Una guida completa per Zero Block

Come creare il proprio design utilizzando l'editor di web design Zero Block
Zero Block è uno strumento per creare blocchi dal design unico su Tilda. È possibile posizionare ogni elemento, adattarne i parametri alle dimensioni dello schermo e progettare un nuovo blocco per il proprio sito web.
Contenuti:
Allora, cosa c'è di così buono in Zero Block?
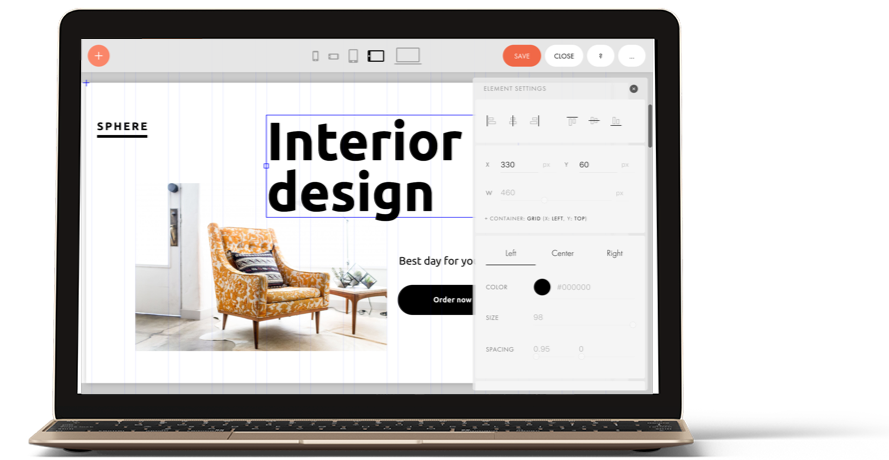
Controllare ogni elemento. È possibile controllare ogni elemento del blocco, compresi testo, immagine, pulsante o sfondo. Inoltre, è possibile decidere la loro posizione, le dimensioni e la risoluzione dello schermo su cui appariranno.
Livelli. È un comodo strumento per creare profondità con tecniche di sovrapposizione e opacità. Ogni elemento del sito web può essere posizionato rispetto alla griglia o ai bordi dello schermo.
Tipografia complessa. I designer hanno piena libertà di creare soluzioni tipografiche uniche.
Trasparenza. Impostare un livello di trasparenza su qualsiasi elemento e gli effetti d'ombra sottostanti. Regolazione dell'adattabilità. Modificate ogni parametro, come la composizione, l'insieme degli elementi visibili, in base alla risoluzione dello schermo.
Livelli. È un comodo strumento per creare profondità con tecniche di sovrapposizione e opacità. Ogni elemento del sito web può essere posizionato rispetto alla griglia o ai bordi dello schermo.
Tipografia complessa. I designer hanno piena libertà di creare soluzioni tipografiche uniche.
Trasparenza. Impostare un livello di trasparenza su qualsiasi elemento e gli effetti d'ombra sottostanti. Regolazione dell'adattabilità. Modificate ogni parametro, come la composizione, l'insieme degli elementi visibili, in base alla risoluzione dello schermo.


Pannelli. Aggiungete pannelli colorati, schede di contenuto o caricate immagini all'interno di forme geometriche.
Video. Aggiungete video di YouTube o Vimeo al vostro sito web. In Zero Block è possibile regolarne le dimensioni e la posizione nella pagina.
Aggiunta di HTML. Aggiungete qualsiasi elemento a Zero Block inserendo del codice HTML (utilizzate il vostro codice o i widget IFrame che consentono di inserire contenuti di fornitori terzi). Regolate il posizionamento di questi elementi su ogni schermata.
Tooltip. Utilizzate questo strumento interattivo per aggiungere brevi messaggi a comparsa. È possibile modificare le impostazioni. Queste includono colore, ombra, dimensione, caricamento di un'icona all'interno di un cerchio o di un'immagine sopra il testo.
Modulo di feedback. Aggiungete campi di input e integrazioni per l'acquisizione di dati. Impostare lo stile del modulo e animarlo.
Animare gli elementi della pagina web. Aggiungete animazioni quando gli elementi web appaiono su una pagina: opacità, ridimensionamento, quando gli elementi vengono visualizzati dal basso, dall'alto, da sinistra o da destra.
Animazione passo-passo. Rendete la vostra pagina più dinamica e coinvolgente. Animate al clic, allo scorrimento, al passaggio del mouse e quando l'elemento appare sullo schermo.
Scorrimento parallasse. Utilizzate lo scorrimento in parallasse o create l'effetto parallasse dal movimento del mouse.
Elementi fissi durante lo scorrimento. Specificate la distanza per la quale l'elemento deve rimanere fisso e la sua posizione.
Video. Aggiungete video di YouTube o Vimeo al vostro sito web. In Zero Block è possibile regolarne le dimensioni e la posizione nella pagina.
Aggiunta di HTML. Aggiungete qualsiasi elemento a Zero Block inserendo del codice HTML (utilizzate il vostro codice o i widget IFrame che consentono di inserire contenuti di fornitori terzi). Regolate il posizionamento di questi elementi su ogni schermata.
Tooltip. Utilizzate questo strumento interattivo per aggiungere brevi messaggi a comparsa. È possibile modificare le impostazioni. Queste includono colore, ombra, dimensione, caricamento di un'icona all'interno di un cerchio o di un'immagine sopra il testo.
Modulo di feedback. Aggiungete campi di input e integrazioni per l'acquisizione di dati. Impostare lo stile del modulo e animarlo.
Animare gli elementi della pagina web. Aggiungete animazioni quando gli elementi web appaiono su una pagina: opacità, ridimensionamento, quando gli elementi vengono visualizzati dal basso, dall'alto, da sinistra o da destra.
Animazione passo-passo. Rendete la vostra pagina più dinamica e coinvolgente. Animate al clic, allo scorrimento, al passaggio del mouse e quando l'elemento appare sullo schermo.
Scorrimento parallasse. Utilizzate lo scorrimento in parallasse o create l'effetto parallasse dal movimento del mouse.
Elementi fissi durante lo scorrimento. Specificate la distanza per la quale l'elemento deve rimanere fisso e la sua posizione.
Quando si dovrebbe scegliere Zero Block
Zero Block è un comodo strumento multifunzionale. Ecco alcuni scenari in cui può essere utile.
1. Si usa quando si disegna un layout in un editor grafico e lo si vuole trasferire su una pagina.
Se disegnate i layout in un editor grafico prima di fare qualsiasi cosa, utilizzate Zero Block per trasferirli sul vostro sito web così come sono. A questo scopo, Zero Block offre una griglia a 12 colonne e specifiche personalizzabili per ogni elemento. Queste includono coordinate, dimensioni, posizionamento rispetto alla griglia o allo schermo, parametri di opacità e ombra. Utilizzate questi strumenti per ricreare il vostro layout in Zero Block.
L'interfaccia diZero Block è simile a quella di un editor grafico. È sufficiente aggiungere gli elementi necessari e assegnare loro le coordinate appropriate. È facile da fare in Zero Block, soprattutto se l'avete già fatto in precedenza. Utilizzate Zero Block per trasferire rapidamente la vostra idea da un editor grafico al vostro sito web senza dover scrivere alcun codice.
L'interfaccia diZero Block è simile a quella di un editor grafico. È sufficiente aggiungere gli elementi necessari e assegnare loro le coordinate appropriate. È facile da fare in Zero Block, soprattutto se l'avete già fatto in precedenza. Utilizzate Zero Block per trasferire rapidamente la vostra idea da un editor grafico al vostro sito web senza dover scrivere alcun codice.
2. Utilizzatelo quando state creando un sito web e i blocchi esistenti non sono sufficienti.
Se state creando una pagina web o una landing page e non riuscite a trovare il blocco giusto nella libreria Tilda, troverete utile il sito Zero Block . Ecco alcuni esempi concreti.
1. Design non convenzionale
I siti web realizzati su Tilda sono spesso creati con blocchi, in modo che i visitatori scorrano le sezioni. Si tratta di una tendenza di unificazione del web design, in cui il contenuto viene prima del design.
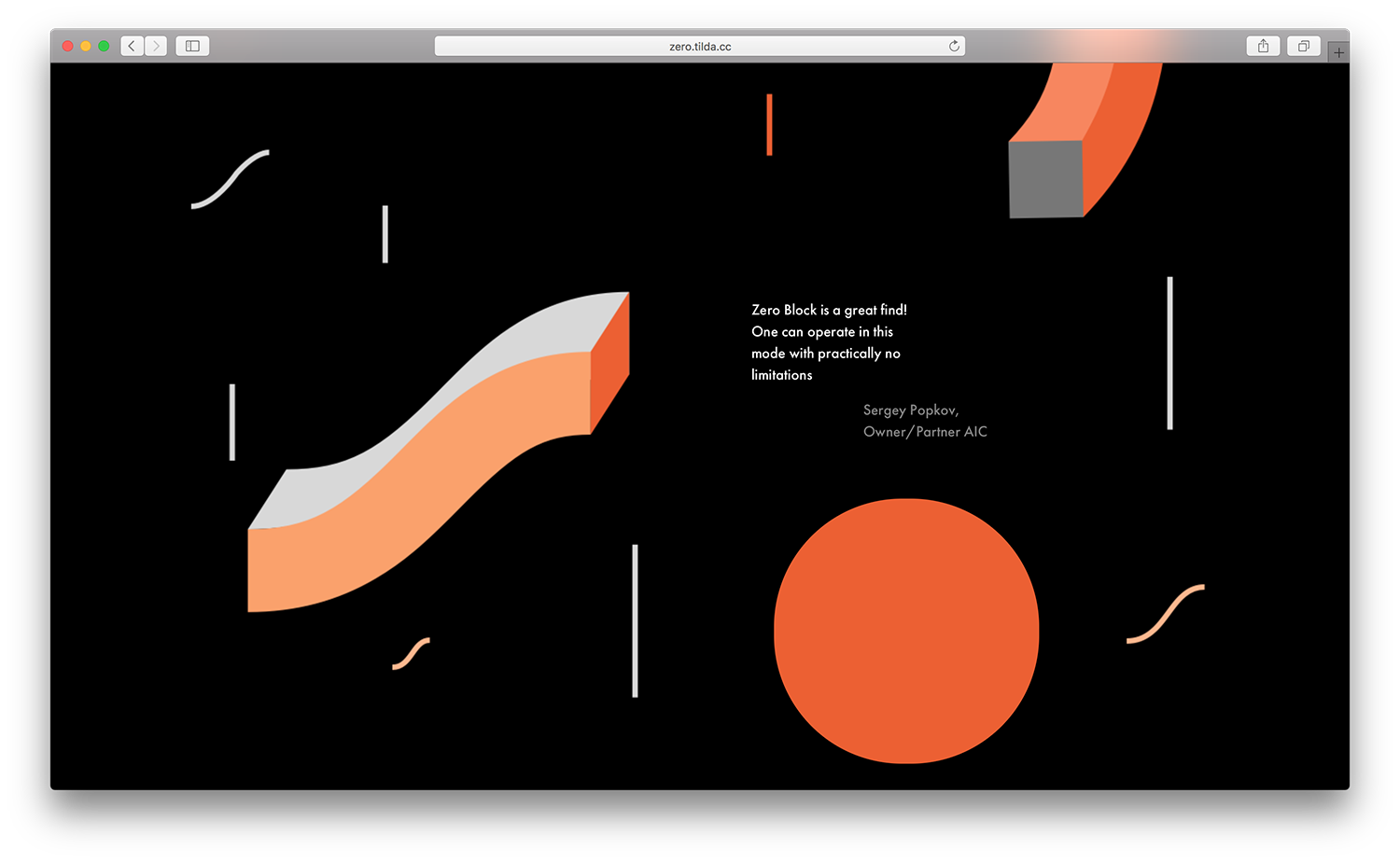
Se volete cambiare il modo in cui i visitatori leggono le informazioni sul vostro sito web, Zero Block è un ottimo strumento per farlo.
Se volete cambiare il modo in cui i visitatori leggono le informazioni sul vostro sito web, Zero Block è un ottimo strumento per farlo.

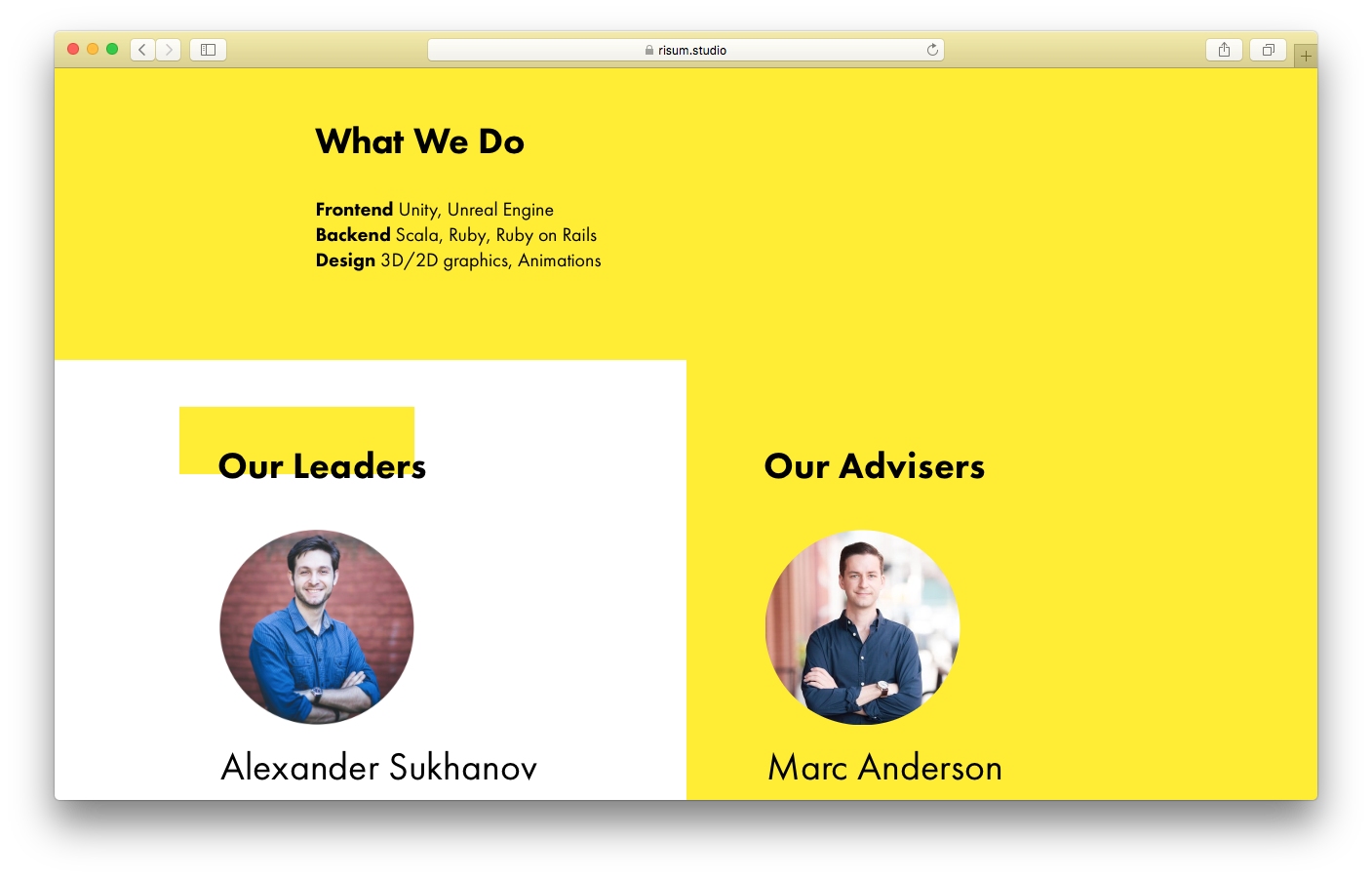
Risum Studio utilizza il sito Zero Block per mostrare un team insolitamente

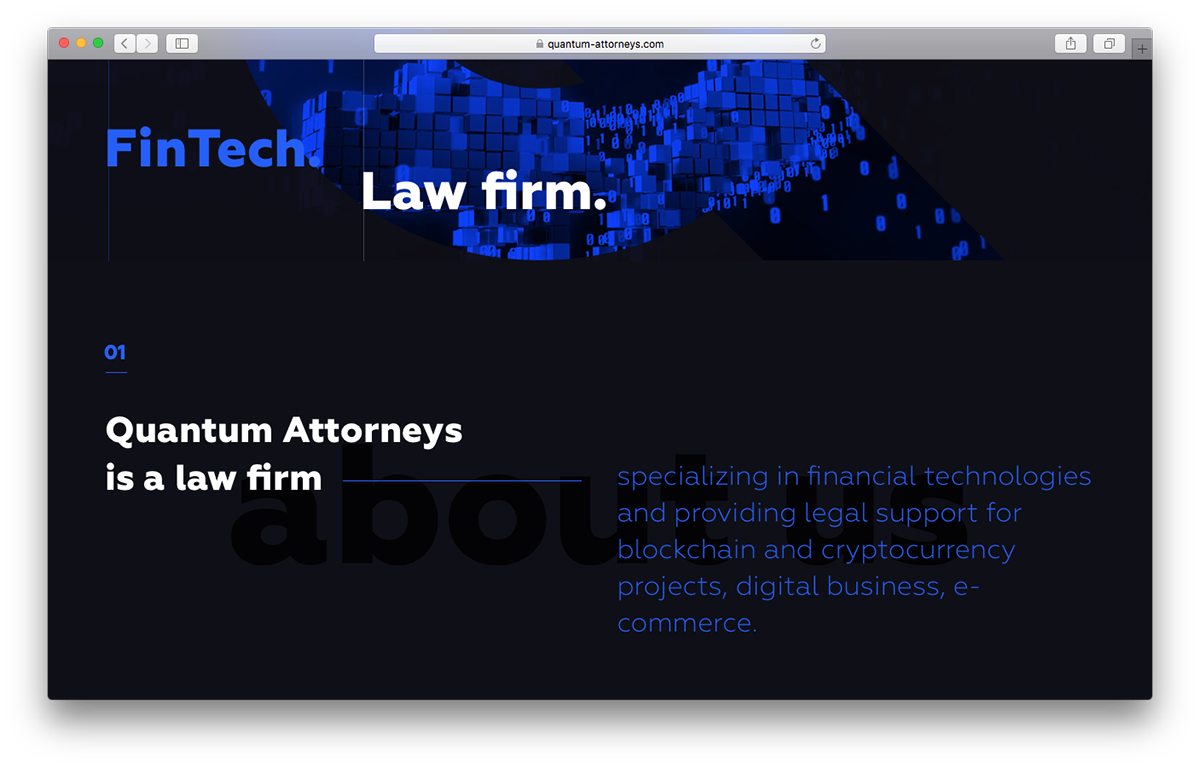
Avvocati Quantum. Sito web dello studio legale
2. Forme complesse
Zero Block funziona benissimo per raccogliere elementi con bordi irregolari in un'unica composizione, rendendo tutte le distanze visivamente uguali.


Un complesso di elementi sulla landing page dell'animazione passo-passo di Tilda
Zero Block permette di creare un disegno con caratteri e tipografia, regolando la distanza tra questi elementi, come per la creazione di un poster.

3. Strati
Zero Block funziona bene con i livelli, comprese le immagini sovrapposte, i testi sopra un pannello e i pulsanti sopra le immagini. È possibile creare effetti aggiuntivi giocando con il loro posizionamento.


Pagina di atterraggio della Conferenza sulla criminalità informatica
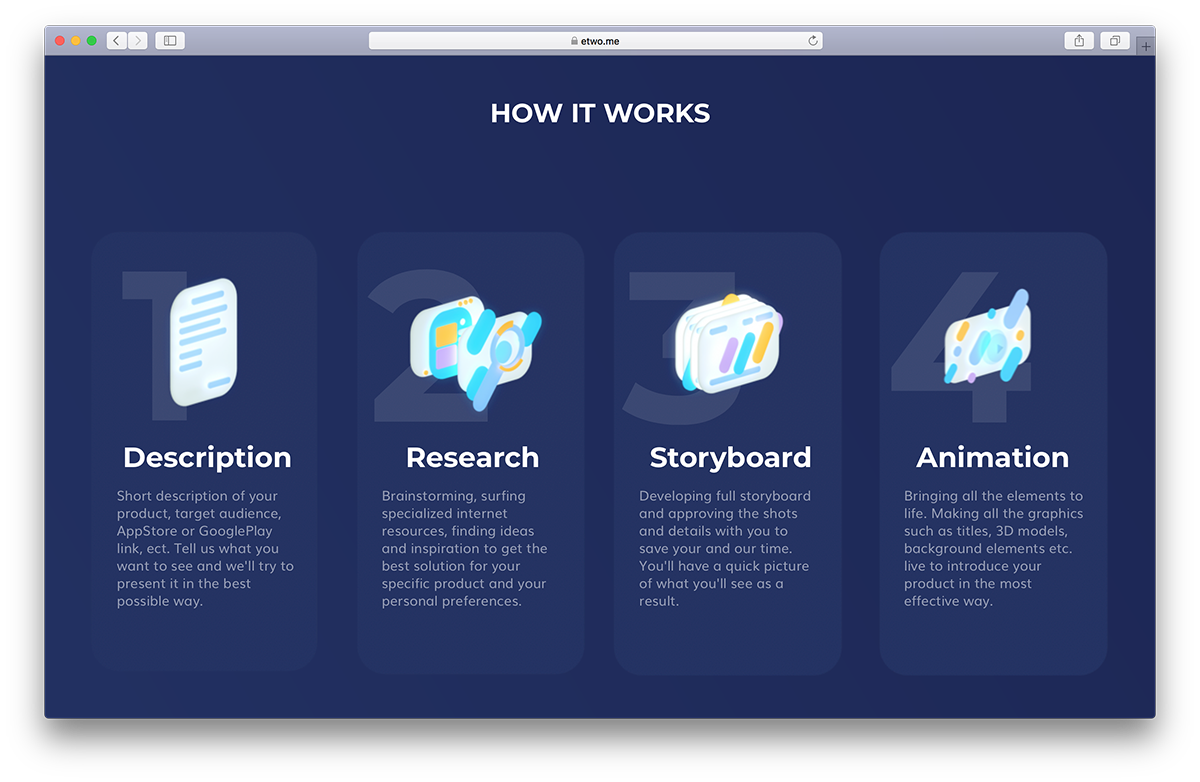
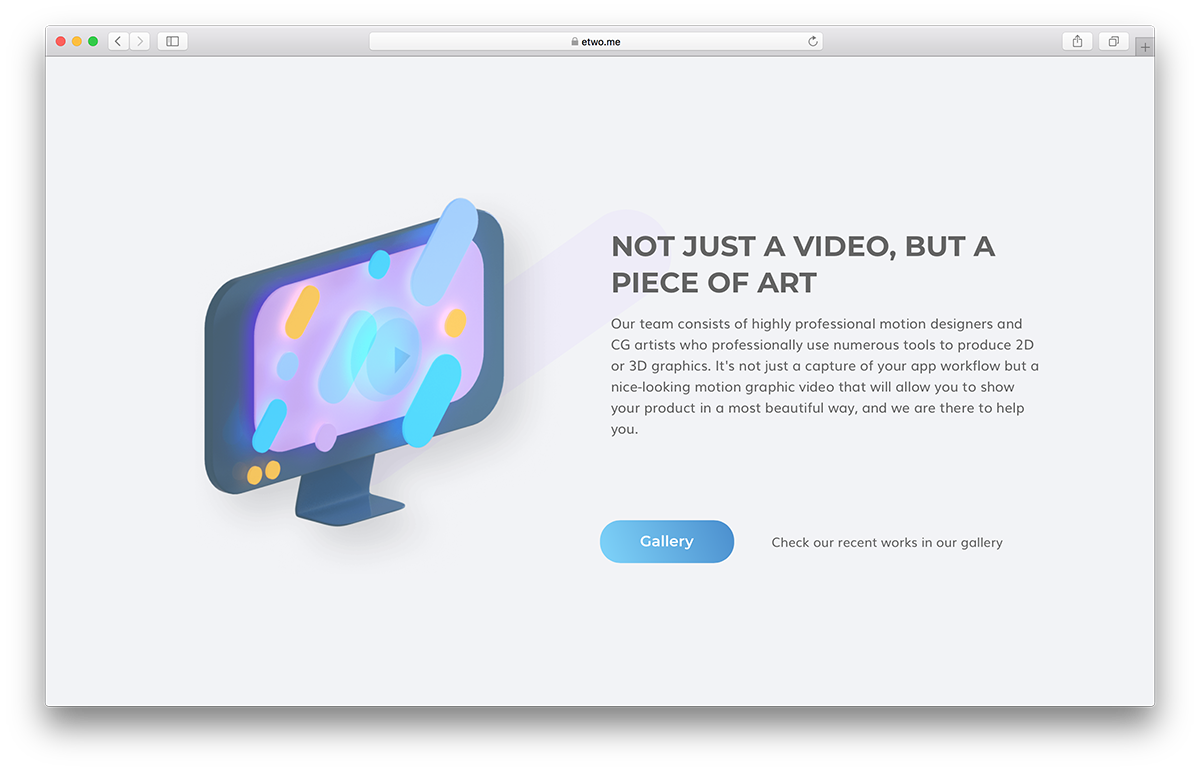
Studio di produzione video E2 PRO
Per semplificare le cose quando si tratta di elementi multipli, utilizzare i Livelli. Questo fantastico strumento consente di gestire ogni elemento, cambiandone la posizione, nascondendolo o bloccandolo.
Per aprire i livelli, utilizzare le seguenti scorciatoie da tastiera: ⌘+ L o Ctrl + L (per Mac) o Ctrl + L
(per Windows).
Per aprire i livelli, utilizzare le seguenti scorciatoie da tastiera: ⌘+ L o Ctrl + L (per Mac) o Ctrl + L
(per Windows).

4. Elementi multipli raccolti insieme
Zero Block permette di creare composizioni complesse a partire da elementi multipli come testi, immagini, linee, pannelli e pulsanti.


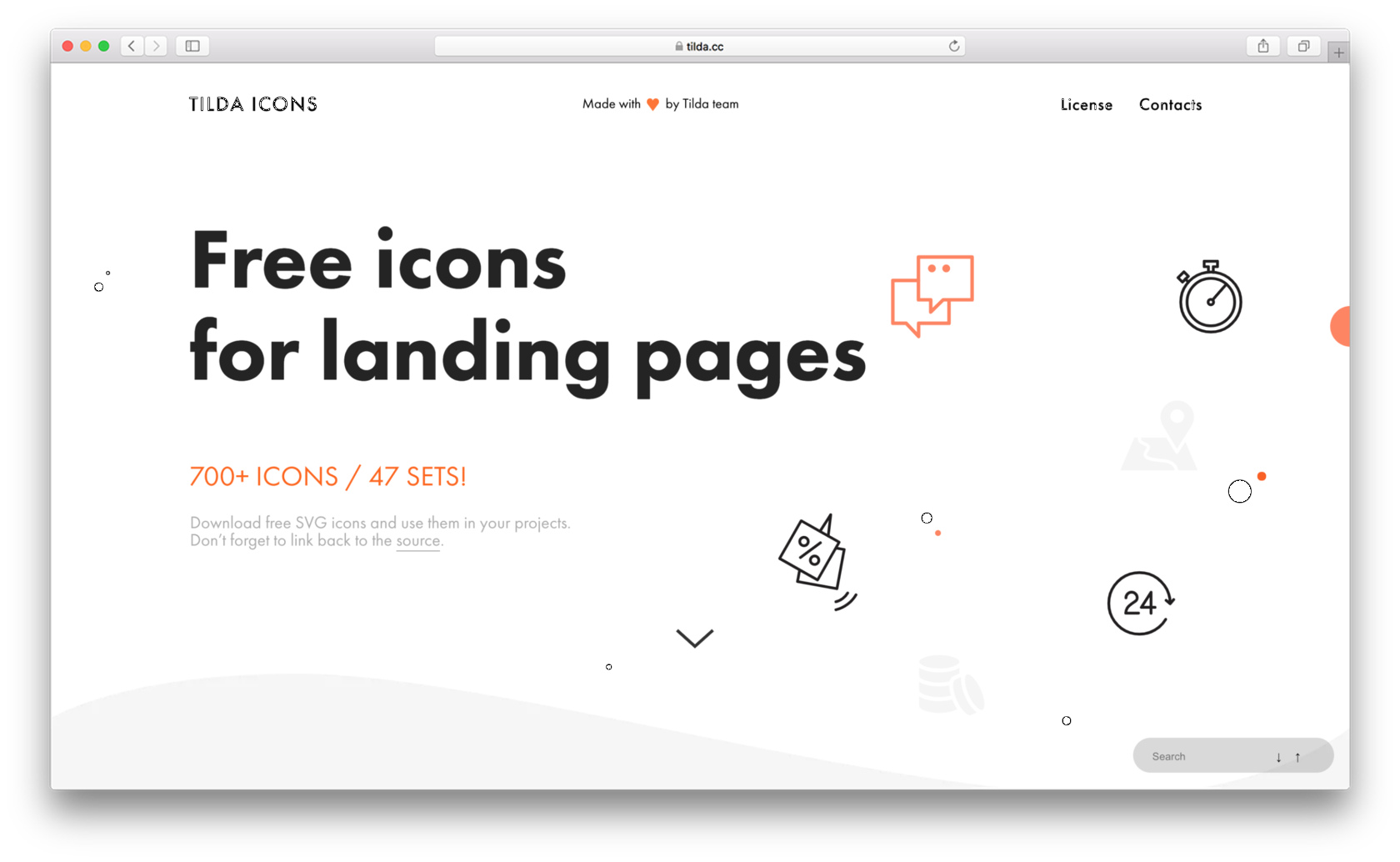
Il designer della landing page di Tilda Icons ha utilizzato Zero Block per aggiungere numeri di grandi dimensioni, una didascalia, una descrizione, un gran numero di icone e un bordo irregolare alla copertina di un sito web.
UNIT.City ha utilizzato Zero Block per combinare alcune colonne di testo in modo nuovo
Questa landing page per nuovi font creata su Tilda è composta da blocchi che presentano diversi elementi.
5. Effetto Hover
L'effetto hover cambia l'aspetto di un elemento quando l'utente vi punta sopra il mouse. Si può utilizzare come elemento di design aggiuntivo o come elemento funzionale di un articolo o di un'infografica.

Gli hover sono utilizzati per illustrare meglio le "ossa" di un longread. Quando il lettore clicca su ognuno di essi, viene portato alla sezione appropriata dell'articolo.
3. Come convertire un blocco Tilda esistente in Zero Block
Perfetto nelle situazioni in cui è impossibile apportare modifiche a un blocco normale modificando semplicemente le impostazioni.
Se si è selezionato un blocco Tilda generico e si desidera apportarvi alcune modifiche, è sufficiente utilizzare l'opzione Converti in Zero Block . Questa opzione è disponibile per la maggior parte dei blocchi Tilda. In questo modo sarà possibile modificarlo come se fosse un Zero Block. Questa opzione è disponibile per la maggior parte dei blocchi Tilda.
Suddividiamo questo processo in fasi. Per esempio, modifichiamo il blocco Piani posizionando le icone all'esterno dei pannelli informativi.
Se si è selezionato un blocco Tilda generico e si desidera apportarvi alcune modifiche, è sufficiente utilizzare l'opzione Converti in Zero Block . Questa opzione è disponibile per la maggior parte dei blocchi Tilda. In questo modo sarà possibile modificarlo come se fosse un Zero Block. Questa opzione è disponibile per la maggior parte dei blocchi Tilda.
Suddividiamo questo processo in fasi. Per esempio, modifichiamo il blocco Piani posizionando le icone all'esterno dei pannelli informativi.
1
Aggiungere il blocco desiderato alla pagina web.

2
Nel pannello Impostazioni del blocco, fare clic su "Converti in Zero Block".

3
Fare clic su "Editor blocchi".

4
Apportare le modifiche. In questo caso vogliamo tagliare il pannello al centro delle icone. Per questo motivo utilizziamo Zero Block.

5
Ora la distanza tra l'intestazione e i piani tariffari è visivamente maggiore. Evidenziate tutte le schede tariffarie e avvicinatele all'intestazione. Inoltre, è possibile ridurre l'altezza dell'intero blocco, in modo che lo spazio sottostante rimanga costante.

6
Aggiungete i vostri contenuti: icone e testi.


8
Dopo aver apportato le modifiche nella schermata più grande, la posizione degli elementi in tutte le altre schermate rimarrà fissa. Cambierà solo il contenuto aggiunto. In questo modo è possibile manipolare ogni elemento della pagina web e creare design diversi su tutti gli schermi.
Regolare la visualizzazione degli altri schermi dal più grande al più piccolo. Controllare sempre la visualizzazione su tutti gli schermi se si modifica il testo.
Regolare la visualizzazione degli altri schermi dal più grande al più piccolo. Controllare sempre la visualizzazione su tutti gli schermi se si modifica il testo.
Esempio di conversione di altri blocchi in Zero Block:

Studio di produzione video E2 PRO. Questo blocco è stato convertito in Zero Block, con l'aggiunta di una forma allo sfondo. Inoltre, è stato cambiato il colore del pulsante ed è stato aggiunto un piccolo testo vicino al pulsante.
Quando si dovrebbe evitare di usare Zero Block
1. Quando un normale blocco pre-progettato va bene
I blocchi standard di Tilda hanno molte impostazioni. Aggiungere il blocco più appropriato dalla libreria. Aprire il pannello delle impostazioni e verificare se è possibile regolare il modello in base al proprio obiettivo. È possibile che non sia necessario Zero Block .
Gli esempi che seguono sono progetti basati sui blocchi standard di Tilda.
Gli esempi che seguono sono progetti basati sui blocchi standard di Tilda.

Radario. I disegni completi sostituiscono le immagini. Create disegni simili in Zero Block o aggiungeteli a un blocco regolare come immagine.
2. Se si desidera creare rientri flessibili
Se in precedenza era necessario convertire un blocco regolare in Zero Block , non è più necessario farlo. Tilda ha ora la possibilità di definire i rientri separatamente per computer e dispositivi mobili.

3. Se è necessario modificare la spaziatura dei blocchi regolari di Tilda quando Zero Block viene reso non collegato alla rete.
Su Tilda, i blocchi regolari sono disposti su una griglia a 12 colonne. È possibile definire i rientri per ogni intestazione pari a qualsiasi numero di colonne. Se si progetta il blocco in Zero Block senza tenere conto della griglia, non sarà possibile impostare gli stessi rientri per i blocchi regolari (sarà necessario convertirli in Zero Block).
Ad esempio, supponendo di alternare blocchi regolari e blocchi Zero nel progetto del sito web. Sebbene sia possibile posizionare gli elementi dove si vuole in Zero Block, non sarà possibile ripeterli in un blocco regolare. È bene quindi tenere presente che i blocchi regolari possono essere posizionati solo sulla griglia.
Si consiglia di utilizzare una griglia quando si progetta il sito web in Zero Block. Posizionare gli elementi principali rispetto alla griglia. Ora il vostro progetto può essere facilmente combinato con tutti gli altri blocchi Tilda.
Ad esempio, supponendo di alternare blocchi regolari e blocchi Zero nel progetto del sito web. Sebbene sia possibile posizionare gli elementi dove si vuole in Zero Block, non sarà possibile ripeterli in un blocco regolare. È bene quindi tenere presente che i blocchi regolari possono essere posizionati solo sulla griglia.
Si consiglia di utilizzare una griglia quando si progetta il sito web in Zero Block. Posizionare gli elementi principali rispetto alla griglia. Ora il vostro progetto può essere facilmente combinato con tutti gli altri blocchi Tilda.
Come si usa Zero Block
Diamo un'occhiata alle funzionalità di base di Zero Block. Per saperne di più sulle funzioni avanzate di Zero Block , consultate la nostra guida completa alla progettazione di blocchi personalizzati.
Elementi
In Zero Block è possibile aggiungere elementi più complessi di testi, immagini, pannelli e pulsanti.
Video
È possibile aggiungere o modificare video da YouTube e Vimeo. È possibile modificare le dimensioni e le proporzioni del video. Inoltre, è possibile modificarne l'opacità, creare ombre e applicare animazioni.
Nelle impostazioni dei video, è possibile impostare la riproduzione automatica, attivare e disattivare il looping. Inoltre, è possibile impostare l'ora di inizio e di fine di ogni video e caricare la propria copertina.
Nelle impostazioni dei video, è possibile impostare la riproduzione automatica, attivare e disattivare il looping. Inoltre, è possibile impostare l'ora di inizio e di fine di ogni video e caricare la propria copertina.

Video in Zero Block
HTML
Aggiungere qualsiasi elemento con l'aiuto dell'HTML. Può trattarsi del proprio codice o di incorporare l'iFrame di un widget di terze parti. Ad esempio, possono essere elementi interattivi, registrazioni online, lettori musicali, calendari, calcolatori, post sui social media. È possibile regolare la posizione di questi elementi su ogni schermata.

Suggerimento per gli strumenti
Il tooltip è un piccolo messaggio interattivo che appare quando il cursore del mouse viene posizionato su un elemento di un sito web. Può essere utile se si sta descrivendo un argomento complesso e si desidera descriverne le parti in una foto. Ad esempio, se si vendono case in un complesso residenziale, si può disegnare una mappa e contrassegnare ogni edificio su questa mappa.
Il tooltip ha molte impostazioni utili: modifica il colore, l'ombra e la dimensione. Caricate un'icona che apparirà all'interno di un cerchio o un testo che apparirà al passaggio del mouse.
Dopo aver terminato di posizionare gli elementi/tooltip sulla pagina, non dimenticate di controllare la posizione di ogni tooltip su schermi di tutte le risoluzioni. Altrimenti, il suggerimento rischia di essere tagliato dall'alto, dal basso o dai bordi del blocco.
Il tooltip ha molte impostazioni utili: modifica il colore, l'ombra e la dimensione. Caricate un'icona che apparirà all'interno di un cerchio o un testo che apparirà al passaggio del mouse.
Dopo aver terminato di posizionare gli elementi/tooltip sulla pagina, non dimenticate di controllare la posizione di ogni tooltip su schermi di tutte le risoluzioni. Altrimenti, il suggerimento rischia di essere tagliato dall'alto, dal basso o dai bordi del blocco.

Utilizzo di un tooltip per descrivere i dettagli del prodotto. Foto: SPERA.de
Modulo di feedback
Aggiungete un modulo di feedback orizzontale o verticale a Zero Block. Quindi, modificate ogni impostazione, come l'aggiunta di campi di input o integrazioni di acquisizione dati, messaggi di successo o di errore, stili del modulo o animazioni.

Un modulo progettato in Zero Block in Tilda Blog
Posizione degli elementi
A ogni elemento possono essere assegnate le coordinate relative ai quattro lati di uno schermo o di una griglia. È possibile modificare l'opacità e l'ombra, ruotare l'elemento o assegnargli un collegamento con un clic.

Dimensione degli elementi
A ogni elemento può essere assegnata una dimensione in pixel o una percentuale della dimensione dello schermo. Ad esempio, se si desidera creare un elemento che occupi metà dello schermo, indipendentemente dalle sue dimensioni. In questo caso, impostare la larghezza e l'altezza in %, non in pixel.
Effetti
Scoprite molte sorprese inaspettate con Zero Block. Ecco un elenco di effetti che potreste utilizzare sul vostro sito web.
Effetti Hover
Utilizzate un pulsante per gli effetti hover in Zero Block. Potete renderlo di qualsiasi dimensione e persino rotondo, regolando le impostazioni. Volete che sia visibile solo quando è in bilico? Allora rendetelo trasparente. E già che ci siete, scegliete un'opacità del 30% e un colore qualsiasi per il pulsante di passaggio.

Posizionare il pulsante sugli elementi che si desidera siano coperti dall'effetto hover. Può trattarsi di immagini o di testo. Se necessario, trasformare il pulsante in un link.

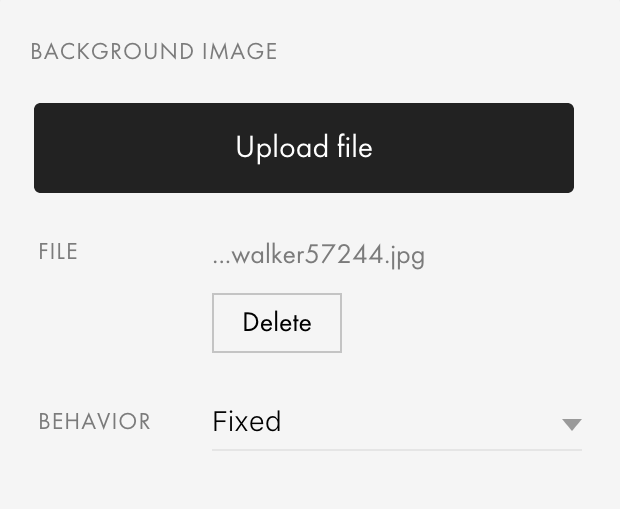
Correzione dell'immagine di sfondo durante lo scorrimento
Per fissare un elemento durante lo scorrimento, modificare le impostazioni dell'immagine in Comportamento - Fisso. Questa funzione è disponibile per le immagini di sfondo all'interno di una forma. Se si applica questa funzione all'immagine all'interno di un pannello, le dimensioni dell'immagine si estenderanno a schermo intero. Tuttavia, sarà visibile solo all'interno della forma. Se si utilizzano più forme di questo tipo nel blocco, l'immagine al loro interno sarà la continuazione della stessa immagine.
È possibile combinare immagini fisse e immagini statiche per creare effetti aggiuntivi e combinazioni insolite.
È possibile combinare immagini fisse e immagini statiche per creare effetti aggiuntivi e combinazioni insolite.
Scorrimento lungo
Per creare uno scorrimento lungo, impostare l'altezza del contenitore della finestra come una percentuale dell'altezza dello schermo. Ad esempio, se si desidera che il contenitore sia il doppio dell'altezza dello schermo, impostare il valore a 200.
Impostare il comportamento dell'immagine di sfondo su "fisso".
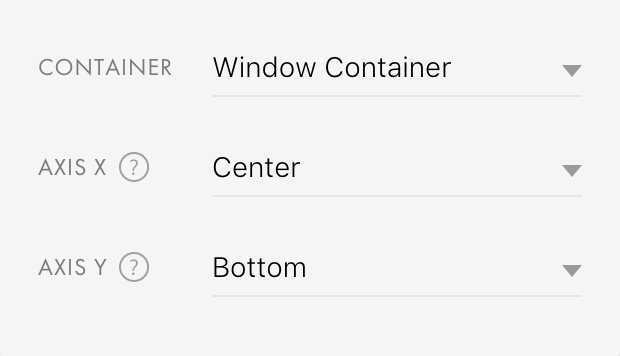
Se si desidera che il testo e gli altri elementi appaiano nella parte inferiore della pagina, impostare Contenitore finestra e Asse Y - Inferiore per ciascun elemento Contenitore. Ora gli elementi sono orientati verso il bordo inferiore dell'immagine. Alzate ciascuno di essi quanto volete per renderli più alti di questo confine.



Visualizzazione di elementi esterni Zero Block
Se si desidera che alcuni elementi vengano visualizzati al di fuori di Zero Block e sovrapposti ai blocchi adiacenti, scegliere l'opzione Overflow. Si trova nel pannello Impostazioni di Zero Block.

Quando utilizzare questa opzione:
1
Quando si desidera sovrapporre un elemento a un blocco normale. In questo modo si risparmia tempo: non è necessario modificarlo in Zero Block o regolarne l'adattabilità.
Per sovrapporre un elemento a un blocco adiacente, creare uno stretto Zero Block accanto ad esso. Posizionare l'elemento in modo che si estenda oltre l'area bianca e attivare l'Overflow. Ricordarsi di controllare come appare l'elemento sui dispositivi mobili.
Per sovrapporre un elemento a un blocco adiacente, creare uno stretto Zero Block accanto ad esso. Posizionare l'elemento in modo che si estenda oltre l'area bianca e attivare l'Overflow. Ricordarsi di controllare come appare l'elemento sui dispositivi mobili.

2
Quando si desidera fissare un elemento al di fuori di Zero Block. Potrebbe essere particolarmente utile quando si tratta di un'animazione passo-passo.
Configurazione dell'adattabilità
Zero Block possono essere adattati ai cinque tipi di schermo più comuni. Il vostro blocco verrà sempre visualizzato bene su qualsiasi dispositivo.
Ricordatevi di controllare l'aspetto del vostro Zero Block su tutti gli schermi. Basta fare clic sull'icona che raffigura il dispositivo di cui si ha bisogno in Zero Block.
Ricordatevi di controllare l'aspetto del vostro Zero Block su tutti gli schermi. Basta fare clic sull'icona che raffigura il dispositivo di cui si ha bisogno in Zero Block.

Ogni elemento di ogni schermata è personalizzabile in Zero Block. Quindi, se si modifica la composizione o il contenuto su uno degli schermi, un blocco in una risoluzione inferiore potrebbe apparire diverso a causa della differenza nella lunghezza della linea o nella dimensione degli elementi.
Creando un sito Zero Block da zero, è possibile configurare l'adattabilità per ogni dispositivo individualmente. È importante tenerlo presente prima di pubblicare il sito web.
Se si sta progettando l'intero sito web in Zero Block, è più comodo dividerlo in blocchi separati. In questo modo è possibile disattivare i blocchi per gli schermi a bassa risoluzione o disattivarli temporaneamente per l'intero sito web.
Se si utilizzano molti dettagli su uno schermo grande, semplificare il design per gli schermi a bassa risoluzione per facilitare la vista.
Creando un sito Zero Block da zero, è possibile configurare l'adattabilità per ogni dispositivo individualmente. È importante tenerlo presente prima di pubblicare il sito web.
Se si sta progettando l'intero sito web in Zero Block, è più comodo dividerlo in blocchi separati. In questo modo è possibile disattivare i blocchi per gli schermi a bassa risoluzione o disattivarli temporaneamente per l'intero sito web.
Se si utilizzano molti dettagli su uno schermo grande, semplificare il design per gli schermi a bassa risoluzione per facilitare la vista.
Ecco un esempio di composizione visiva individuale su ogni schermo:
Animazione in Zero Block
I tipi di animazione che possono essere utilizzati in Zero Block includono l'effetto reveal on scroll, l'animazione step-by-step, così come il parallasse e il fissaggio degli elementi in scroll.
Animare gli elementi mentre appaiono
È possibile animare ogni elemento così come appare in Zero Block. Esistono sei tipi di animazioni:
Dissolvenza - quando gli elementi appaiono per opacità.

Dissolvenza in alto - quando gli elementi appaiono dal fondo della pagina attraverso l'opacità.
Dissolvenza in basso - quando gli elementi appaiono dall'alto della pagina attraverso l'opacità.
Dissolvenza a sinistra - quando gli elementi appaiono per opacità da destra.
Dissolvenza a destra - quando gli elementi appaiono per opacità da sinistra.
Zoom In - quando gli elementi appaiono attraverso lo zoom in o lo zoom out.





Ogni tipo di animazione ha i suoi parametri. Vediamo il loro significato.
La durata è la lunghezza dell'animazione in secondi. Più alto è il valore, più lenta sarà l'animazione.
La durata è la lunghezza dell'animazione in secondi. Più alto è il valore, più lenta sarà l'animazione.

La distanza è lo spazio tra la posizione iniziale di un elemento animato e la sua posizione finale. Viene specificata solo per le animazioni in cui gli oggetti appaiono dai lati.

Scala è la dimensione di un elemento all'inizio dell'animazione come percentuale della dimensione originale. Questo parametro viene impostato quando si verifica un aumento o una diminuzione di scala. Se il valore è maggiore di 100, l'elemento è più grande fin dall'inizio e scende alla sua dimensione originale. Se il valore è inferiore a 100, l'elemento viene scalato fino alla sua dimensione originale.

Ritardo è il ritardo della riproduzione dell'animazione, in secondi. Se il valore è 0, l'animazione inizierà non appena il blocco apparirà sulla pagina.
Quando si dovrebbe usare? Può essere utile se un altro oggetto si sovrappone o si sovrappone a un elemento significativo. Se in una pagina sono presenti più oggetti animati, assegnare a ciascun elemento funzioni di ritardo diverse. In questo modo è possibile orientare l'occhio dell'osservatore, portandolo da un elemento all'altro.
Quando si dovrebbe usare? Può essere utile se un altro oggetto si sovrappone o si sovrappone a un elemento significativo. Se in una pagina sono presenti più oggetti animati, assegnare a ciascun elemento funzioni di ritardo diverse. In questo modo è possibile orientare l'occhio dell'osservatore, portandolo da un elemento all'altro.

Offset di attivazione è la distanza, misurata in pixel dal bordo inferiore dello schermo, alla quale gli elementi appaiono nella pagina. Per impostazione predefinita, l'animazione inizia non appena l'elemento entra nella pagina. Se si desidera ritardare l'animazione fino a quando l'elemento è visibile all'osservatore (e non in fondo alla pagina), impostare la distanza dal bordo inferiore a cui l'animazione inizierà. Se l'oggetto si trova inizialmente a una distanza inferiore al valore di questo parametro, non sarà visibile finché l'utente non scorrerà verso il basso.
Una volta impostati i parametri necessari, è possibile verificare l'animazione senza lasciare l'editor. Attivate l'elemento che avete animato, fate clic su "Riproduci elemento" per un singolo elemento e su "Riproduci tutto" se avete animato più elementi e volete vedere come funzionano insieme.

Elementi animati come appaiono sulla copertina del riepilogo di fine anno 2019 di Tilda
Animazione passo-passo
Se si desidera visualizzare elementi interattivi sulla pagina che gli utenti vorranno utilizzare, evidenziare l'elemento che si desidera animare. Quindi, nelle impostazioni dell'elemento, andate su Animazione passo-passo.

L'animazione viene avviata quando l'utente esegue un'azione sulla pagina. Zero Block ha quattro eventi di questo tipo:
- Su Scroll
- Sullo schermo
- Su Hover
- Su Slick

Animazione su scorrimento
Gli elementi appaiono e si spostano quando l'utente scorre la pagina verso l'alto o verso il basso.



* Per vedere l'esempio di animazione passo-passo, aprite questo articolo su uno schermo di 1200px o più largo.
Esempi di animazione su scorrimento:
Sentitevi liberi di utilizzare questi esempi di animazione nei vostri progetti personali.
Sentitevi liberi di utilizzare questi esempi di animazione nei vostri progetti personali.

Animazione quando l'elemento appare sullo schermo
Questo tipo di animazione si attiva quando un elemento appare sullo schermo.


Element on Screen - l'animazione viene attivata quando un elemento attraversa la parte inferiore del browser e appare sulla pagina web.
Block on Screen - l'animazione viene attivata quando un zero block contenente l'elemento attraversa la parte inferiore del browser e appare sulla pagina web.
Block on Screen - l'animazione viene attivata quando un zero block contenente l'elemento attraversa la parte inferiore del browser e appare sulla pagina web.
Esempi:

Animazione al passaggio del mouse
L'animazione si avvia quando il cursore passa sopra un elemento.











Posizionare il cursore sugli elementi
Esempio di animazione che viene riprodotta quando l'elemento appare sullo schermo
Animazione al clic
L'animazione si avvia quando l'utente fa clic sull'elemento.



Fare clic su questo elemento
Ogni tipo di animazione ha queste impostazioni aggiuntive:
Innesco iniziale è un evento che attiva l'animazione. Si può scegliere tra Window Top, Window Center e Window Bottom.
L'attivazione di Window Bottom è impostata come predefinita; l'animazione inizierà non appena attraverserà la parte inferiore del browser.
Trigger Offset è la distanza in pixel dall'attivazione selezionata che avvia l'animazione.
Animation loop è un parametro che controlla la ripetizione dell'animazione in perpetuo.
È possibile testare l'animazione con l'aiuto dei pulsanti "Play Element" / "Play All". Questa opzione è disponibile per tutti i tipi di animazione, tranne che per l'animazione su scorrimento.
Per comodità, si possono utilizzare due schede del browser: una per la modifica in Zero Block e l'altra per aprire l'anteprima della pagina. In questo modo si può controllare il risultato senza lasciare Zero Block. Assicuratevi di salvare tutte le modifiche e di aggiornare la pagina di anteprima prima di testare la vostra pagina web.
Innesco iniziale è un evento che attiva l'animazione. Si può scegliere tra Window Top, Window Center e Window Bottom.
L'attivazione di Window Bottom è impostata come predefinita; l'animazione inizierà non appena attraverserà la parte inferiore del browser.
Trigger Offset è la distanza in pixel dall'attivazione selezionata che avvia l'animazione.
Animation loop è un parametro che controlla la ripetizione dell'animazione in perpetuo.
È possibile testare l'animazione con l'aiuto dei pulsanti "Play Element" / "Play All". Questa opzione è disponibile per tutti i tipi di animazione, tranne che per l'animazione su scorrimento.
Per comodità, si possono utilizzare due schede del browser: una per la modifica in Zero Block e l'altra per aprire l'anteprima della pagina. In questo modo si può controllare il risultato senza lasciare Zero Block. Assicuratevi di salvare tutte le modifiche e di aggiornare la pagina di anteprima prima di testare la vostra pagina web.
Passi
Quando si sceglie l'animazione passo-passo, è possibile aggiungere passi e personalizzare le proprietà di ogni passo. In questo modo si attiveranno cambiamenti nei parametri di ciascun elemento selezionato sulla pagina web. Create una traiettoria e i movimenti dei vostri elementi sulla pagina in base a un certo numero di passi.
Ogni passo ha una durata stabilita, cioè il tempo di riproduzione di ogni passo.
Più breve è la durata di questo passo, più velocemente cambiano i parametri dell'elemento.
Nell'animazione a scorrimento, la durata di ogni passo è misurata in pixel. In tutti gli altri tipi di animazione, ogni passo è misurato in secondi.
Più breve è la durata di questo passo, più velocemente cambiano i parametri dell'elemento.
Nell'animazione a scorrimento, la durata di ogni passo è misurata in pixel. In tutti gli altri tipi di animazione, ogni passo è misurato in secondi.

Per modificare lo stato iniziale di un elemento, se si vuole che sia invisibile all'inizio, si può impostare l'opacità a 0 e la durata a 0 secondi o 0 pixel (per l'animazione a scorrimento).
Proprietà
Con l'aiuto delle impostazioni dei passi, è possibile modificare le proprietà dell'elemento che si sta animando.
È possibile impostare la posizione (Sposta), la dimensione (Scala), la trasparenza (Opacità) e l'angolo di rotazione (Scala).
È possibile impostare la posizione (Sposta), la dimensione (Scala), la trasparenza (Opacità) e l'angolo di rotazione (Scala).

È anche possibile fissare l'elemento in un punto particolare della pagina durante un determinato passaggio (Fissa). Con questa impostazione, l'elemento verrà fissato mentre l'utente scorre la pagina verso l'alto o verso il basso.
Come per l'animazione quando un elemento appare sullo schermo, è possibile impostare un ritardo per l'inizio di un passo.
Come per l'animazione quando un elemento appare sullo schermo, è possibile impostare un ritardo per l'inizio di un passo.
Parallasse
Scorrimento in parallasse. Quando si applica questa animazione a un elemento, la velocità con cui si muove sarà diversa da quella degli altri elementi durante lo scorrimento della pagina. È possibile impostare la velocità del suo movimento nel pannello Impostazioni: a una velocità bassa, da 0 a 100, l'elemento si muoverà più lentamente dello scorrimento, a una velocità alta, da 100 a 200, si muoverà molto più velocemente.

Parallasse quando si sposta il puntatore del mouse. Un elemento con questo tipo di animazione si muove in direzione opposta rispetto al movimento del puntatore. È possibile impostare l'area del movimento verticale o orizzontale nelle Impostazioni.

Rendere gli elementi fissi durante lo scorrimento
Questo tipo di animazione consente di fissare gli elementi durante lo scorrimento. Nelle Impostazioni, è possibile specificare la distanza in cui gli elementi rimangono fissi in una posizione specifica (sempre all'interno del blocco). Dopo lo scorrimento alla distanza specificata, l'elemento non sarà più fisso e lo scorrimento potrà continuare all'interno della pagina.
Nelle Impostazioni è possibile impostare i trigger di scorrimento: in alto, in basso o al centro della finestra. L'offset del trigger consente di controllare il margine tra il bordo della finestra e l'elemento. È utile anche quando si desidera fissare più elementi contemporaneamente a una certa distanza l'uno dall'altro.
Nelle Impostazioni è possibile impostare i trigger di scorrimento: in alto, in basso o al centro della finestra. L'offset del trigger consente di controllare il margine tra il bordo della finestra e l'elemento. È utile anche quando si desidera fissare più elementi contemporaneamente a una certa distanza l'uno dall'altro.

Fissare gli elementi in scorrimento
Gli errori più comuni nell'utilizzo di Zero Block
1. Non si presta attenzione alla sua adattabilità
Se si sta creando un blocco da zero, vale la pena di progettare prima l'intera pagina per vedere come questo blocco si confronta con gli altri. Una volta fatto questo, non dimenticate di configurare le impostazioni di adattabilità. Se state traducendo un testo in Zero Block e lo state semplicemente modificando, controllate come appare su ogni versione dello schermo, anche se nella prima schermata sembra tutto a posto. A causa delle diverse dimensioni dei caratteri e della lunghezza delle righe, il testo può apparire diverso su altri schermi.
2. Posizionamento diverso degli elementi che dovrebbero stare insieme
Se si desidera che due elementi rimangano nella stessa posizione l'uno rispetto all'altro, impostare il posizionamento degli elementi come Contenitore griglia o Contenitore finestra.

L'intestazione è posizionata rispetto al bordo dello schermo (contenitore della finestra). La distanza a sinistra rimarrà fissa per qualsiasi dimensione, indipendentemente dalle dimensioni della finestra del browser. Il sottotitolo è posizionato rispetto alla griglia (contenitore Griglia). Questo è il motivo per cui due elementi di testo sono posizionati in modo diverso l'uno rispetto all'altro.
3. Il contenitore con il testo si sta rompendo oltre i confini della griglia
Se si posiziona il testo rispetto alla griglia e si desidera che rimanga sempre all'interno dello schermo, assicurarsi che il suo contenuto non superi l'area della griglia. Creare un layout ordinato è una buona abitudine; in questo modo si eviteranno spiacevoli sorprese al momento della pubblicazione del blocco.
Il testo si estende oltre i confini della griglia, quindi potrebbe apparire tagliato sugli schermi.
Il testo è posizionato all'interno della griglia, il che significa che sarà completamente visibile.
Utilizzate Zero Block per creare siti web di grande impatto e soluzioni tipografiche innovative. Diventerà uno strumento utile per i vostri progetti. Aggiungete personalità al vostro sito web con effetti speciali, tipografia e design fuori dagli schemi. Ora è tutto nelle vostre mani!
Testo, design, illustrazione e impaginazione: Masha Belaya
Editing: Varya Gurova, Julia Zass, Svetlana Graudt
Editing: Varya Gurova, Julia Zass, Svetlana Graudt
Se questo articolo vi è piaciuto, condividetelo con i vostri amici! Grazie ✌️
Vedi anche:
Libro di testo gratuito su come progettare, impostare e gestire
landing page ad alta conversione
landing page ad alta conversione
Guida pratica gratuita all'animazione web con esempi e tecniche,
e consigli su come utilizzarli



