipo di prodotto. Trasforma istantaneamente le cornici in esposizioni di prodotti reali con un semplice clic.

Una raccolta di mockup di dispositivi 3D (telefoni, laptop, ecc.) con tipo di modello, colore e angolo di visualizzazione regolabili.

Un'ampia serie di mockup di dispositivi: telefoni, tablet e computer portatili. La versione gratuita include una selezione limitata di ogni categoria, mentre un abbonamento a pagamento sblocca la collezione completa.

Altri plugin utili
Consente di importare le griglie standard Zero Block di Tilda e di visualizzarle come stili di griglia, eliminando la necessità di crearle manualmente in Figma. Questo semplifica il lavoro con le cornici e la preparazione dei layout per il trasferimento a Tilda.

Un'ampia libreria di modelli di wireframe per la prototipazione rapida. Ideale per iniziare una nuova interfaccia o per testare i concetti iniziali. Ogni file è in formato SVG per una facile modifica.

Permette di generare senza sforzo vari tipi di tabelle. Utile quando il layout del sito web richiede una struttura a tabelle.

Elimina rapidamente gli elementi indesiderati in un progetto, come collegamenti ipertestuali, stili, variabili e così via, con una sola azione.

Come installare i plugin in Figma
I plugin per Figma sono disponibili nella Figma Community, che funziona come un negozio di applicazioni mobili. È possibile effettuare ricerche per parole chiave, visualizzare il numero di installazioni e leggere le recensioni. Una volta installati, i plugin rimangono legati al vostro account, in modo da poter accedere ai vostri preferiti su qualsiasi dispositivo.
Come installare un plugin attraverso la comunità di Figma
1
Avviare l'applicazione desktop di Figma o aprire l'applicazione web di Figma nel browser.
2
Fare clic sull'icona Figma Community nell'angolo in basso a sinistra. Se si dispone di un link diretto a un plugin, è possibile aprirlo subito o cercarlo per nome.


3
Nella scheda del plugin, fare clic su Apri in..., quindi scegliere il progetto in cui si desidera utilizzare il plugin. Per salvare il plugin per un uso futuro, fare clic sull'icona della bandiera.

Come installare un plugin attraverso la pagina del progetto
1
Aprire il progetto. Nella barra degli strumenti superiore, selezionare Risorse, quindi passare alla scheda Plugin.

2
Inserite il titolo del plugin nel campo di ricerca.

3
Fare clic sull'icona della bandiera per salvare il plugin. Se si fa clic sui tre punti e si seleziona Visualizza dettagli, si apre una finestra con ulteriori informazioni sul plugin. Per avviarlo, fare clic su Esegui.

Dove trovare i plugin salvati
I plugin salvati si trovano nella barra degli strumenti del progetto: Risorse → Plugin → Salvati.
Per rimuovere un plugin salvato, è sufficiente fare nuovamente clic sull'icona della bandierina. I plugin appaiono automaticamente in Recenti dopo essere stati lanciati in un progetto.
Per rimuovere un plugin salvato, è sufficiente fare nuovamente clic sull'icona della bandierina. I plugin appaiono automaticamente in Recenti dopo essere stati lanciati in un progetto.

Se l'articolo vi è piaciuto, condividetelo con i vostri amici. Grazie!
Leggi anche:
Libro di testo gratuito su come progettare, impostare e gestire
landing page ad alta conversione
landing page ad alta conversione
Guida pratica gratuita all'animazione web con esempi e tecniche,
e consigli su come utilizzarli











































