-

 Corso
Corso sulle pagine di atterraggio
Corso
Corso sulle pagine di atterraggio
-
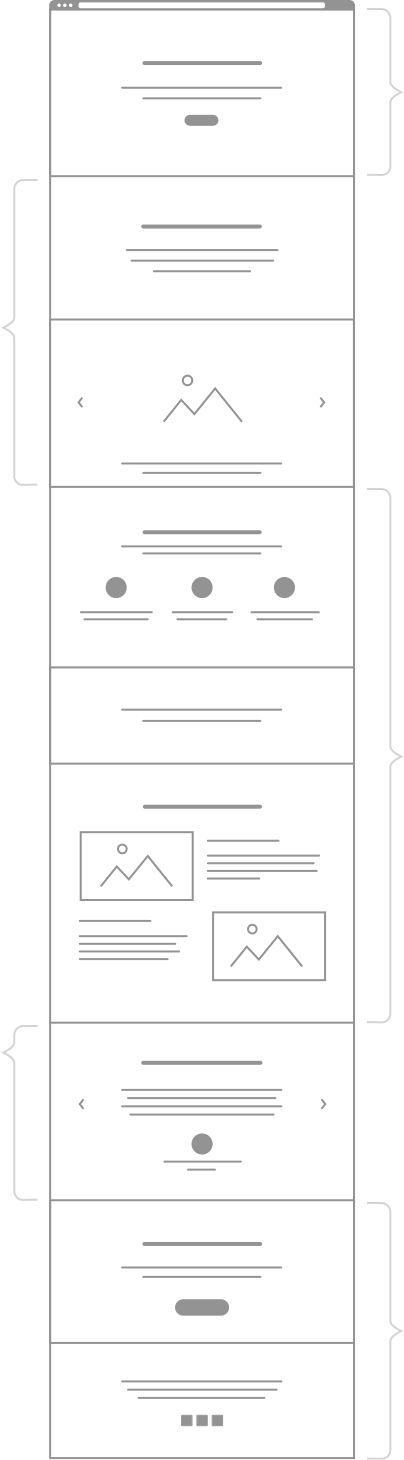
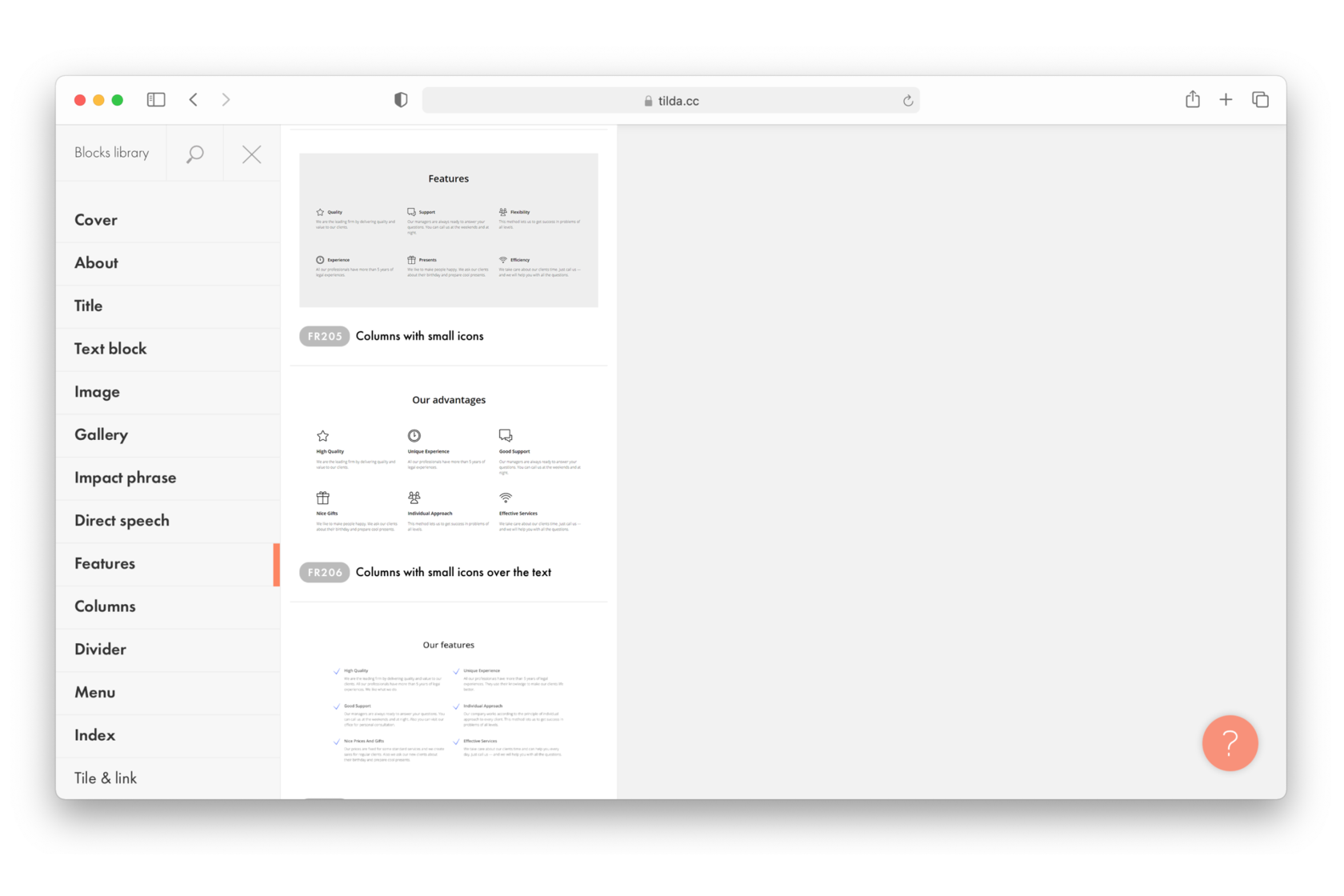
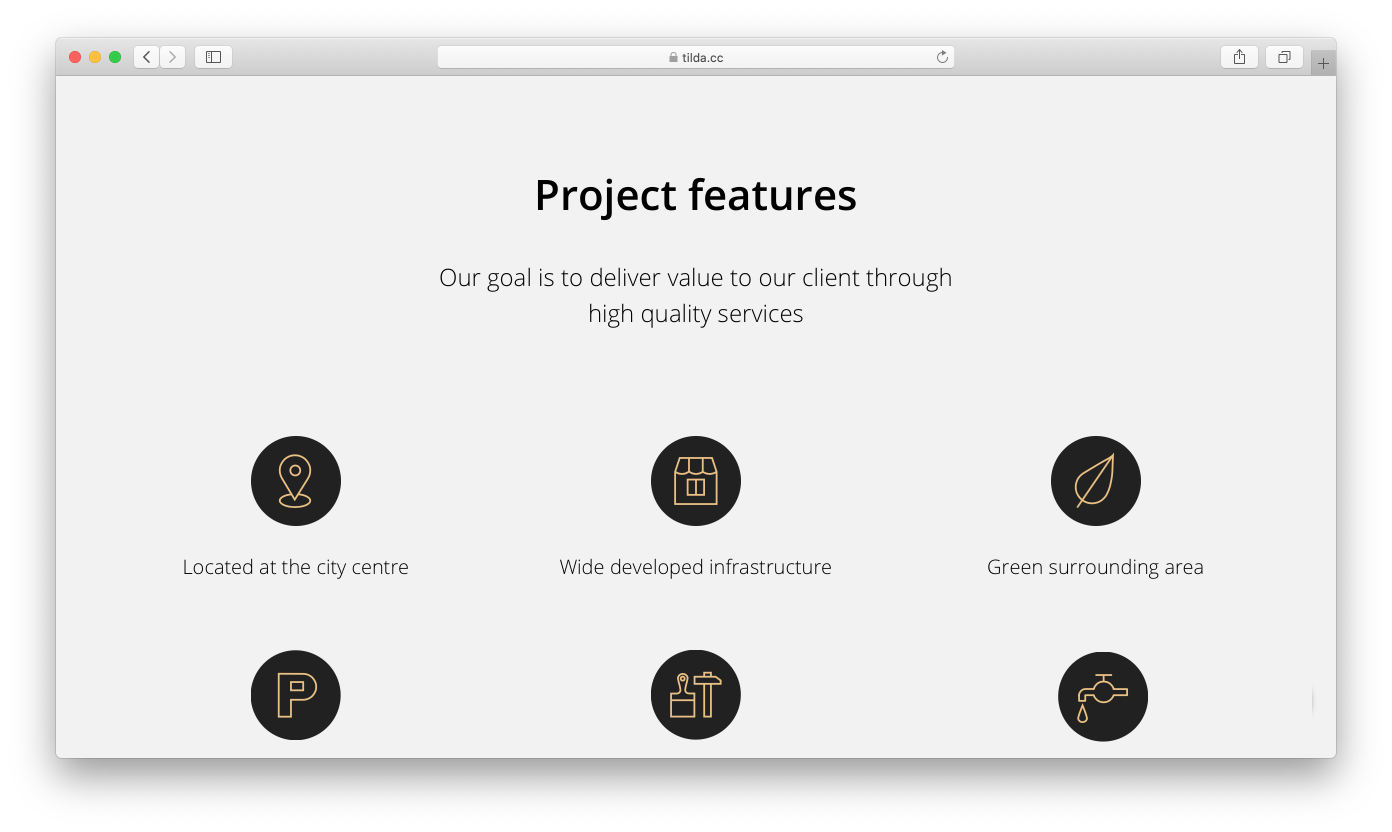
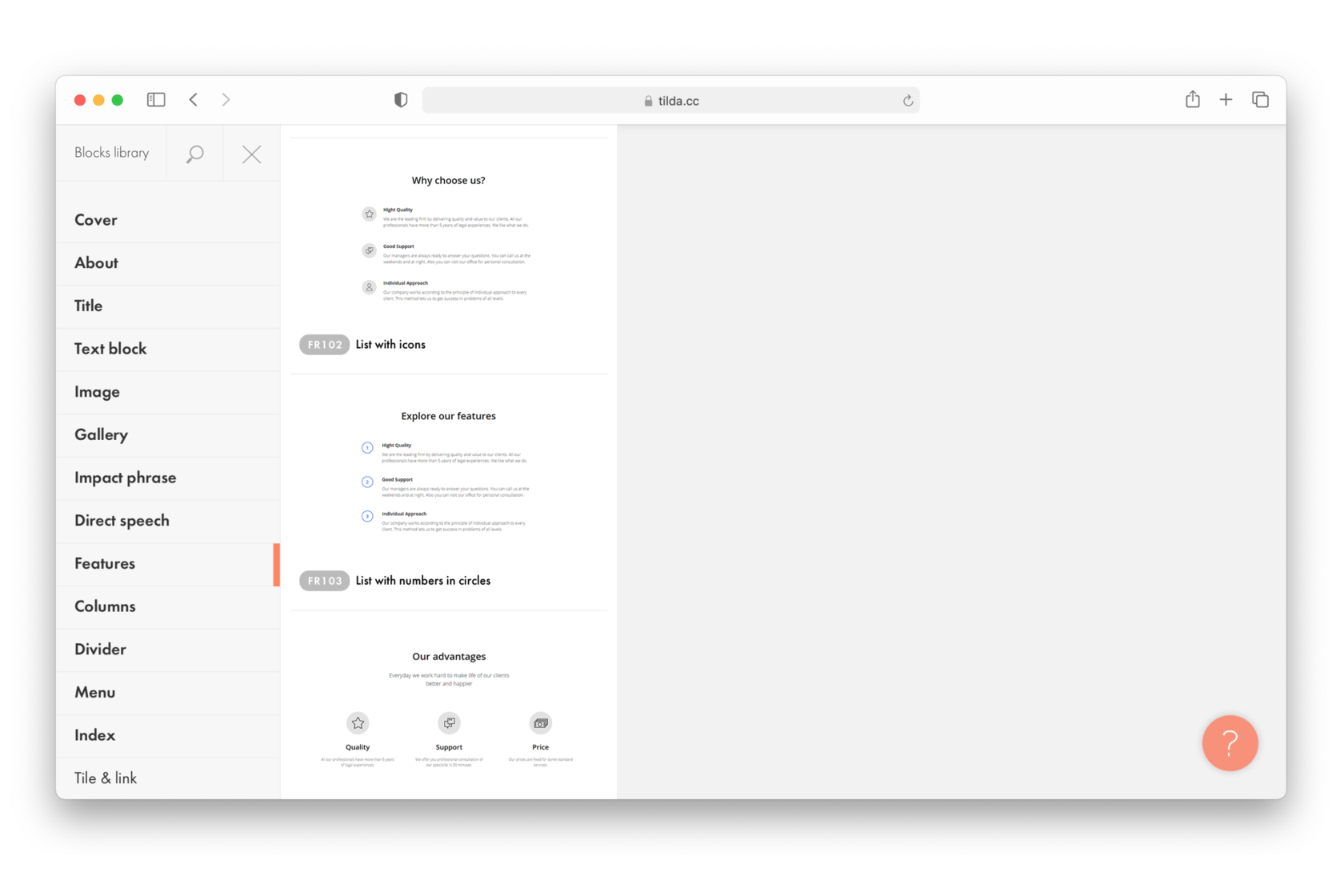
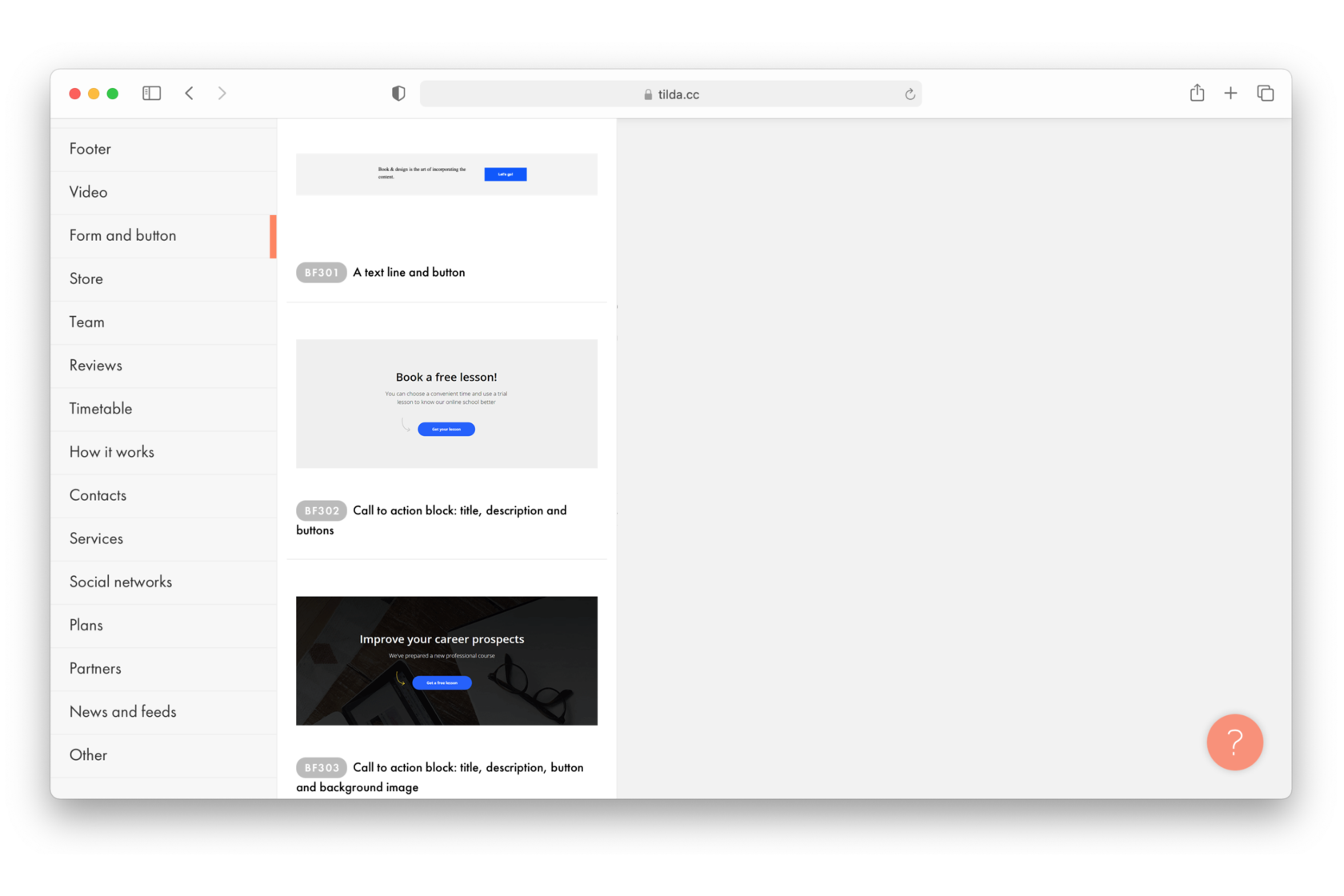
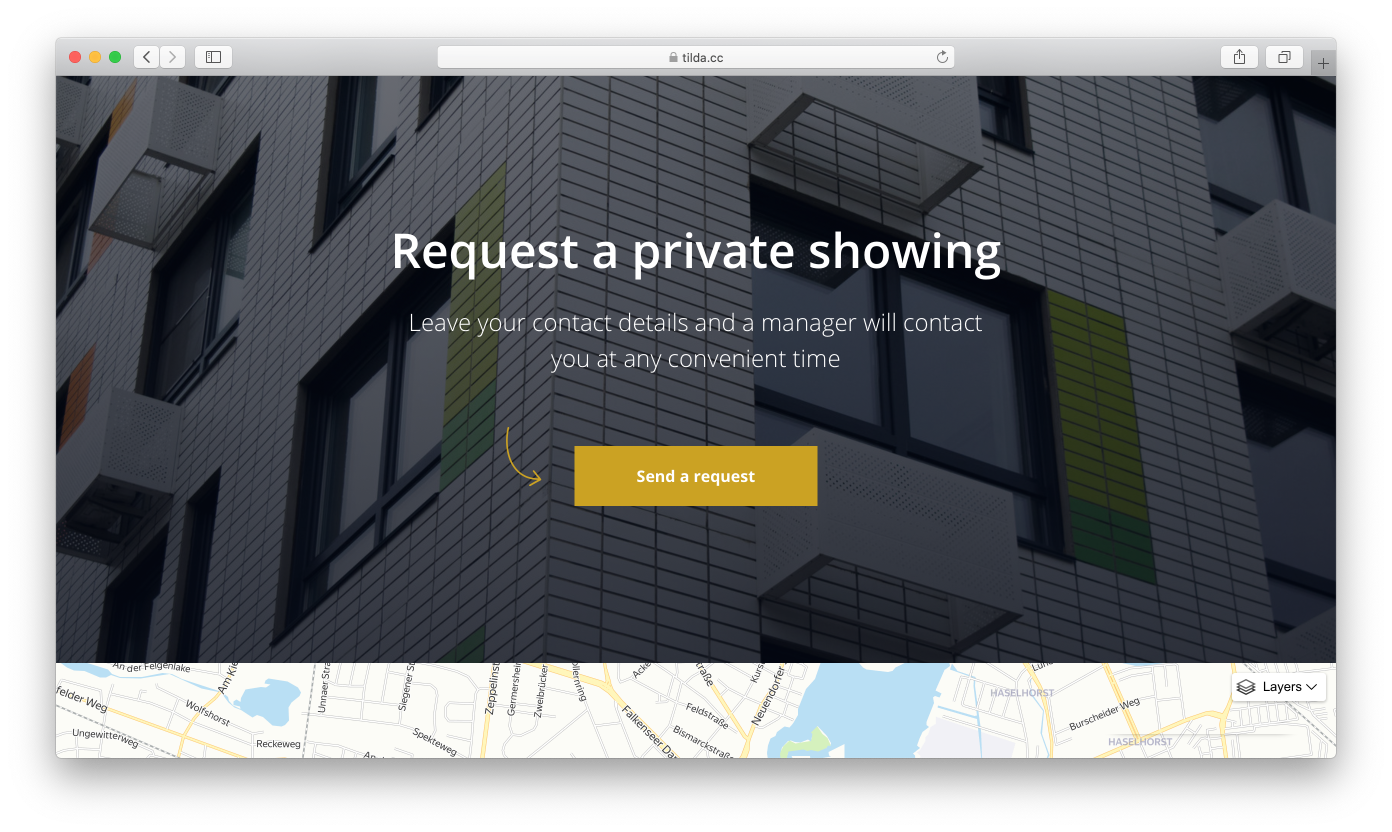
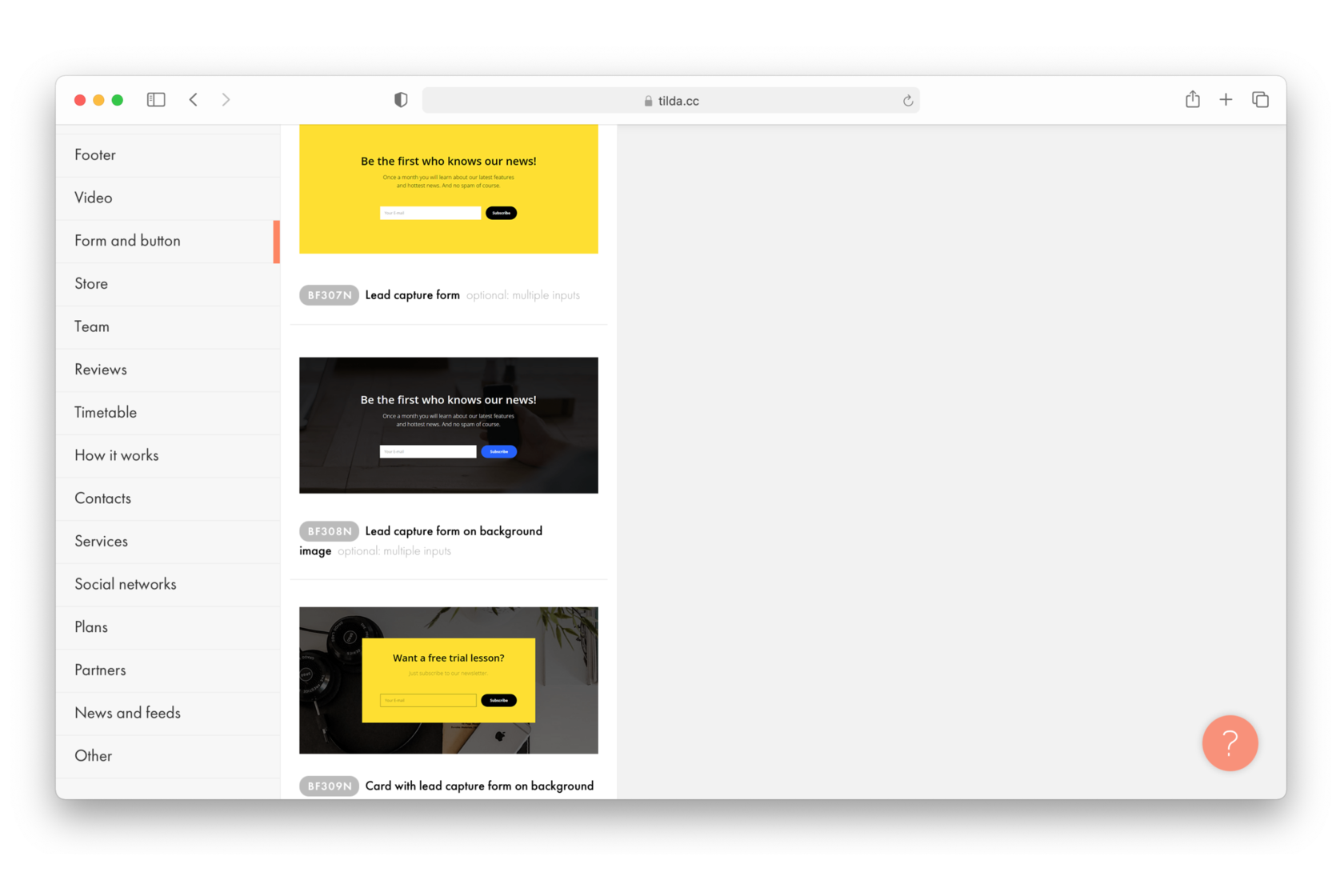
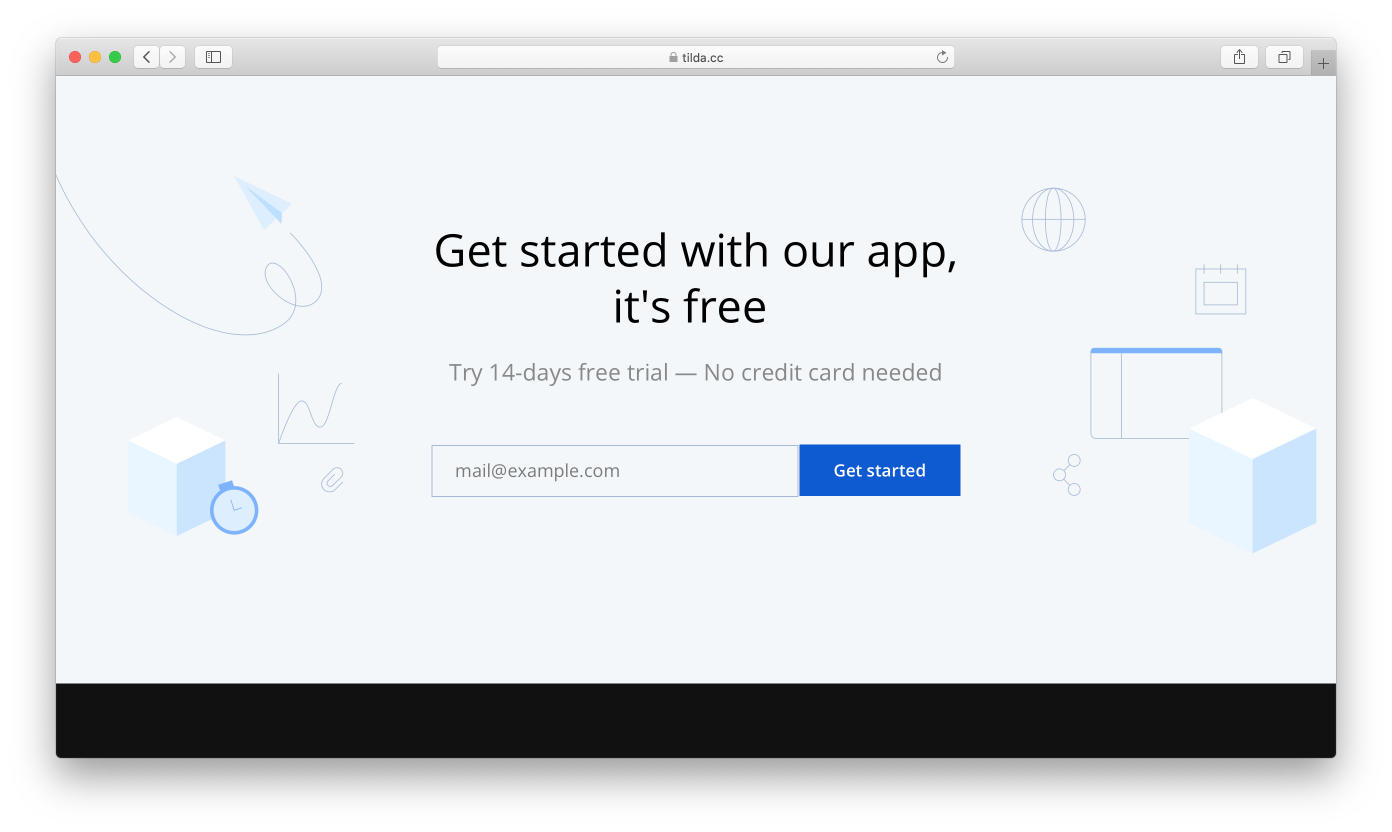
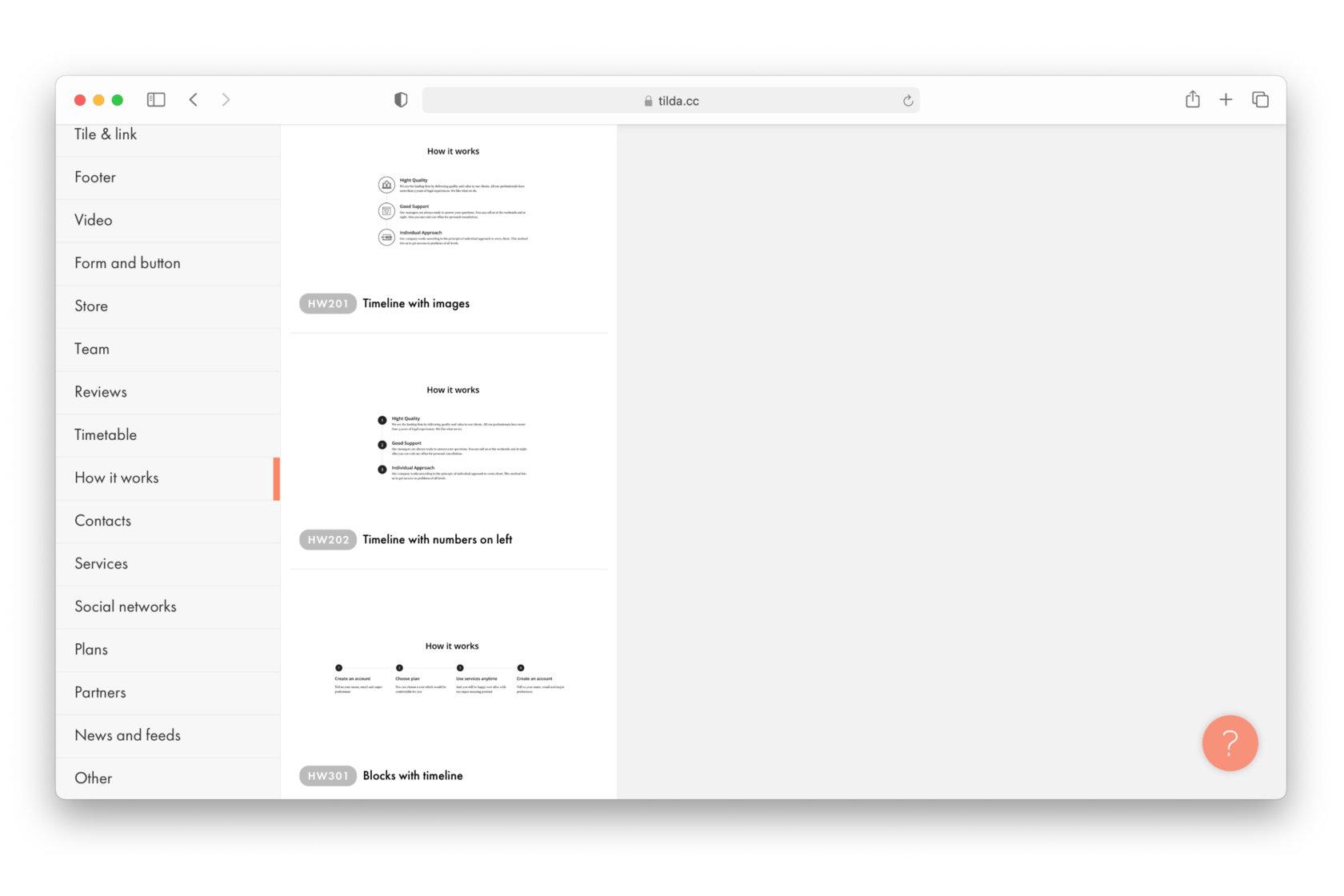
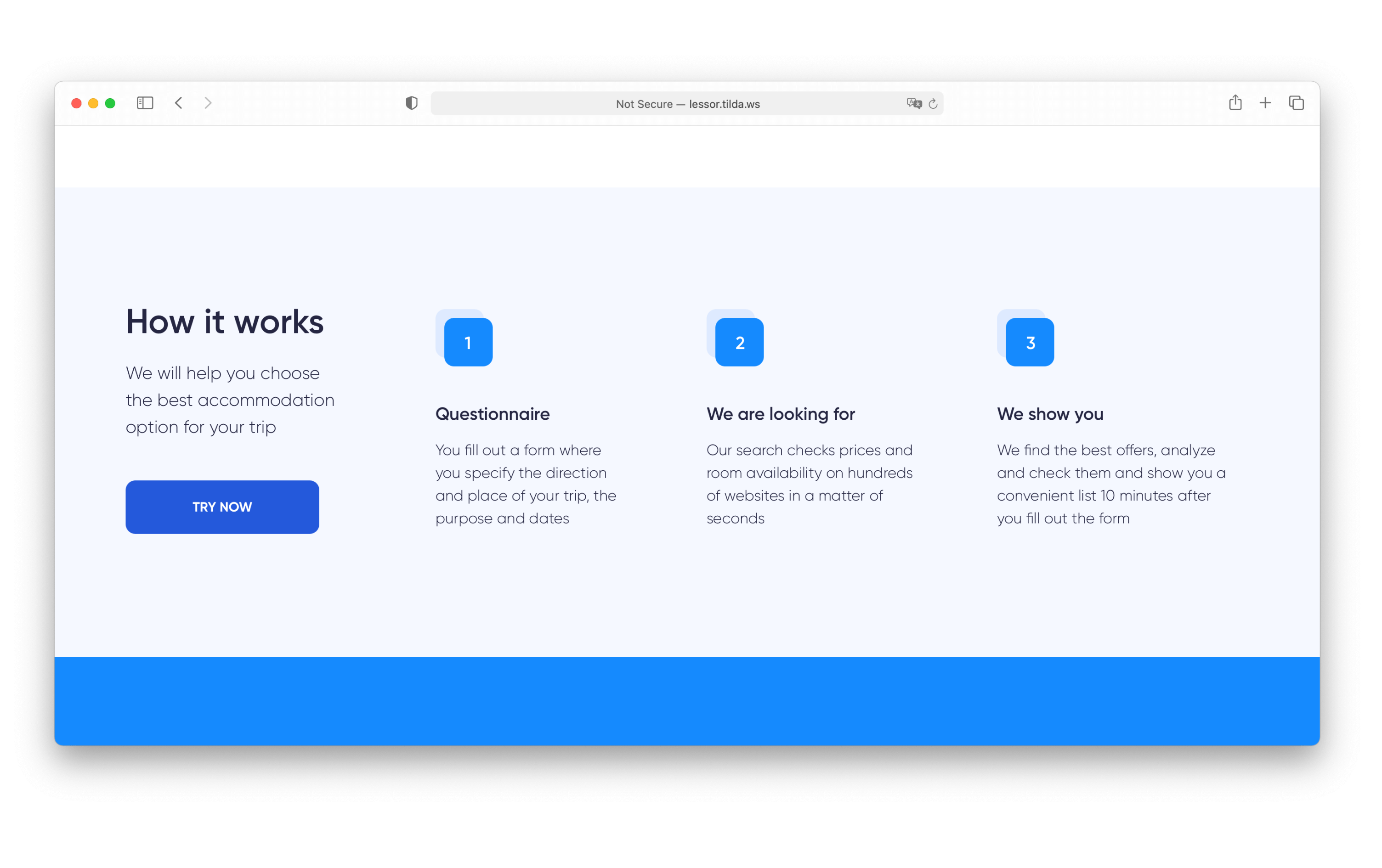
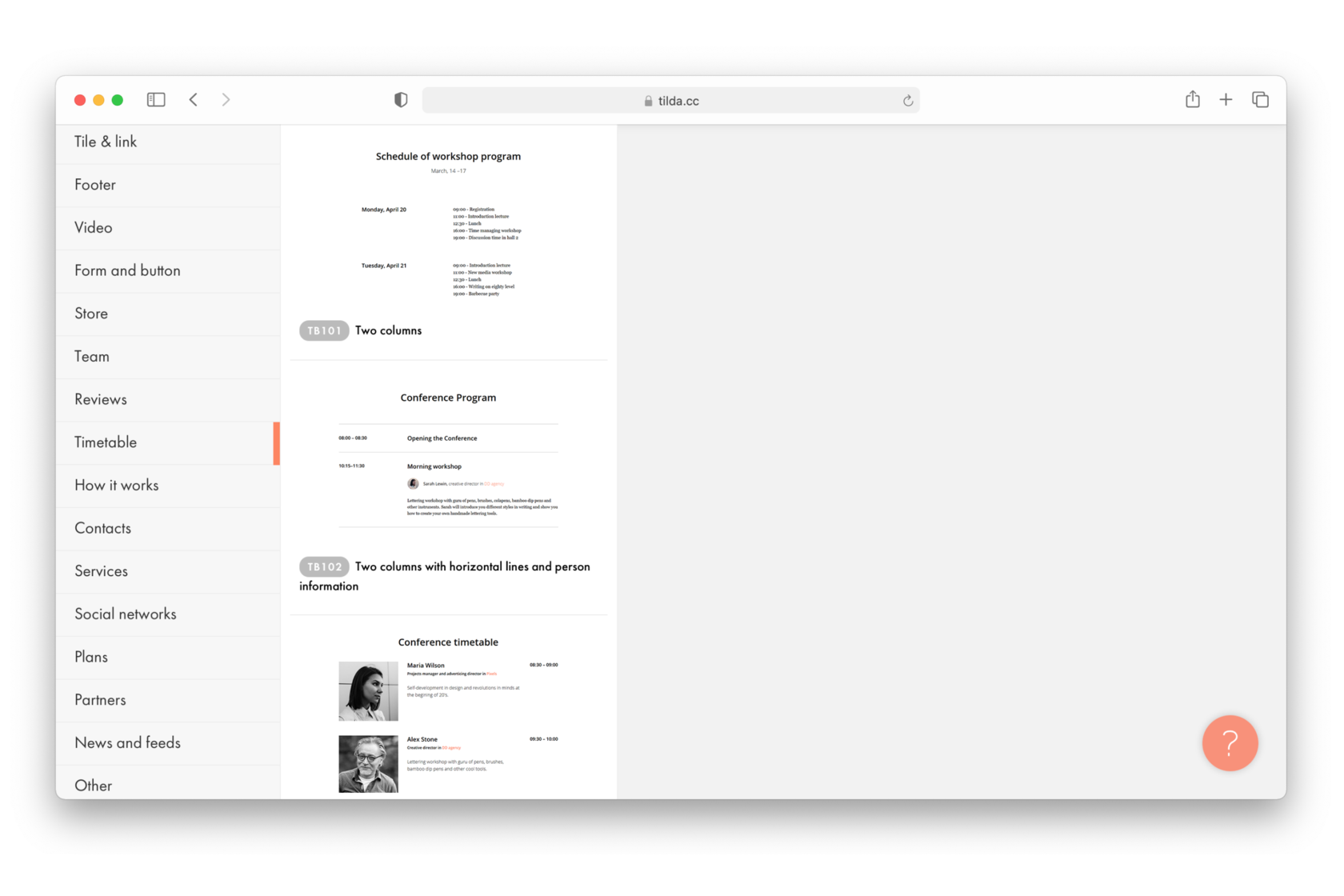
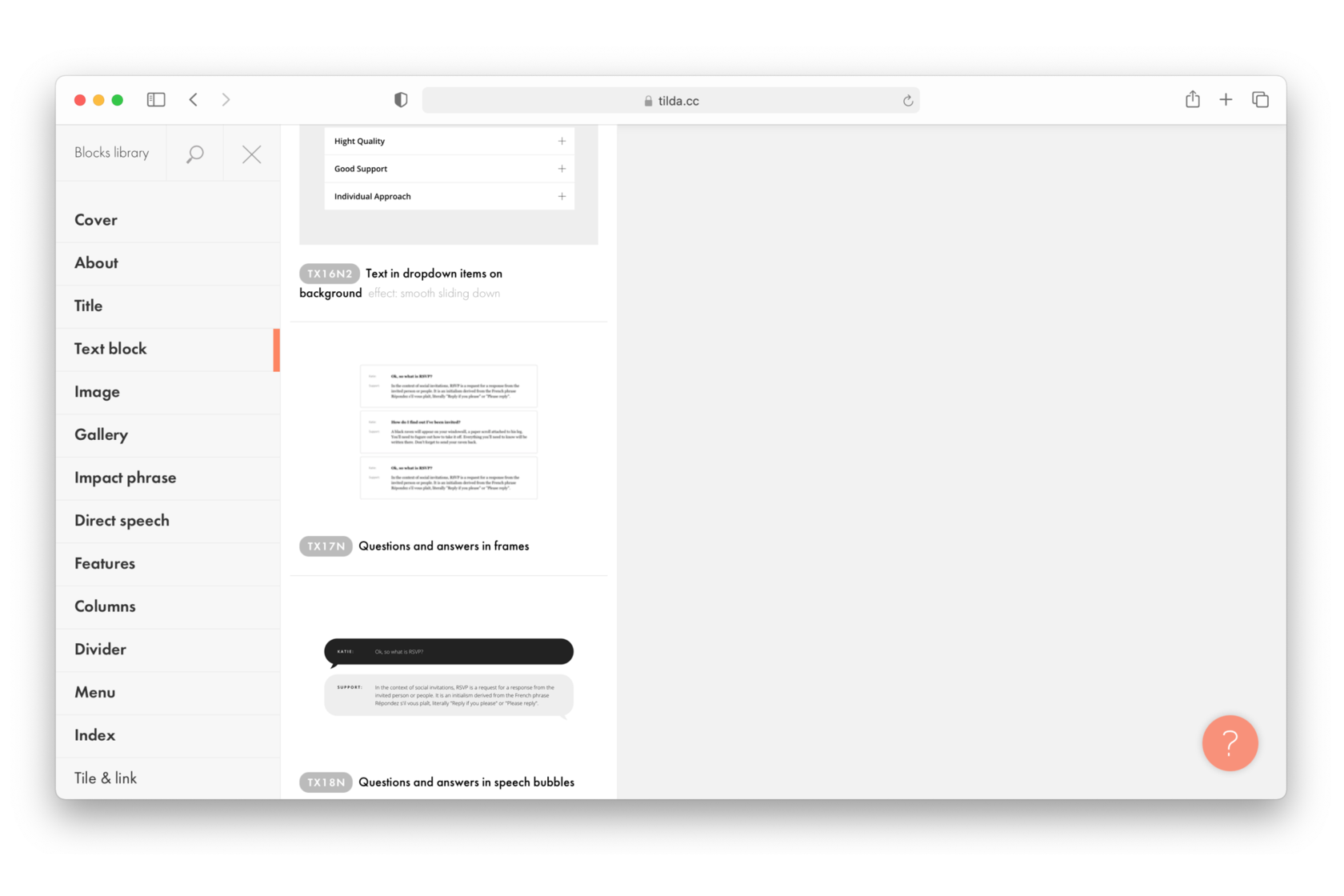
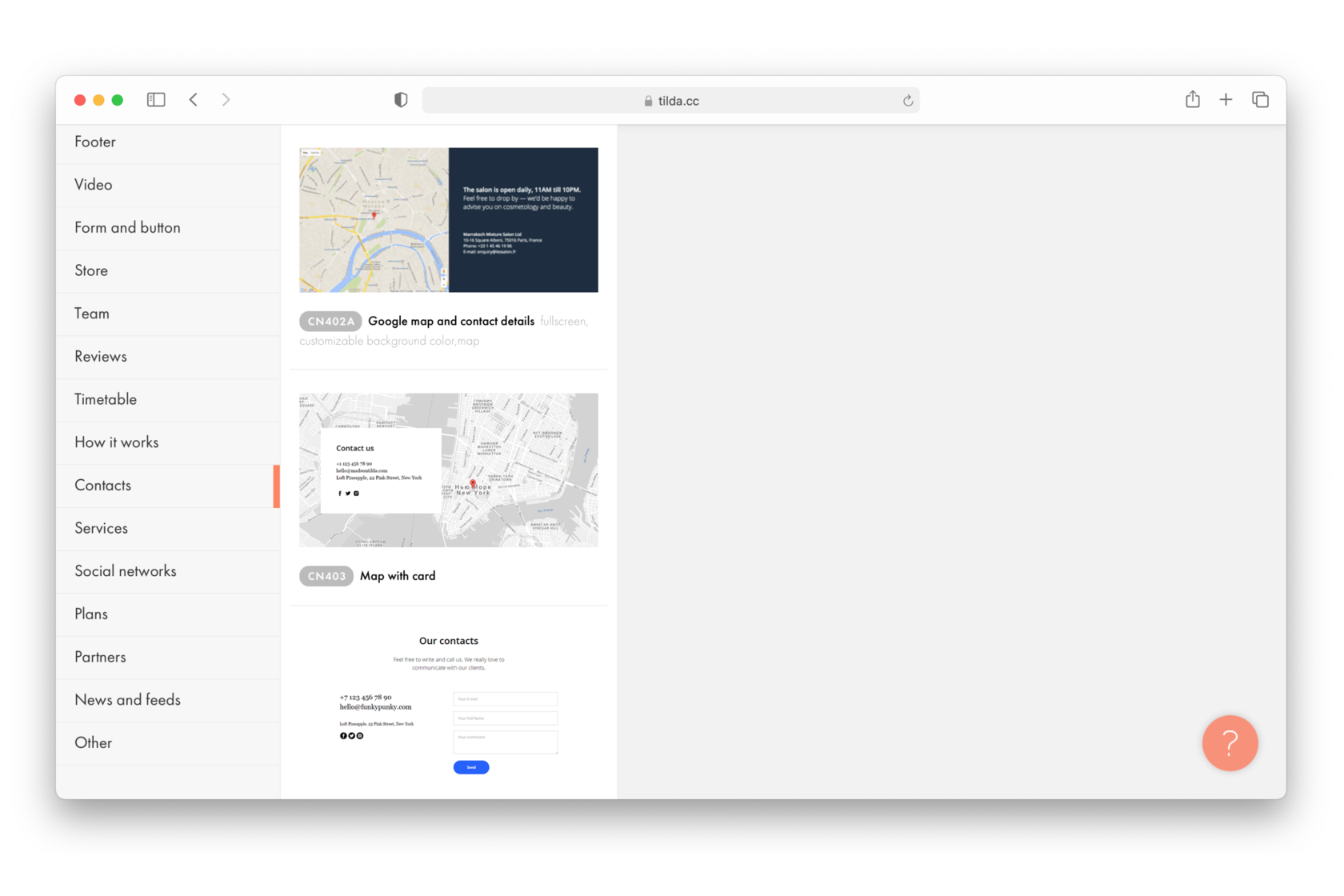
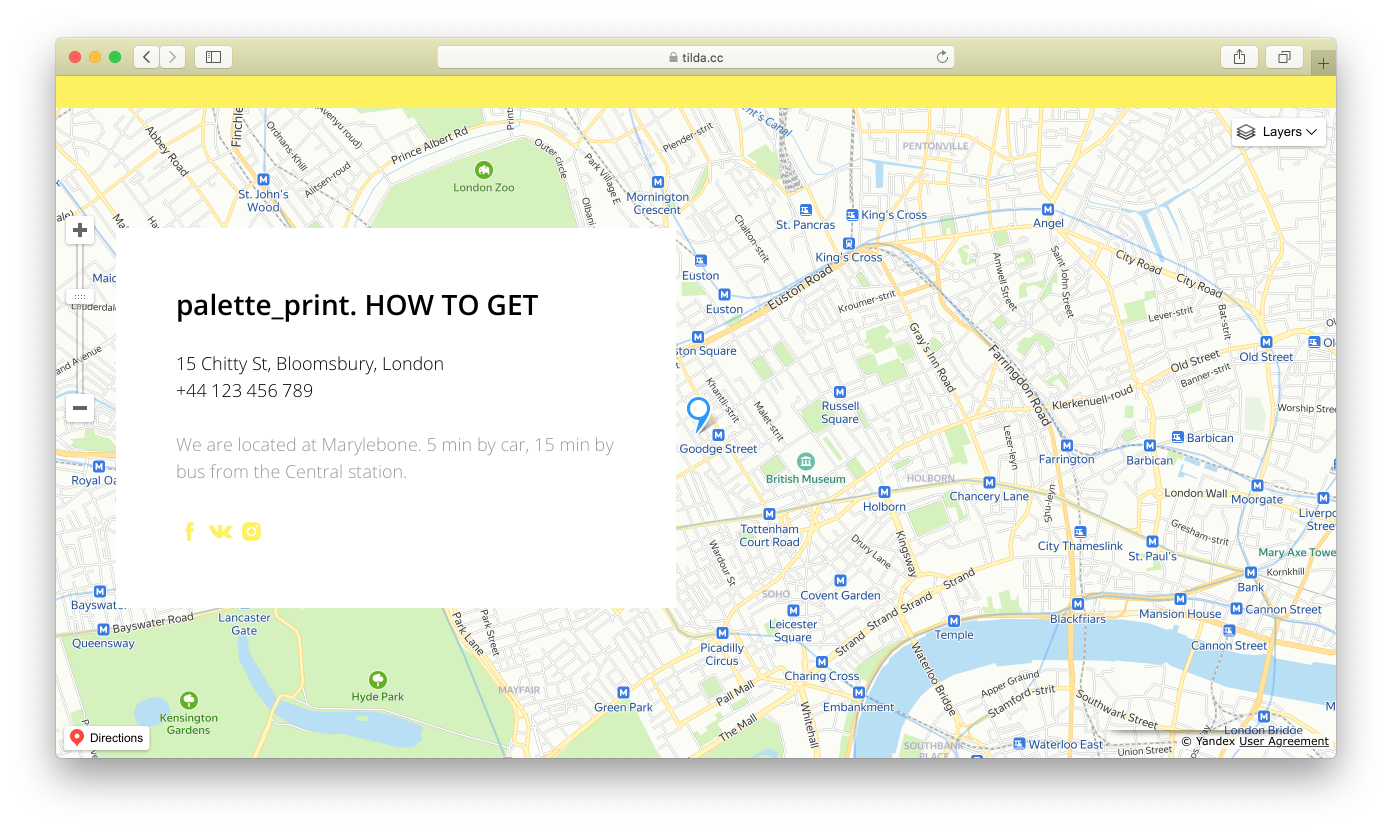
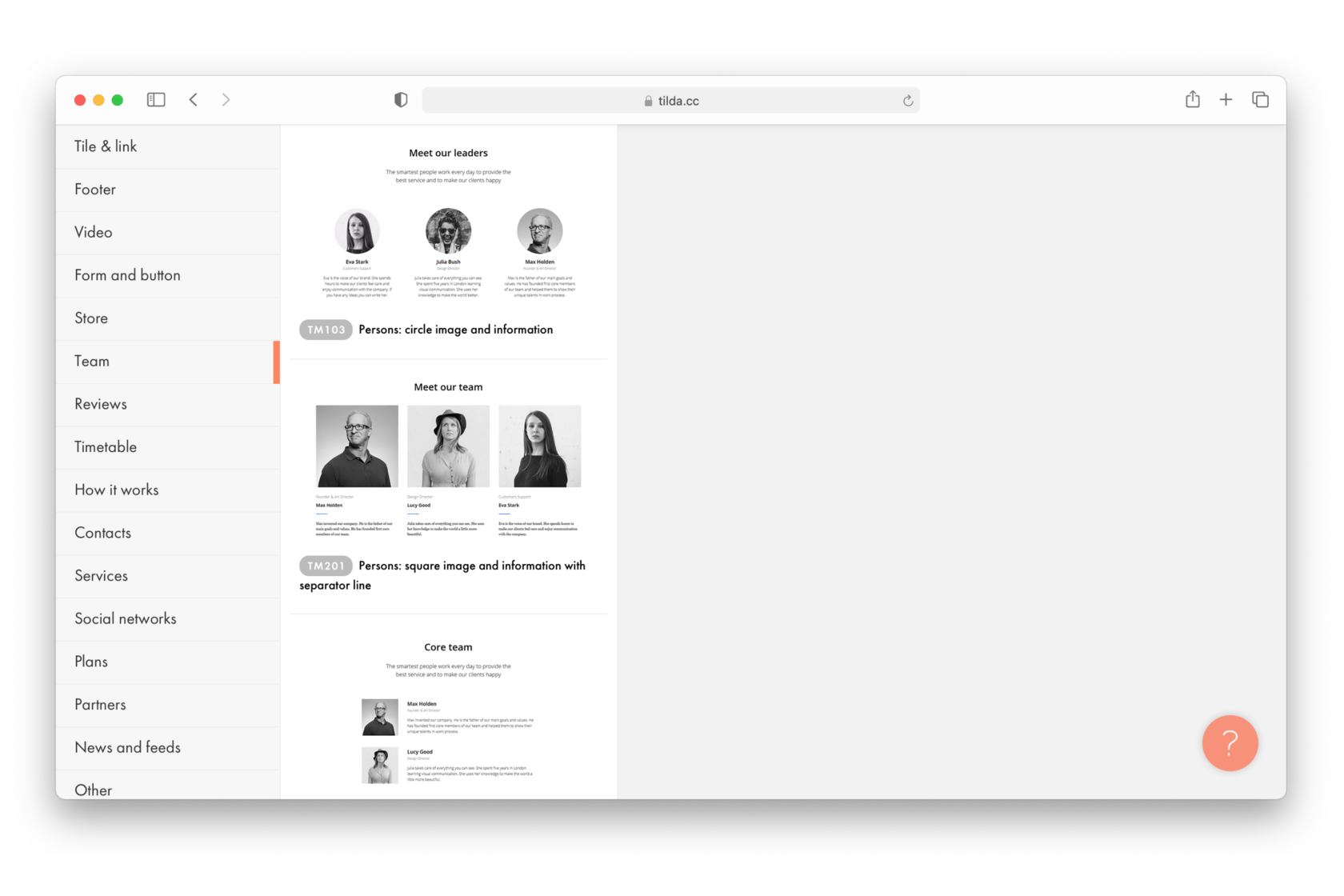
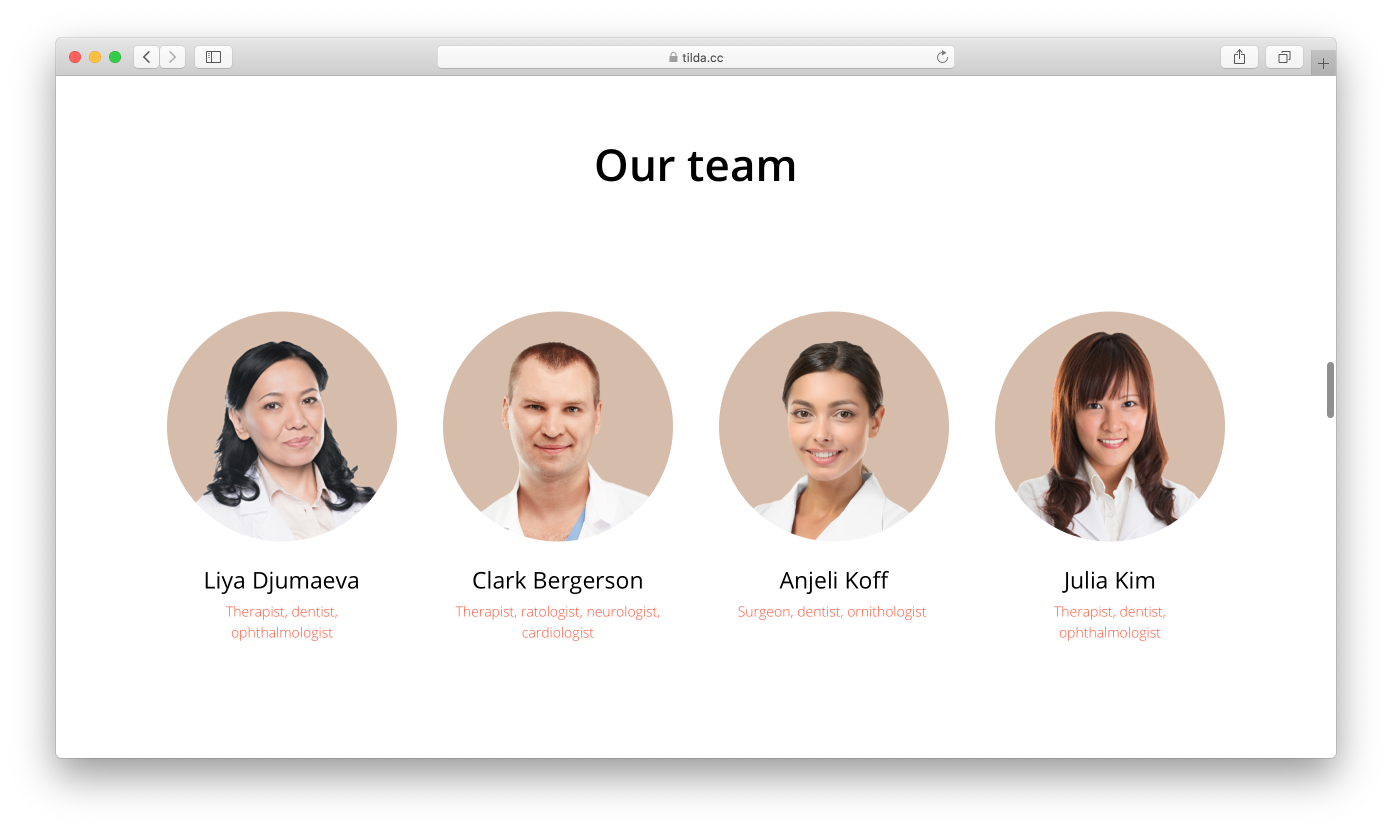
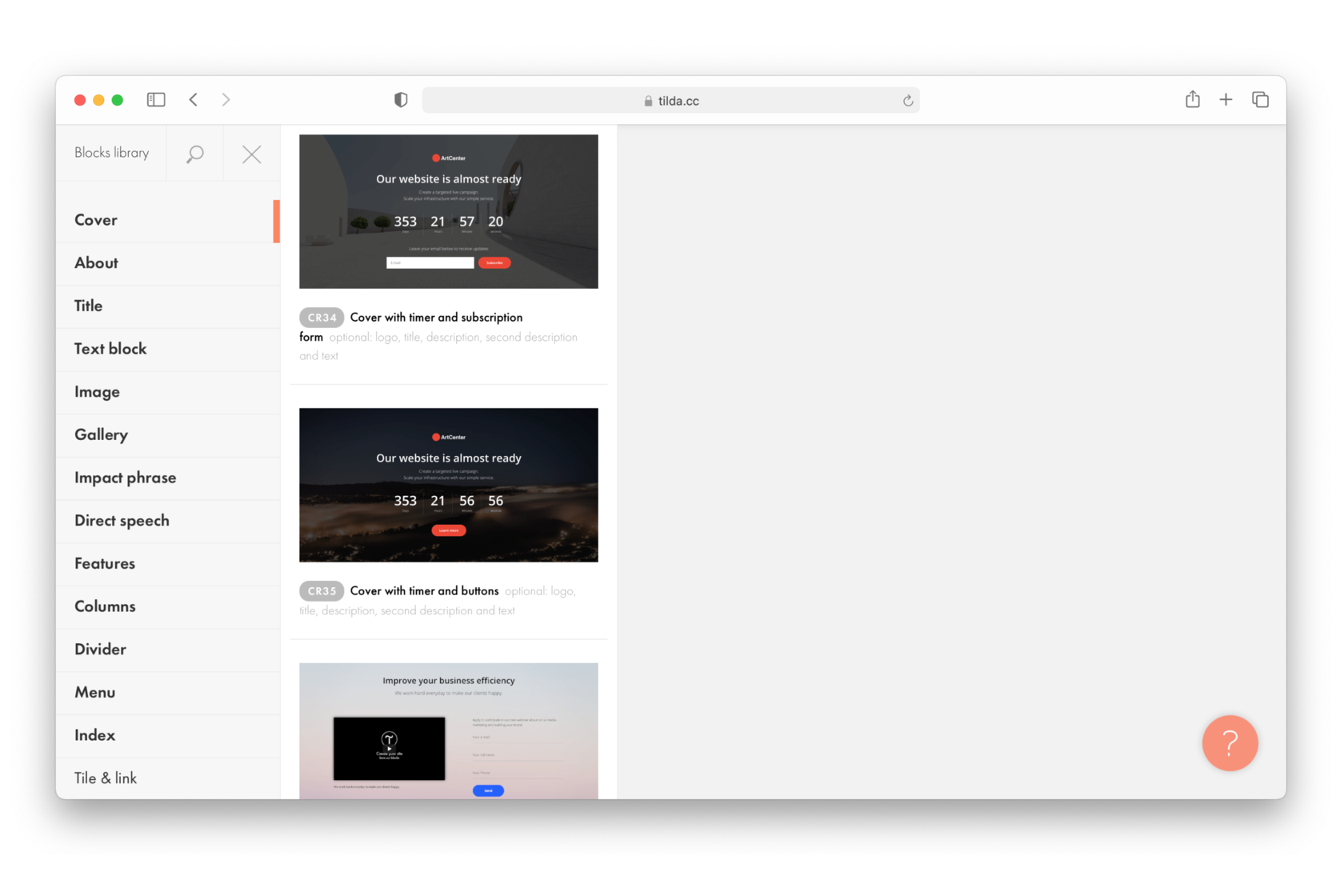
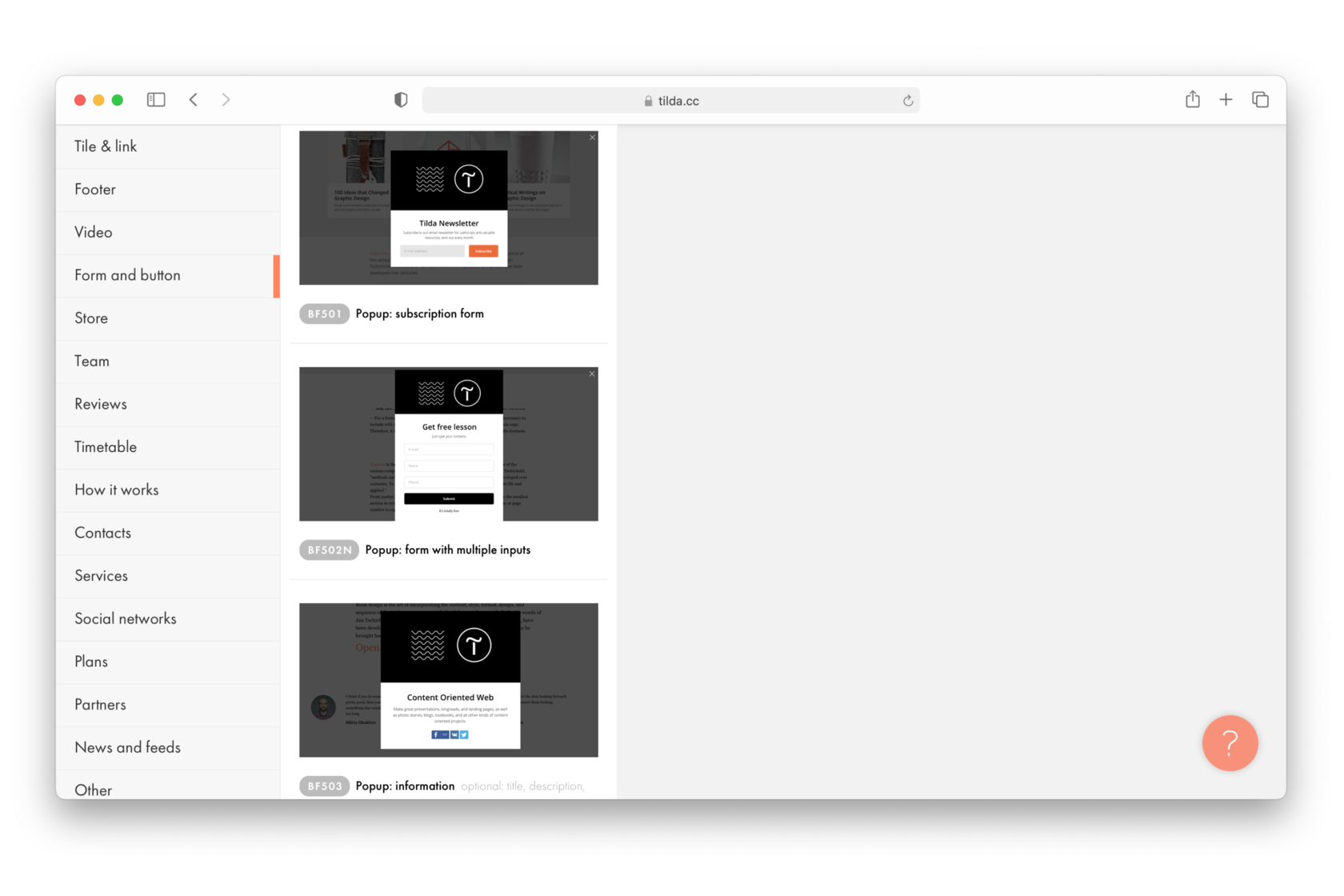
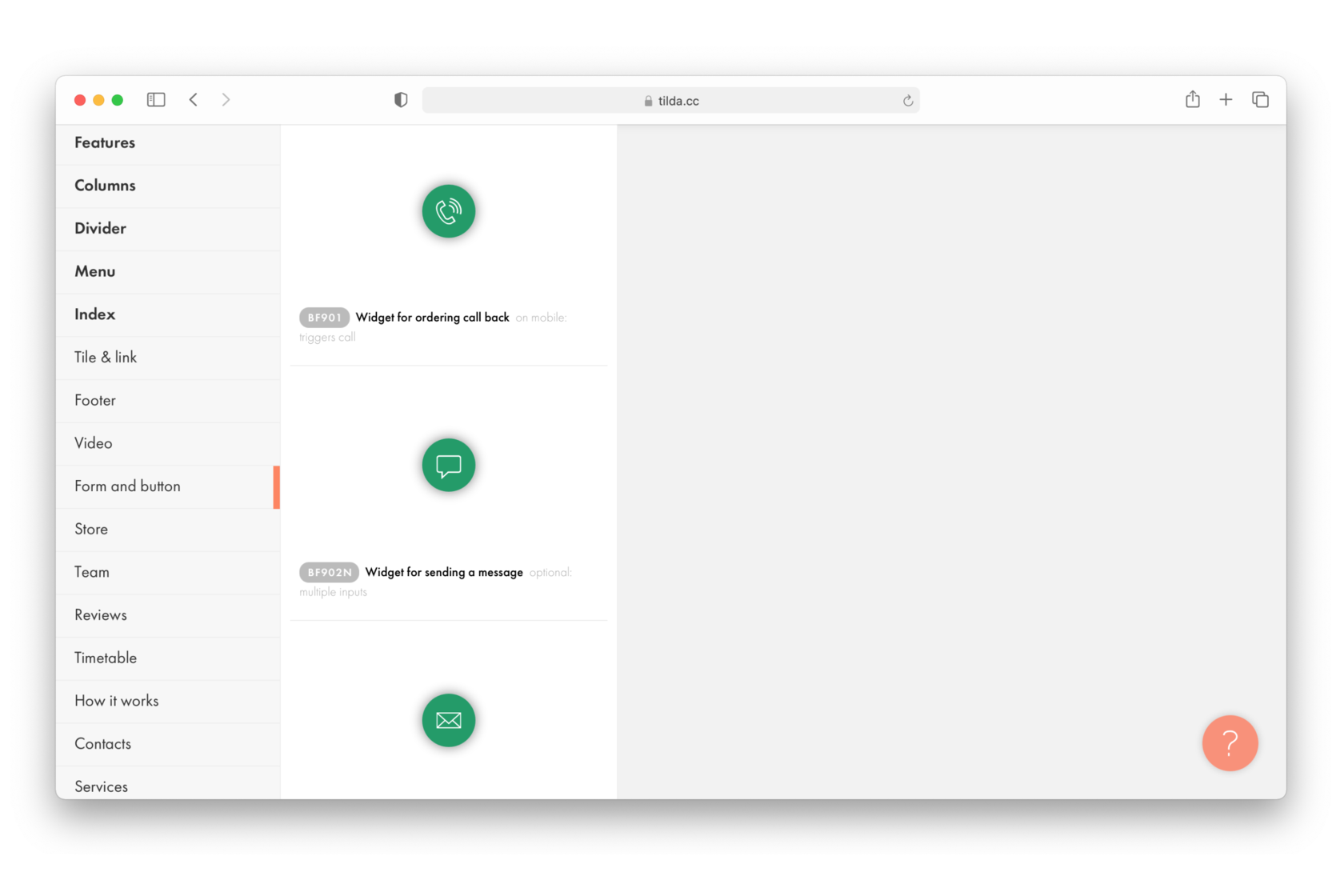
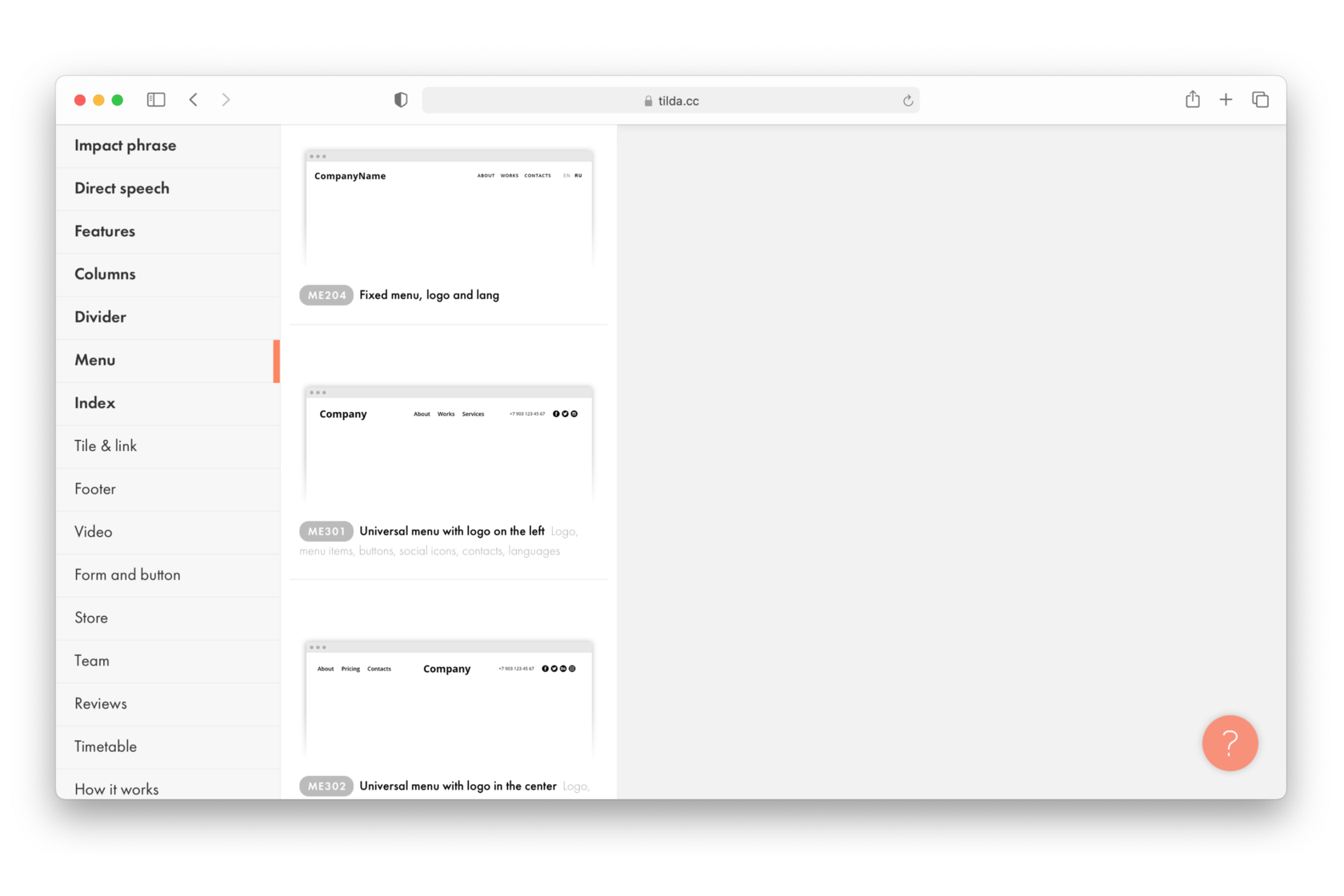
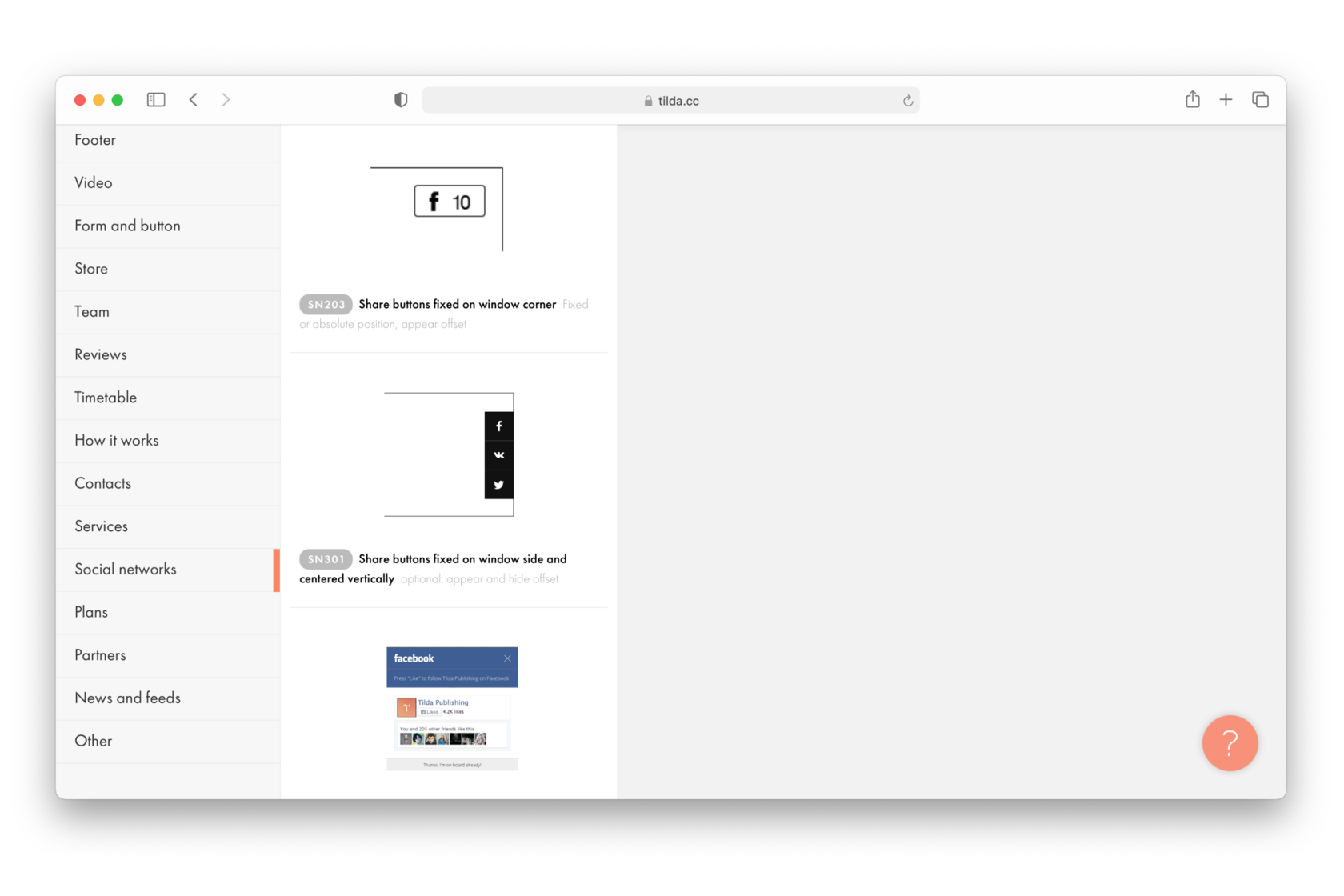
3. Anatomia della landing page: Elementi funzionaliCapitoli

 Corso
Corso sulle pagine di atterraggio
Corso
Corso sulle pagine di atterraggio