10 tendenze del web design per il 2025
Principali soluzioni di design e tecniche visive da tenere d'occhio nel 2025

Il web design è uno dei campi in più rapida evoluzione, dove tutto cambia sotto i nostri occhi. Tuttavia, nel web design c'è spazio sia per i modelli e le soluzioni consolidate che rimangono popolari anno dopo anno, sia per le tecniche nuove e la sperimentazione.
La tendenza degli ultimi anni è stata quella di concentrarsi sulla convenienza, e nel 2025 l'enfasi sull'esperienza dell'utente sarà più forte che mai. I siti web saranno inoltre caratterizzati da contenuti più interattivi e personalizzati.
La tendenza degli ultimi anni è stata quella di concentrarsi sulla convenienza, e nel 2025 l'enfasi sull'esperienza dell'utente sarà più forte che mai. I siti web saranno inoltre caratterizzati da contenuti più interattivi e personalizzati.
Per garantire che i vostri siti web soddisfino le aspettative degli utenti moderni, esplorate una selezione di tendenze che hanno già lasciato il segno e quelle in crescita. L'articolo illustra anche perché è importante capire le tendenze e quando è lecito ignorarle. Come bonus, troverete una lista di controllo per i designer su come lavorare con le tendenze.
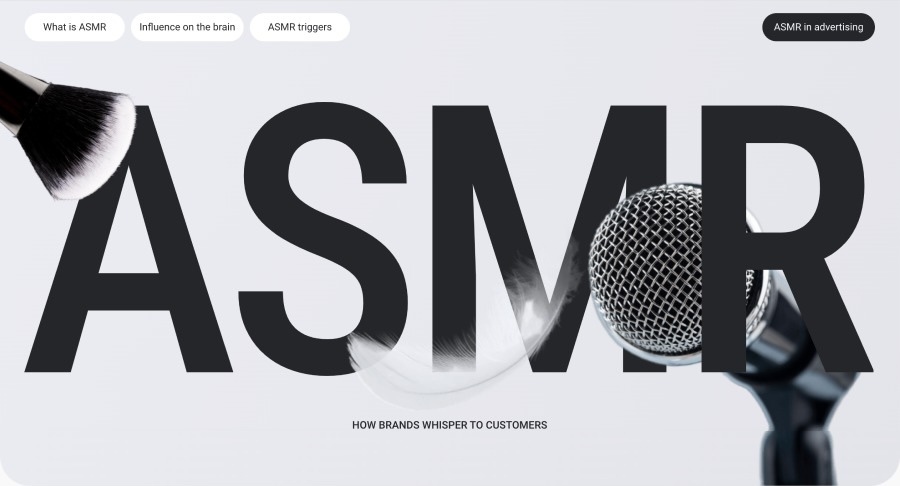
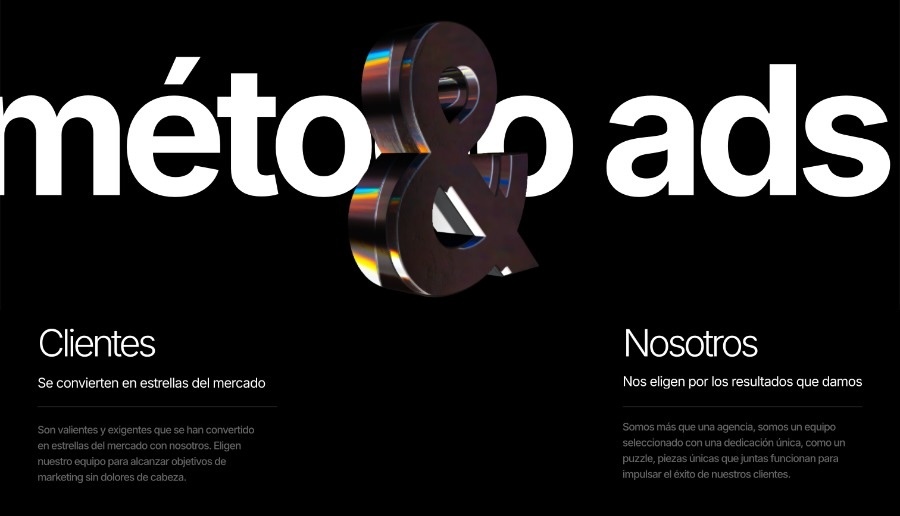
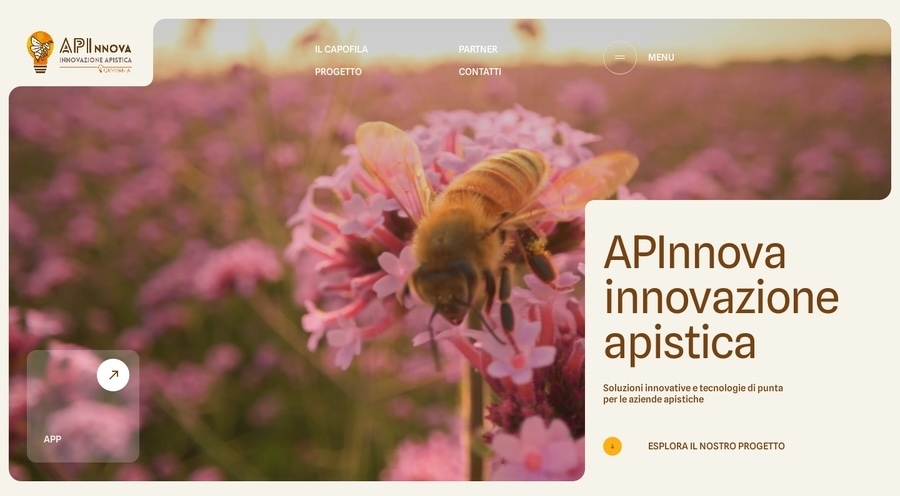
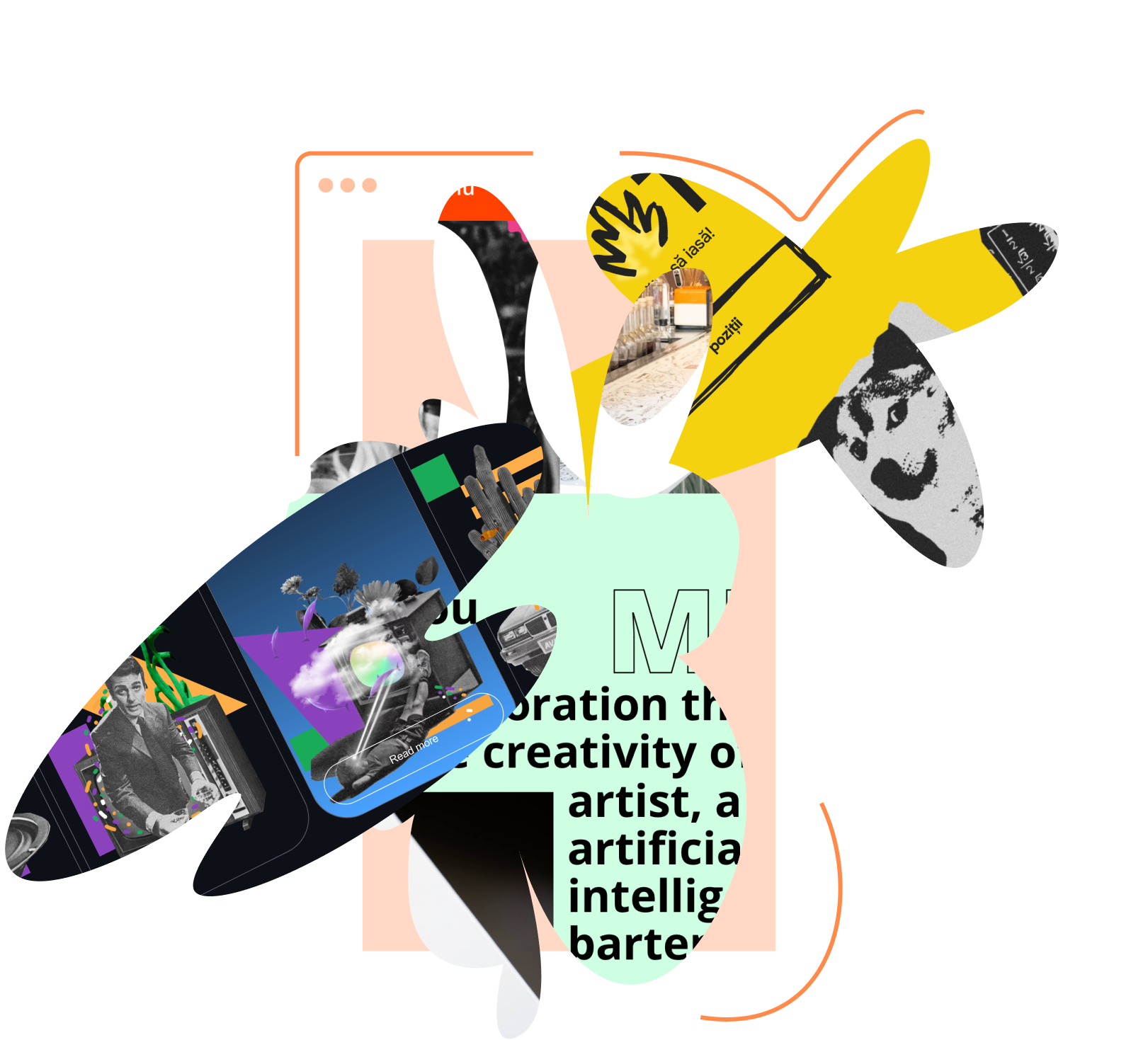
Filtri immagine avanzati
Aggiungete profondità e unicità alle immagini con filtri avanzati come gradienti, effetti di sfocatura, grana e sovrapposizioni di texture. Queste tecniche elevano l'identità del marchio e ne trasmettono i valori e la personalità al pubblico, pur rimanendo all'interno dei moderni standard di web design. Una tendenza di punta per progetti audaci e creativi.
Questa tecnica può essere abbinata ai colori caratteristici del marchio o alle tonalità di tendenza. Per esempio, il Pantone Institute ha nominato Mocha Mousse, un ricco marrone cioccolato, come colore dell'anno per il 2025.
Adatto a:
- Agenzie creative
- Marchi di moda
- Progetti concettuali
- Siti web di festival e intrattenimento
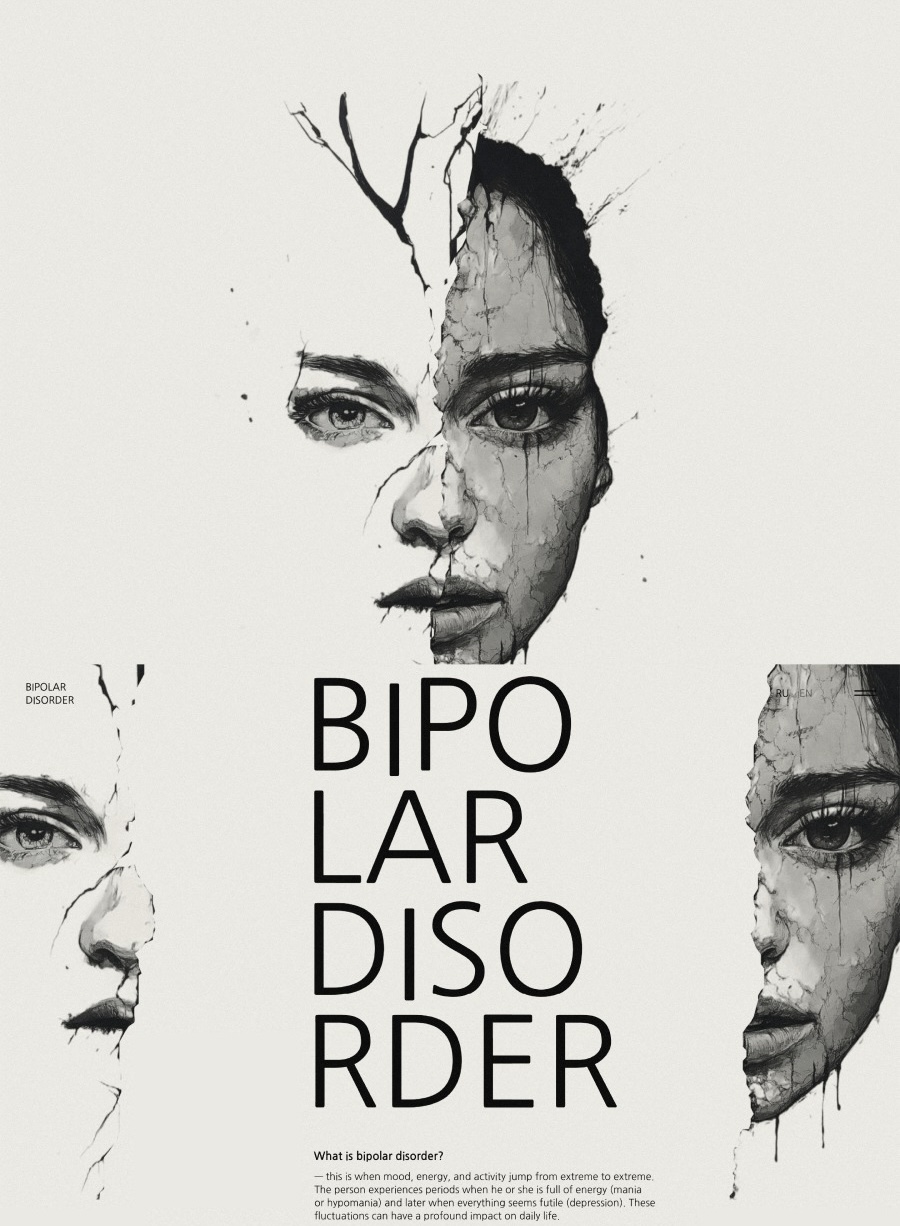
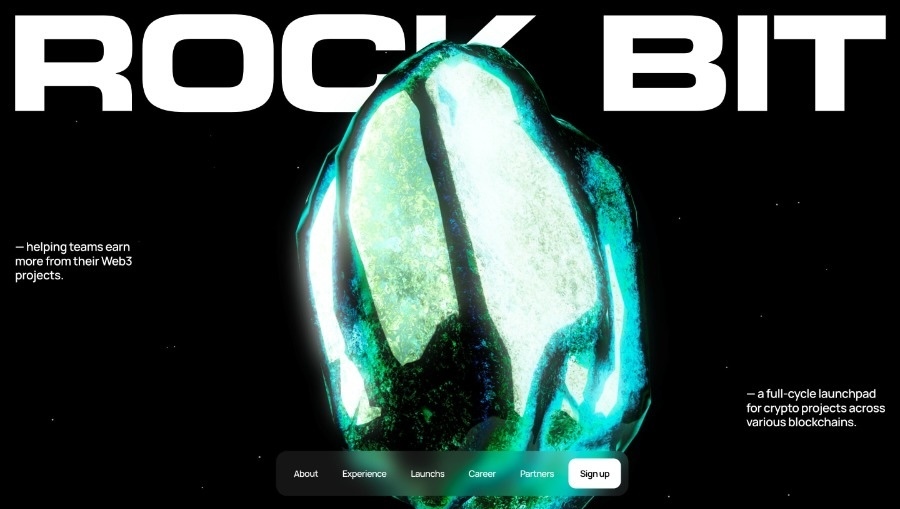
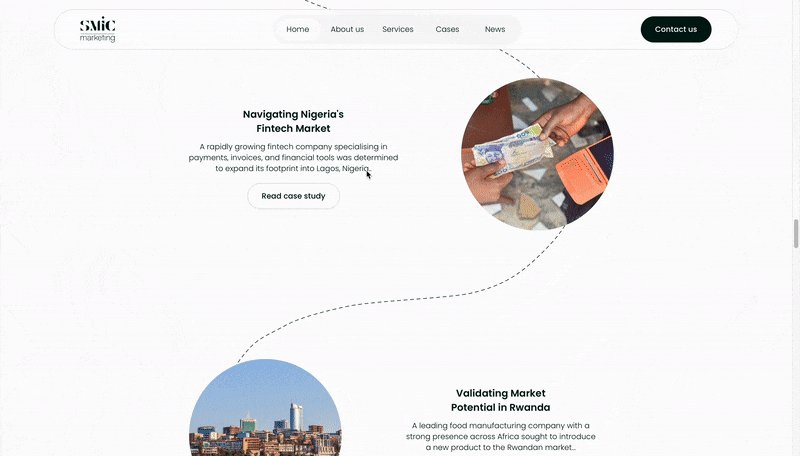
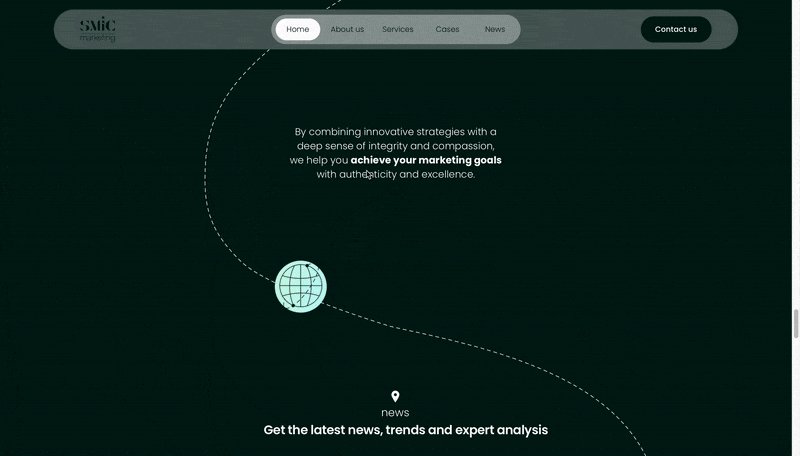
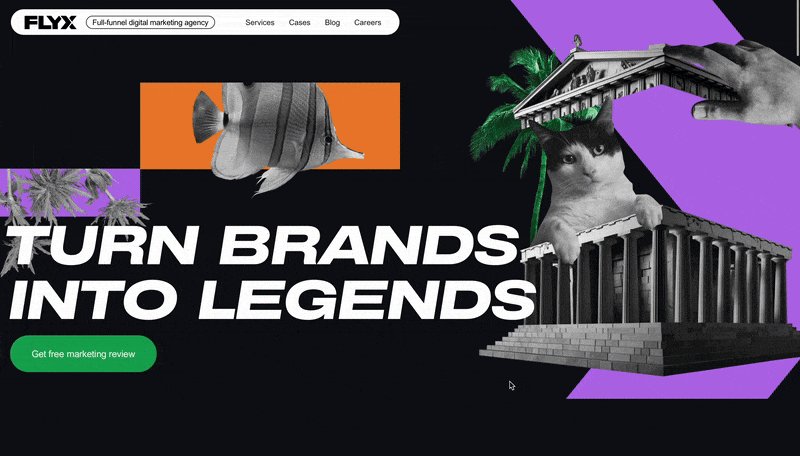
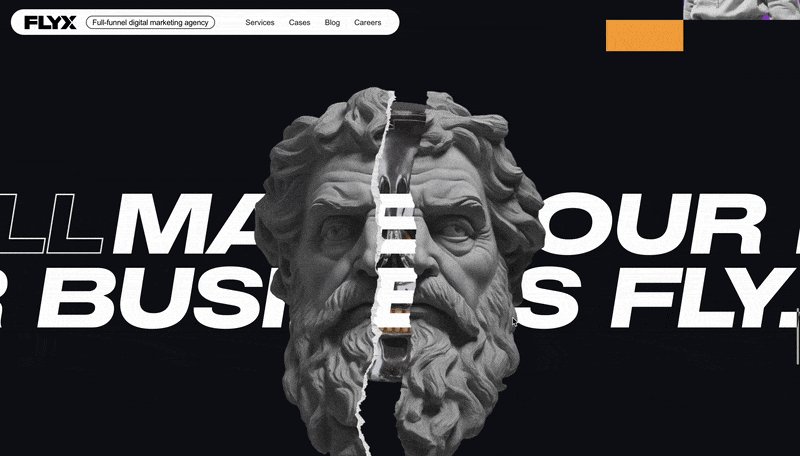
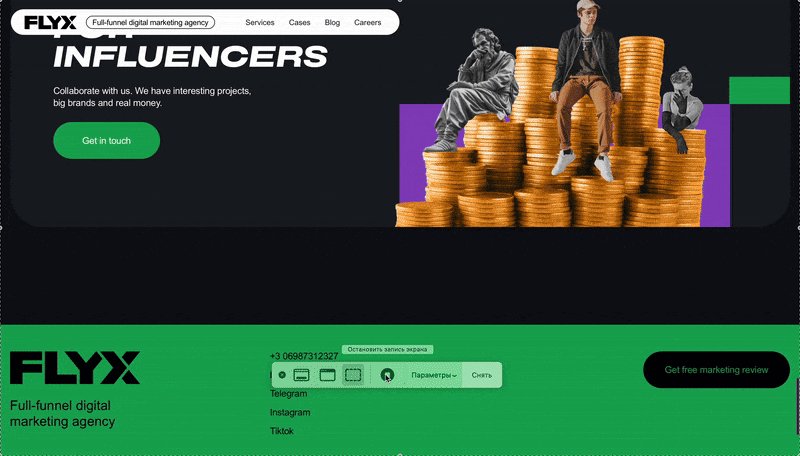
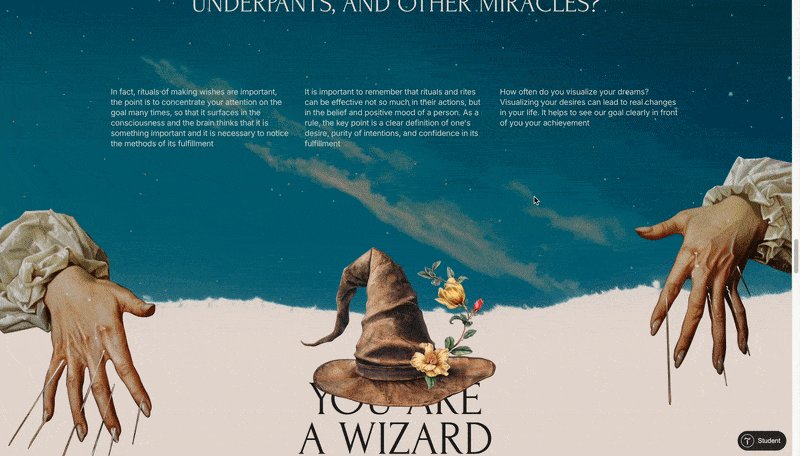
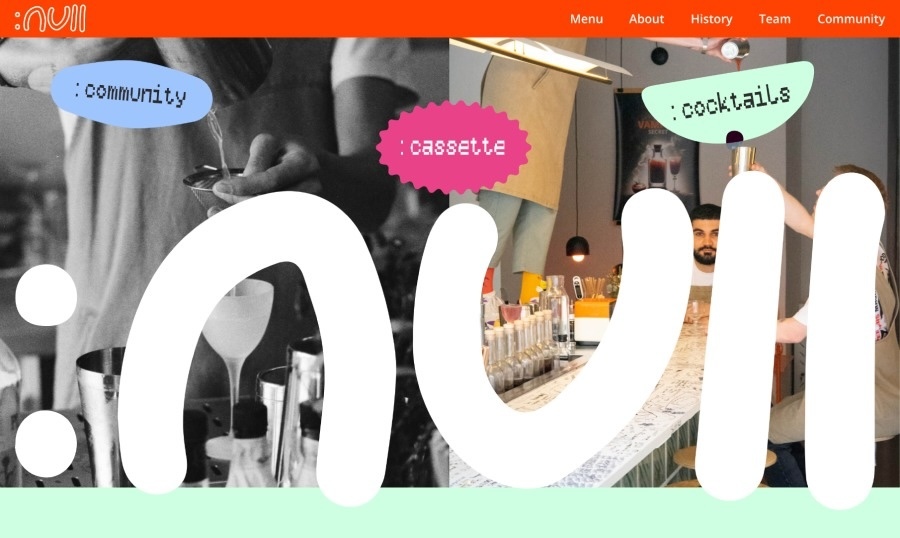
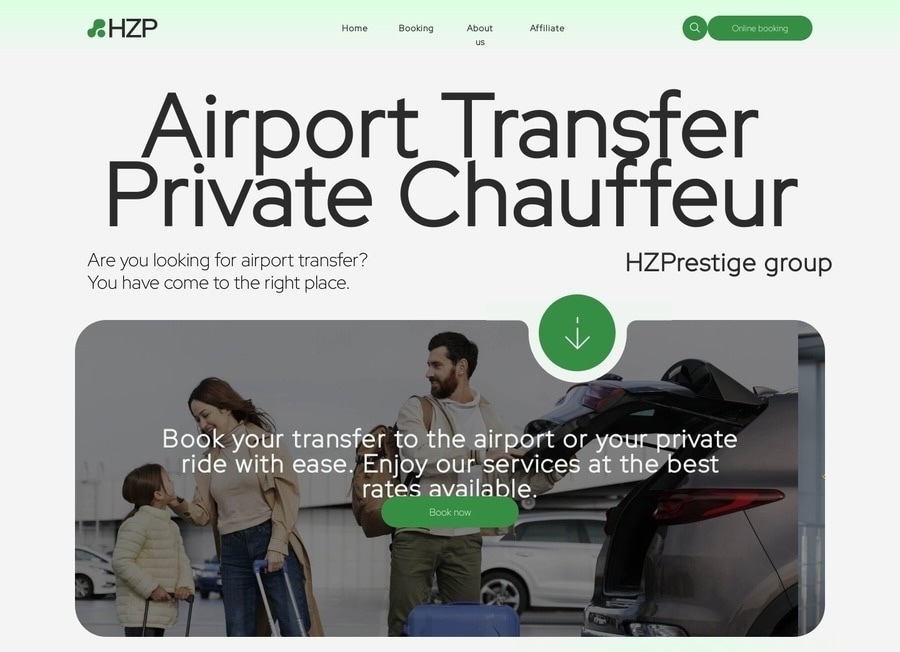
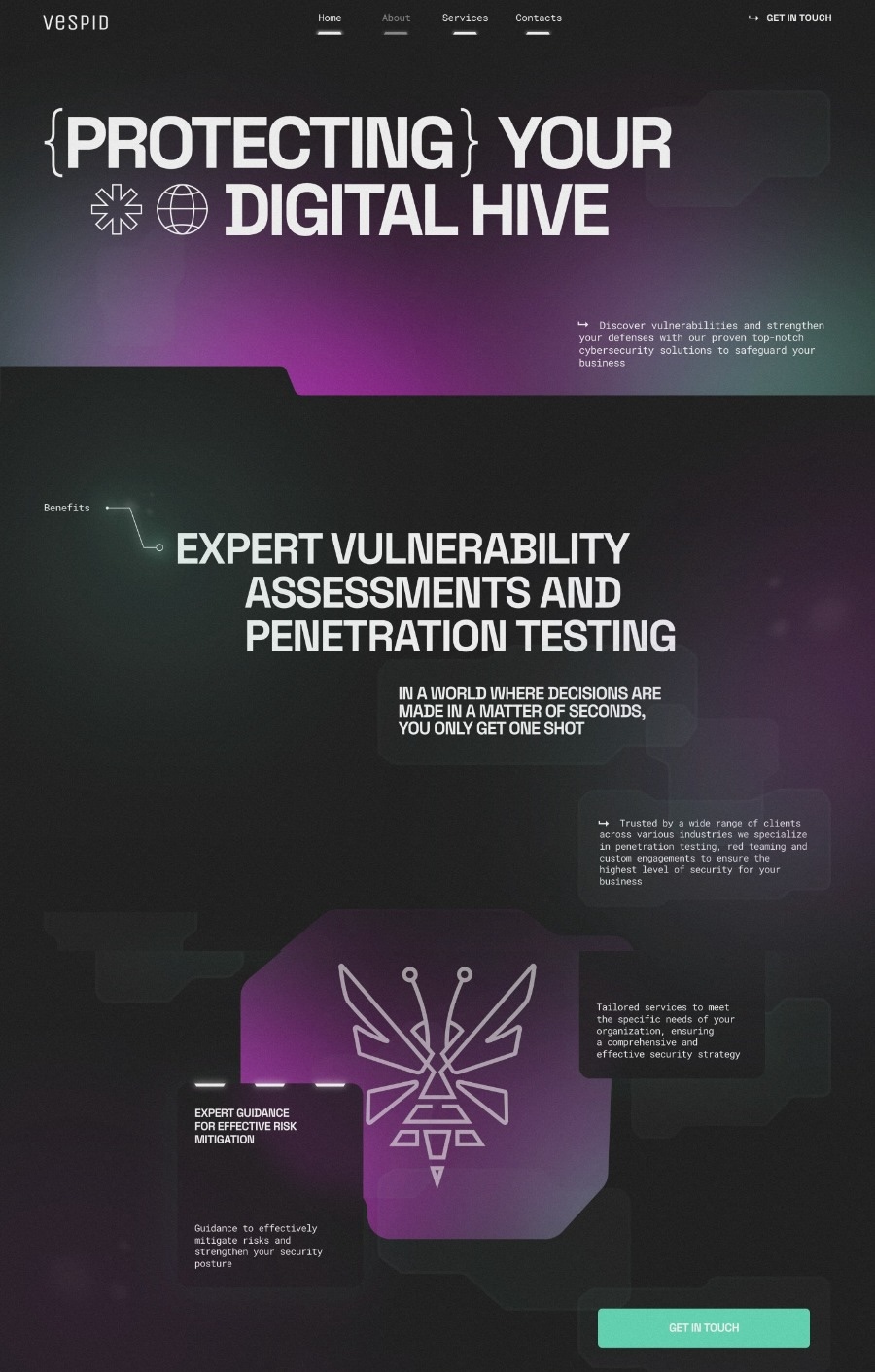
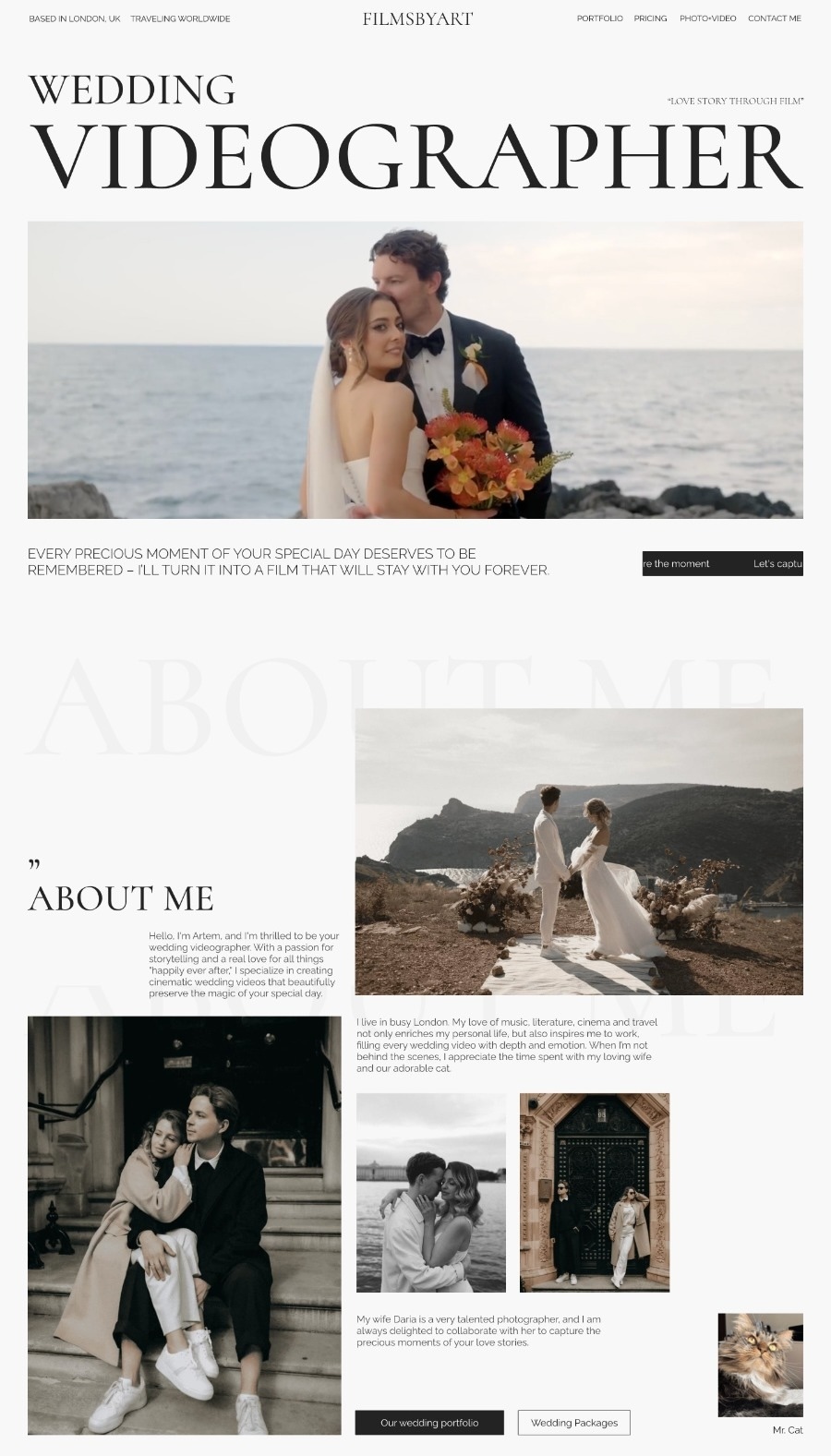
Titoli a tutto schermo
Una tipografia audace abbinata a immagini d'impatto che dominano lo schermo cattura l'attenzione dell'utente in pochi secondi. Questo approccio comunica immediatamente il messaggio chiave del marchio mentre gli utenti si formano un'opinione su un sito web. in soli 0,05 secondi. Perfetta per le aziende che desiderano fare una prima impressione audace.
Per le aziende che vogliono fare una prima impressione forte:
Per le aziende che vogliono fare una prima impressione forte:
- Marchi premium
- Startup tecnologiche
- Organizzatori dell'evento
- Agenzie di viaggio
- Progetti musicali
- Portafogli
- Organizzazioni non profit
- Siti web promozionali
Oggetti 3D
Gli oggetti tridimensionali aggiungono profondità e unicità ai siti web: una tendenza in atto da anni e in continua evoluzione. Oggi gli elementi 3D non sono più statici, ma rispondono dinamicamente alle azioni dell'utente, come muoversi durante lo scorrimento, seguire il cursore o trasformarsi al passaggio del mouse. Grazie agli strumenti di intelligenza artificiale, la creazione di oggetti 3D è diventata più accessibile, consentendo la generazione di forme, texture e animazioni complesse, risparmiando tempo e incoraggiando la sperimentazione.
Adatto a un'ampia gamma di progetti:
Adatto a un'ampia gamma di progetti:
- Piattaforme di e-commerce
- Siti web promozionali per eventi
- Siti web aziendali di aziende innovative o startup
- Piattaforme educative
- Progetti personali
- Portafogli
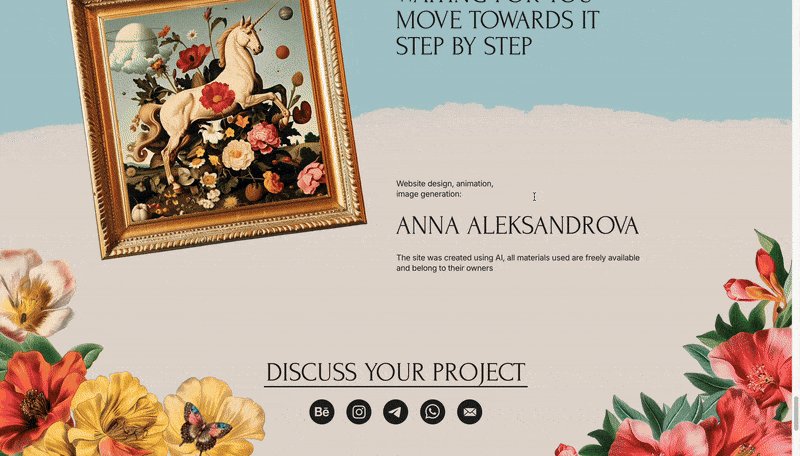
Scrollytelling
Scrollytelling combina lo scorrimento con la narrazione. Scorrendo, gli utenti sperimentano una narrazione arricchita da animazioni e contenuti dinamici. Si tratta di una lettura lunga resa interattiva, che offre un coinvolgimento profondo senza fare affidamento sul testo.
Funziona benissimo per i siti web che raccontano una storia e immergono gli utenti nell'esperienza, come ad esempio:
Funziona benissimo per i siti web che raccontano una storia e immergono gli utenti nell'esperienza, come ad esempio:
- Agenzie di viaggio
- Startup tecnologiche
- Corsi di formazione
- Agenzie creative
- Musei
- Eco-progetti
- Iniziative di beneficenza
- Progetti e portafogli personali
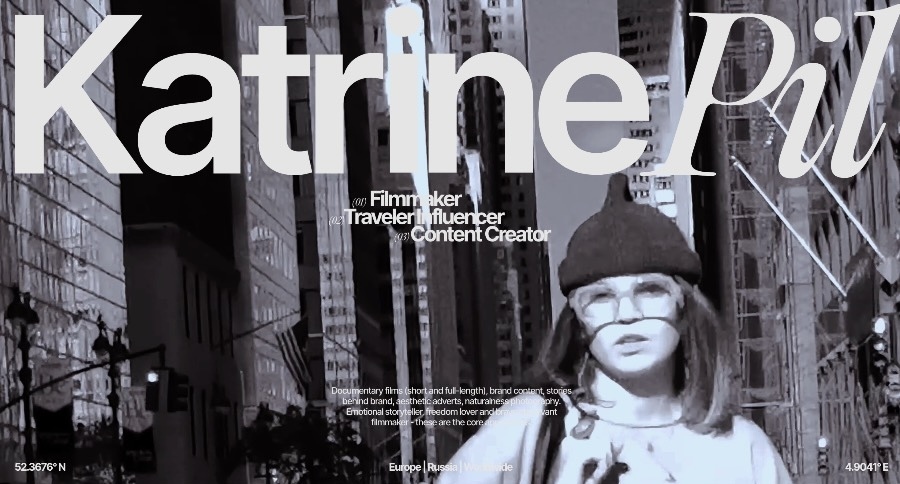
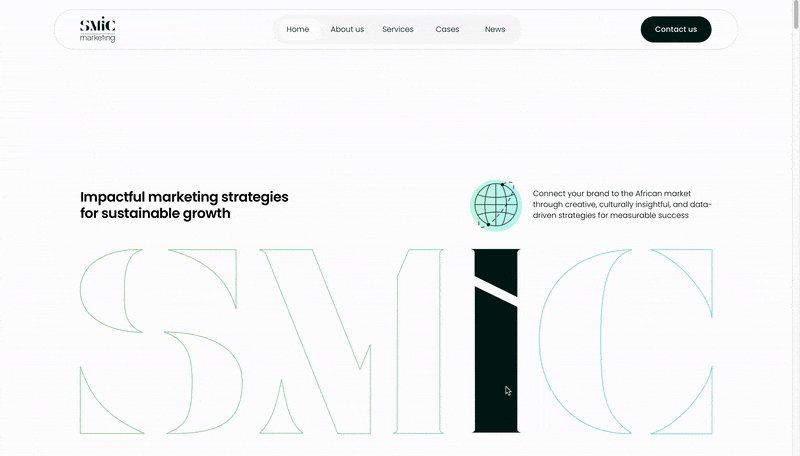
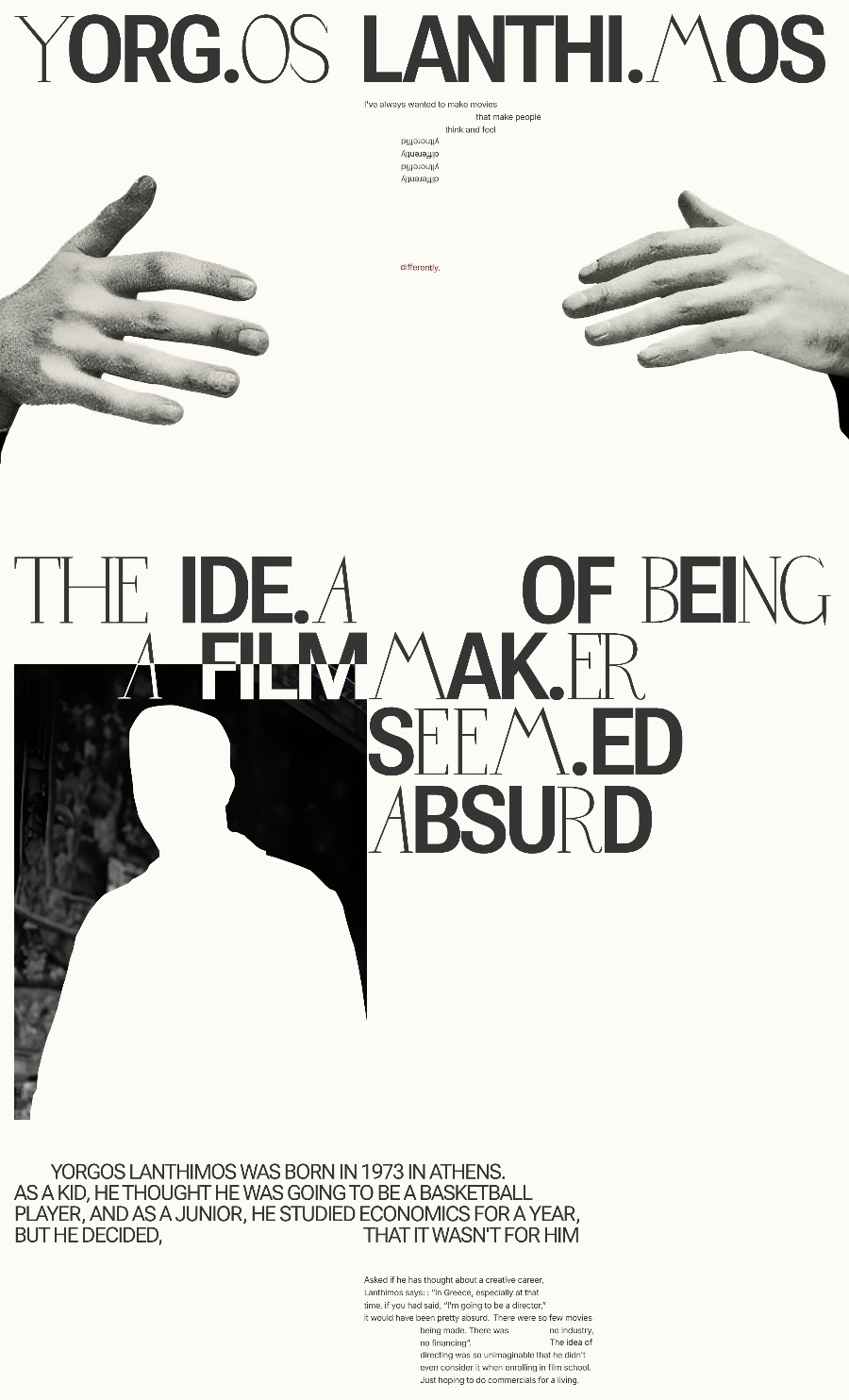
Tipografia espressiva
La tipografia rimane un potente strumento di espressione visiva. I caratteri da esposizione e le dimensioni non convenzionali amplificano l'impatto emotivo, mentre la tipografia dinamica - caratteri che sembrano muoversi - sottolinea ulteriormente l'unicità di un marchio.
Ideale per progetti creativi in cui l'originalità e il carattere sono fondamentali:
Ideale per progetti creativi in cui l'originalità e il carattere sono fondamentali:
- Musicisti
- Festival
- Siti web promozionali per film o spettacoli teatrali
- Media
- Marchi di moda e lifestyle
- Progetti personali di designer e artisti
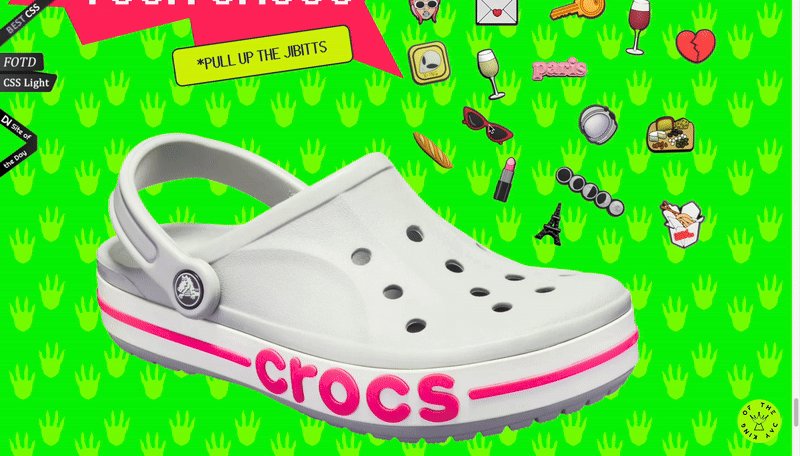
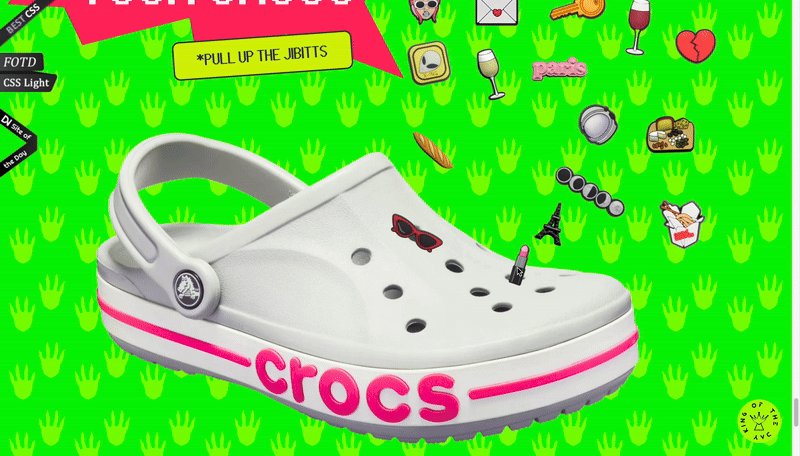
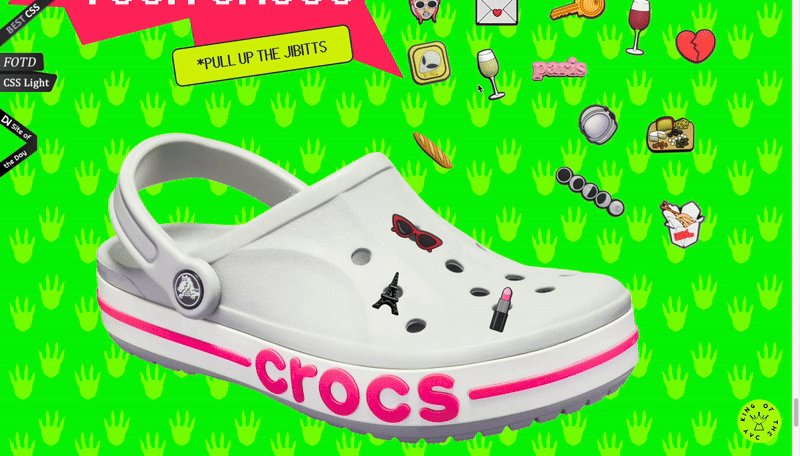
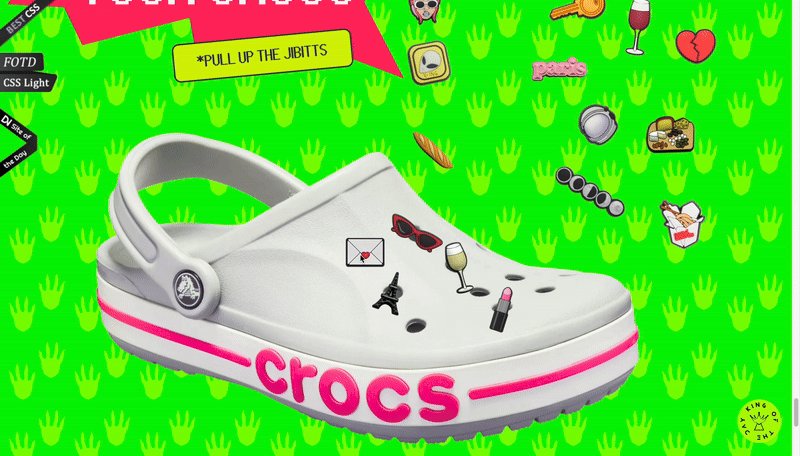
Cursori personalizzati
I cursori personalizzati sono un modo divertente per migliorare l'esperienza dell'utente e rendere indimenticabile il vostro sito web. I cursori dinamici possono cambiare aspetto o comportamento in base alle interazioni dell'utente, ad esempio trasformandosi al passaggio del mouse, animandosi o incorporando elementi di branding. Inoltre, agiscono come guide visive, cambiando forma per indicare le azioni possibili.
Perfetto per:
Perfetto per:
- Marchi di moda
- Festival ed eventi
- Siti web di intrattenimento
- Piattaforme educative
- Pagine promozionali dei prodotti
- Progetti e portafogli personali
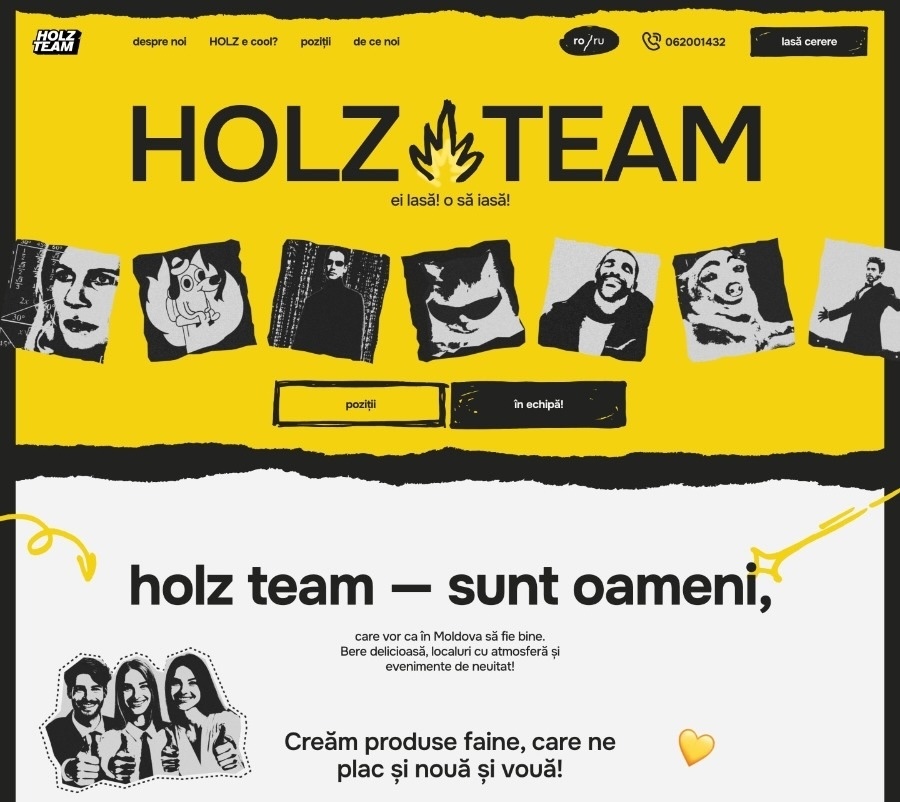
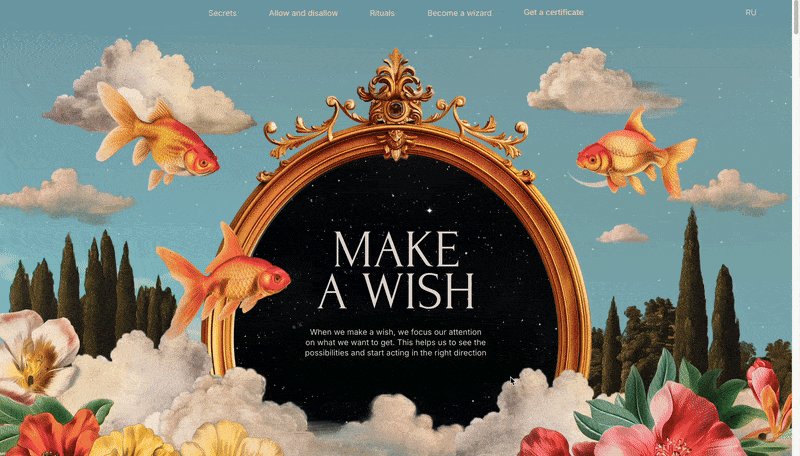
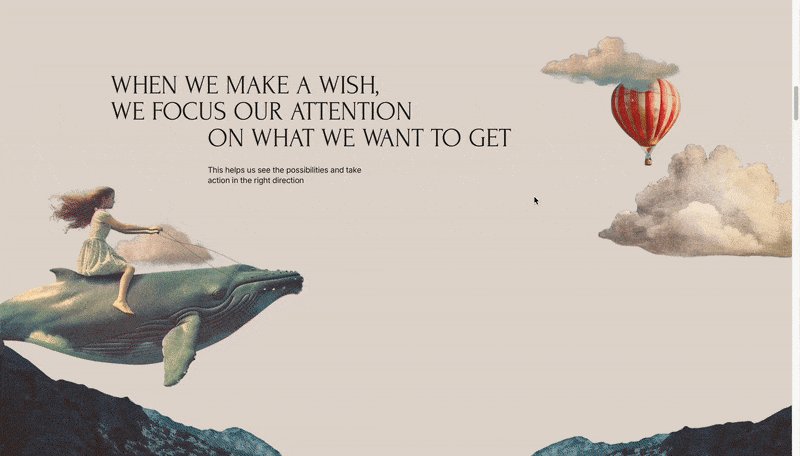
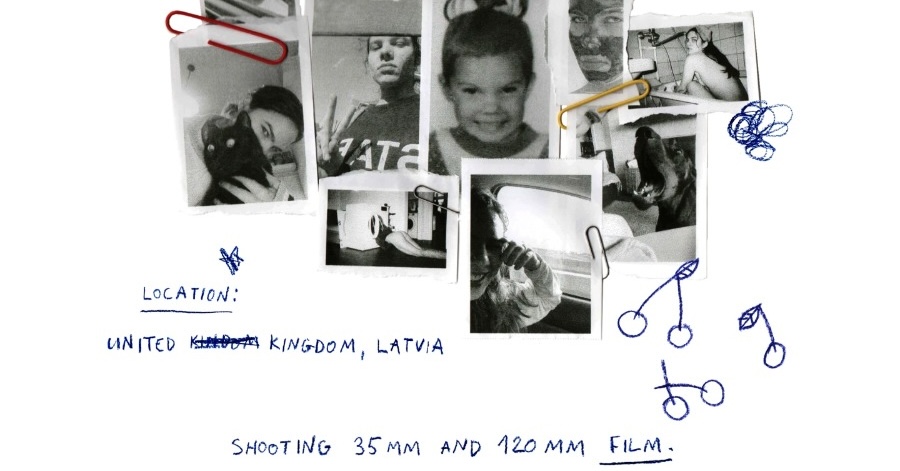
Design artigianale
Secondo il Rapporto sulla fiducia di AdobeIl 72% degli utenti afferma che una scarsa personalizzazione riduce la loro fiducia nei confronti dei marchi. In risposta ai contenuti generati dall'intelligenza artificiale, i marchi che puntano su elementi artigianali come illustrazioni, collage, caratteri scritti a mano e fotografie in stile vintage si distinguono per l'autenticità e il tocco umano.
Ideale per i marchi che desiderano promuovere un'autentica connessione emotiva:
Ideale per i marchi che desiderano promuovere un'autentica connessione emotiva:
- Imprese artigiane
- Caffè
- Eco-progetti
- Organizzazioni non profit
- Marchi per bambini
- Studi locali
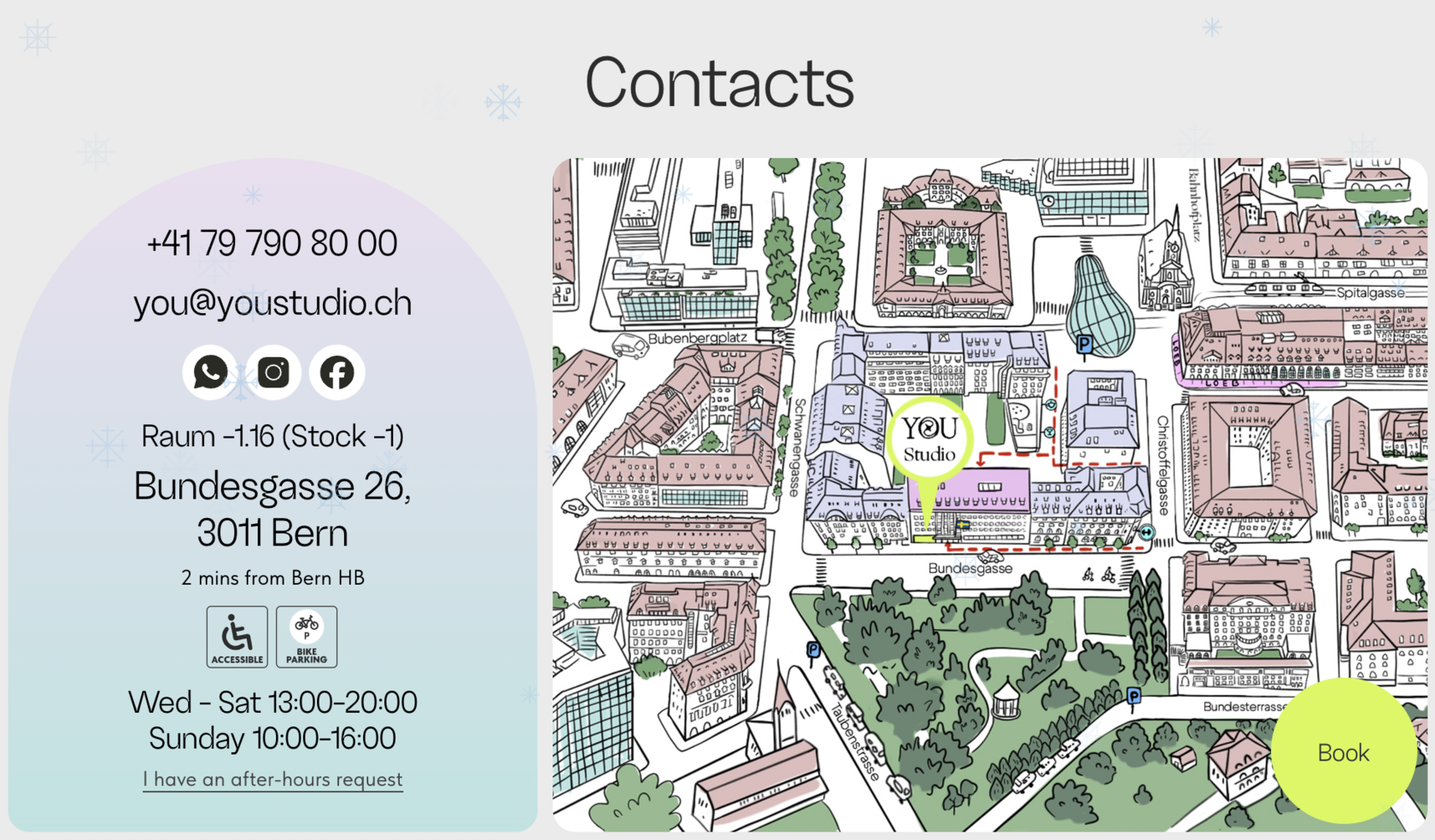
Forme geometriche complesse
I designer si allontanano dai tradizionali rettangoli e quadrati, optando per forme uniche che aggiungono profondità e dimensione. Strati di sfondo, blocchi, pulsanti e testo si uniscono come in un puzzle per creare immagini di grande impatto. L'abbinamento di queste forme con elementi minimalisti evita il sovraccarico visivo.
Ideale per i settori con un linguaggio visivo consolidato e la necessità di distinguersi:
Ideale per i settori con un linguaggio visivo consolidato e la necessità di distinguersi:
- Organizzazioni governative
- Servizi sanitari
- IT società
- Progetti scientifici
- Startup tecnologiche
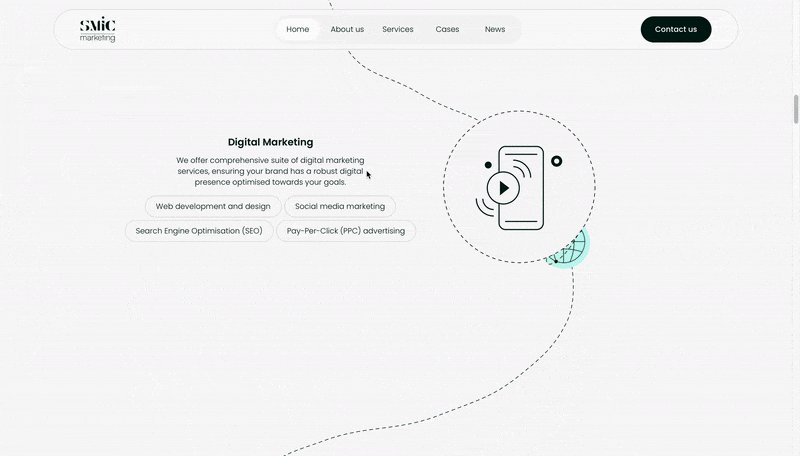
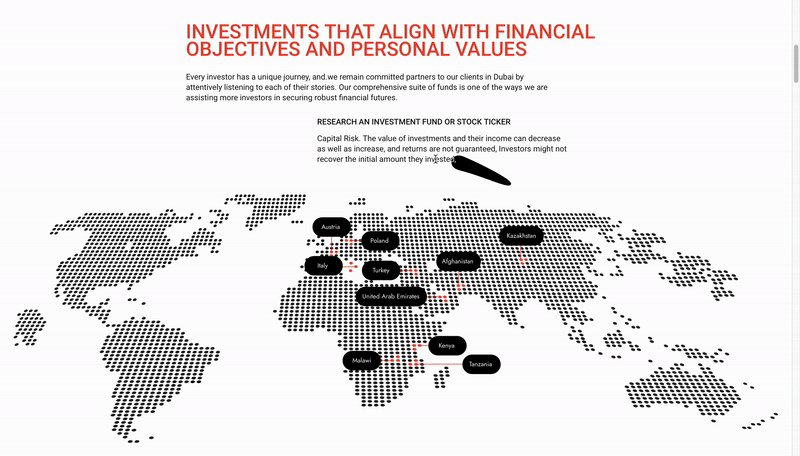
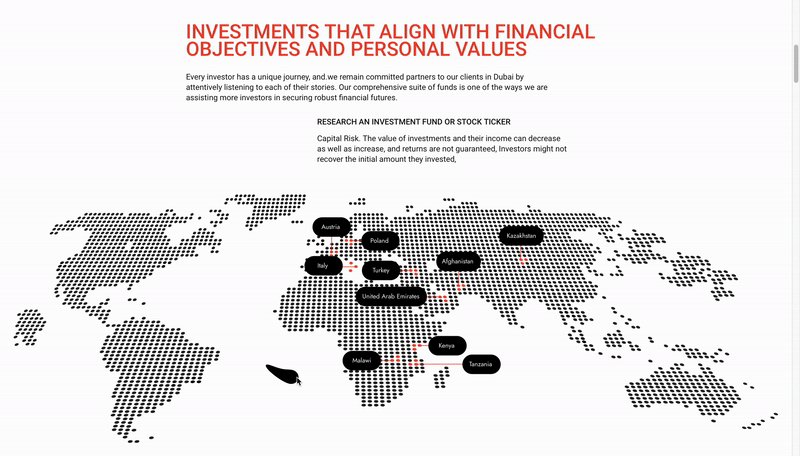
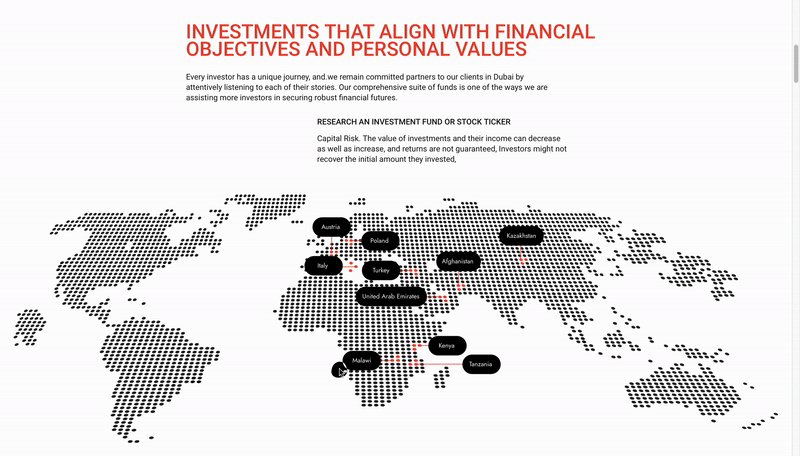
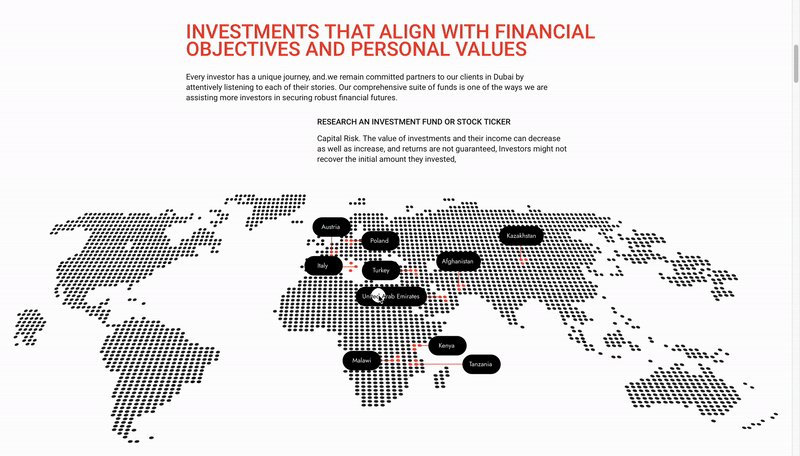
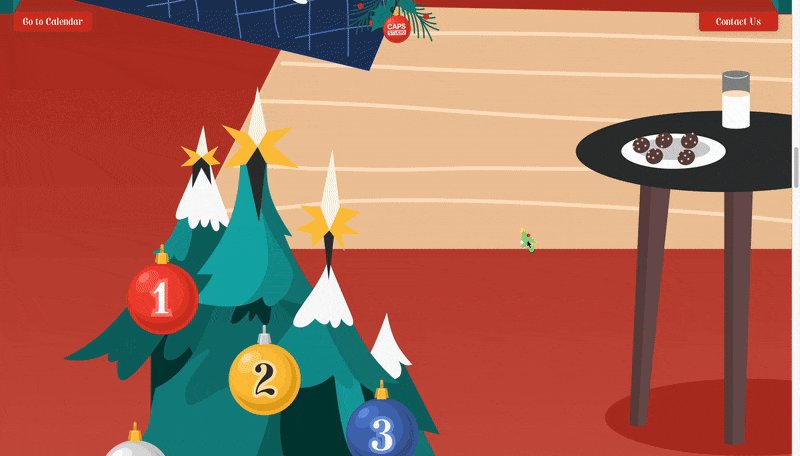
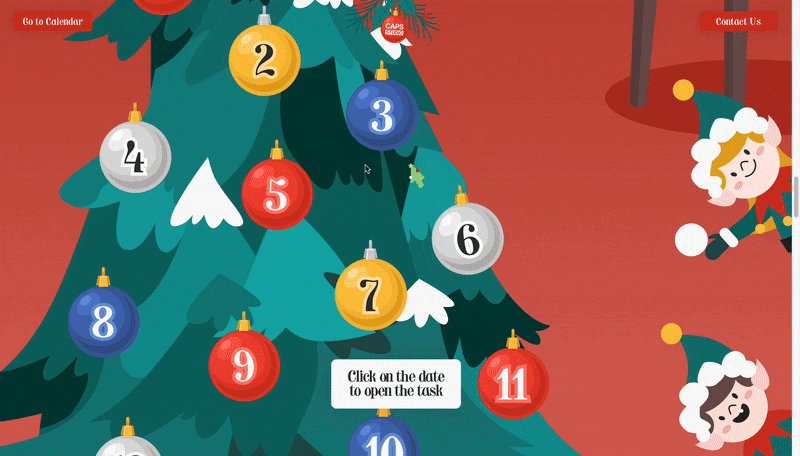
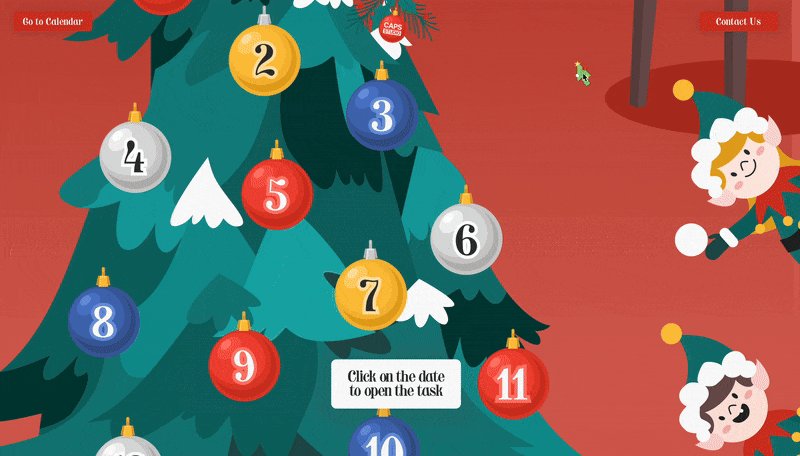
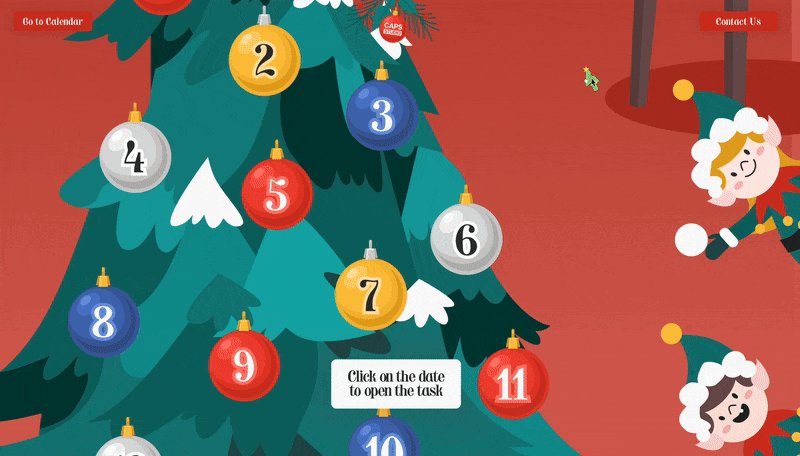
Siti web interattivi
L'interattività è da tempo di tendenza nel web design e continua a trasformare le interazioni tipiche di un sito web in esperienze coinvolgenti e dinamiche. I visitatori diventano partecipanti attivi, sia che provino gli occhiali virtualmente sia che esplorino pianeti in 3D durante una lezione spaziale online. L'interattività semplifica informazioni complesse, crea connessioni emotive e rende i marchi più memorabili.
Perfetto per le aziende in cui il coinvolgimento e la personalizzazione sono fondamentali:
Perfetto per le aziende in cui il coinvolgimento e la personalizzazione sono fondamentali:
- Piattaforme educative
- Agenzie creative
- Studi di architettura e design
- Sale cinematografiche
- Hub di gioco
- Festival
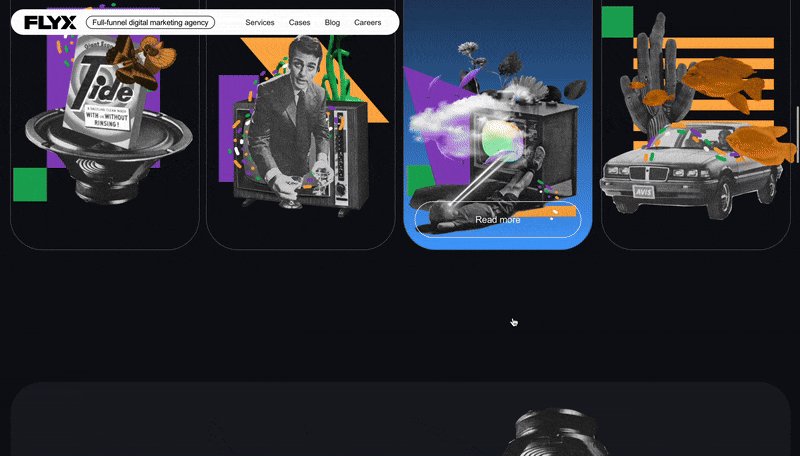
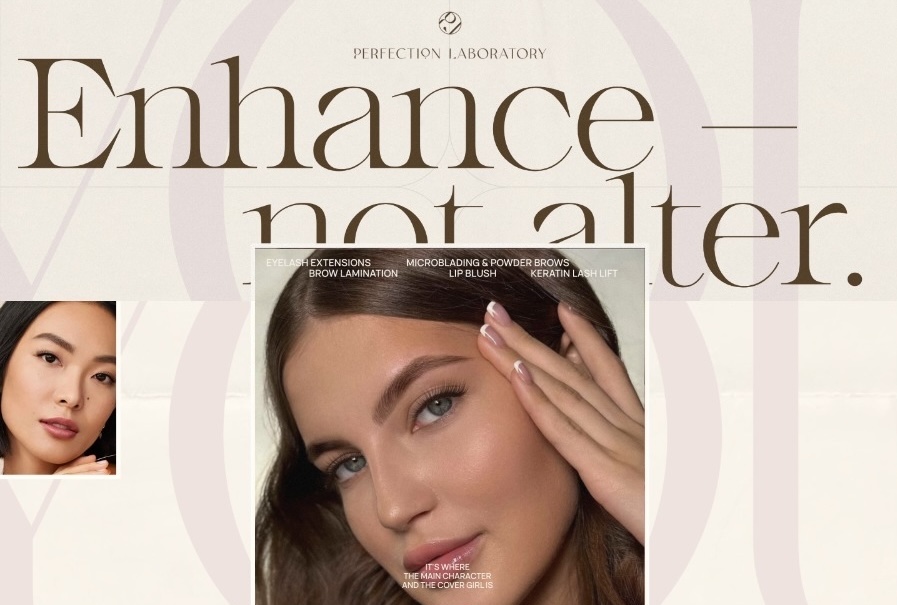
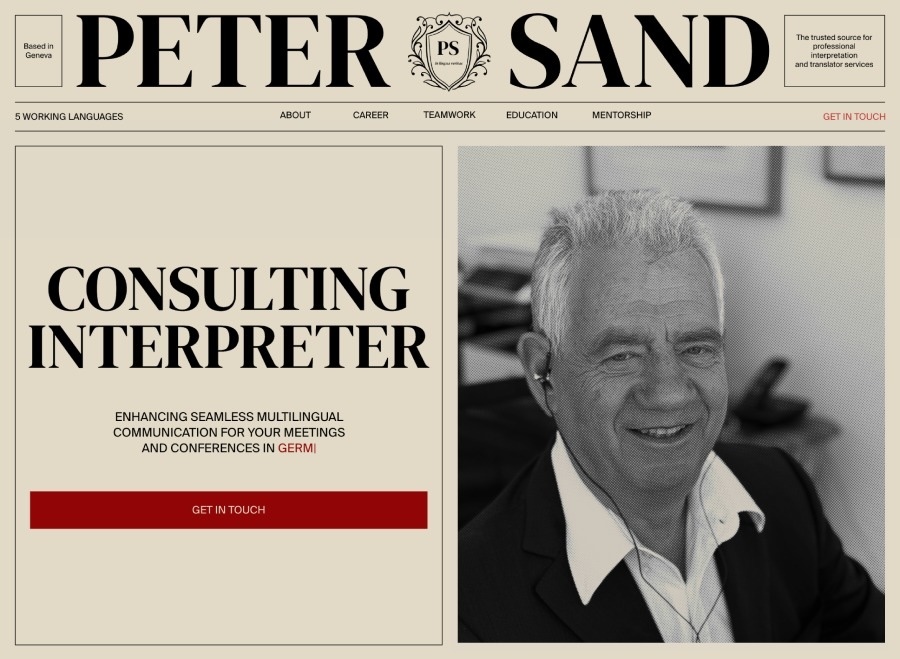
Layout stile rivista
Questo stile di impaginazione dona un tocco di nostalgia, ricordando i classici mezzi di stampa. Le caratteristiche principali sono le colonne, le composizioni asimmetriche, i caratteri tipografici decisi e gli ampi spazi bianchi. Questi elementi aiutano a mettere in evidenza ciò che conta di più: immagini dei prodotti, messaggi del marchio, pulsanti e inviti all'azione. Il design strutturato migliora la navigazione, riduce il disordine visivo e crea un'esperienza pulita e organizzata. Inoltre, un minor numero di elementi significa tempi di caricamento delle pagine più rapidi.
Ideale per i marchi che vogliono evidenziare la loro raffinatezza o per i progetti incentrati sui contenuti:
- Piattaforme educative
- Media
- Iniziative culturali e sociali
- Agenzie creative
- Progetti personali
Perché i designer dovrebbero prestare attenzione alle tendenze
Le tendenze sono uno strumento, non l'obiettivo finale. Riflettono i tempi, i cambiamenti culturali e le aspettative del pubblico. È essenziale ricordare che seguire ciecamente le tendenze non è sufficiente - e a volte può addirittura ritorcersi contro. Il grande design parte sempre da un'idea solida, non da una semplice tendenza.
Abbiamo chiesto ai designer di Tilda di condividere le loro opinioni sulle tendenze: quando vale la pena abbracciarle e quando è più saggio lasciarle perdere.
Lo strumento chiave di un designer è la consapevolezza visiva: rimanere in sintonia con il mondo visivo moderno per anticipare le tendenze. Tuttavia, la tendenza non deve mai essere l'obiettivo. Il design serve a esprimere idee e a entrare in contatto con il pubblico. Forzare i contenuti per adattarli a una tendenza indebolisce il risultato.
La sfida di oggi è uscire dall'uniformità. L'intelligenza artificiale ha reso i contenuti visivi più accessibili, ma le immagini generiche non riescono a creare un legame, proprio come le foto di stock hanno perso il loro impatto anni fa. I designer di oggi devono cercare idee fresche, metafore uniche e immagini che catturino davvero l'attenzione ed evochino emozioni.
La sfida di oggi è uscire dall'uniformità. L'intelligenza artificiale ha reso i contenuti visivi più accessibili, ma le immagini generiche non riescono a creare un legame, proprio come le foto di stock hanno perso il loro impatto anni fa. I designer di oggi devono cercare idee fresche, metafore uniche e immagini che catturino davvero l'attenzione ed evochino emozioni.
Mary White
Designer senior presso Tilda
Come lavorare con le tendenze del web design. Lista di controllo
Conoscere il pubblico
- Verificate se la tendenza risuona con il vostro pubblico di riferimento.
- È in linea con i valori e le aspettative dei vostri utenti?
Definire gli obiettivi del progetto
- La tendenza migliora la funzionalità e l'esperienza dell'utente del vostro sito web?
- Mette in risalto l'unicità del vostro marchio o serve come decorazione senza scopo?
Mantenere l'equilibrio
- Combinate elementi di tendenza con soluzioni di design collaudate e affidabili.
Pensare a lungo termine
- Scegliete le tendenze che hanno il potenziale per rimanere rilevanti a lungo termine.
- Assicuratevi che possano essere facilmente aggiornati o sostituiti se diventano obsoleti.
Controllare le prestazioni
- Verificate che le nuove funzioni non rallentino la velocità di caricamento del vostro sito web.
- Verificate la compatibilità con i diversi dispositivi e browser.
Concentrarsi sull'identità del marchio
- Il design deve enfatizzare l'individualità del marchio, non imitare i concorrenti solo per seguire una tendenza.
- Se una tendenza non si adatta allo stile del vostro marchio, adattatela per soddisfare i vostri obiettivi specifici.
Tendenze + SEO
- Assicuratevi che i nuovi elementi non compromettano la visibilità del vostro sito web nei motori di ricerca.
- Le caratteristiche interattive, come le animazioni, non devono influire negativamente sulla velocità di caricamento.
Misurare i risultati
- Misurare l'impatto delle modifiche su metriche come le conversioni, il tempo di permanenza sul sito web e il feedback degli utenti.
- Se una tendenza non funziona, non esitate a passare oltre.
Se l'articolo vi è piaciuto, condividetelo con i vostri amici. Grazie!
Vedi anche:
Libro di testo gratuito su come progettare, impostare e gestire
landing page ad alta conversione
landing page ad alta conversione
Guida pratica gratuita all'animazione web con esempi e tecniche,
e consigli su come utilizzarli