10 трендов веб-дизайна в 2024 году
Предсказываем, какие приёмы в дизайне сайтов будут популярны в новом году

Веб-дизайн не стоит на месте, появляются новые популярные тенденци, которые делают сайты интересне и привлекательне. Часть трендов перетекает из года в год, немного трансформируясь, а некоторые только набирают популярность.
Мы попросили дизайнеров сайтов на Тильде предсказать, какие визуальные приёмы будут популярны в 2024 году. Егор Зелёный, Миша Таби, Аня Мельник, Darabamse и Лия Альмухамедова собрали 10 трендовых визуальных решений - рассказываем про них в статье.
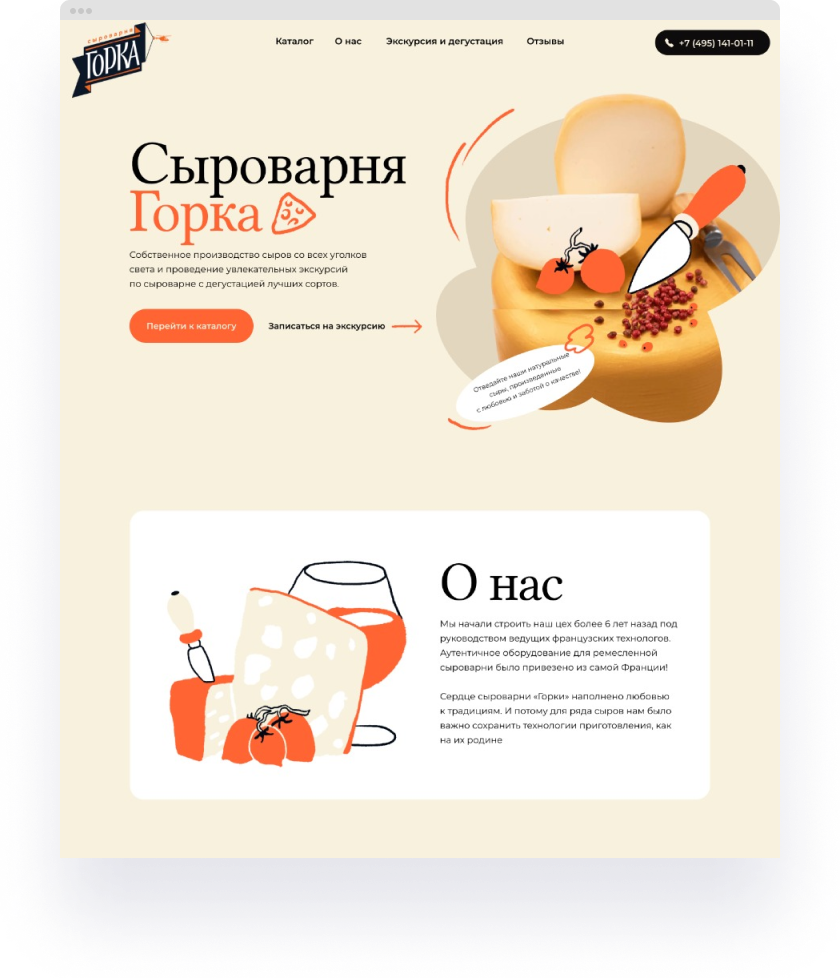
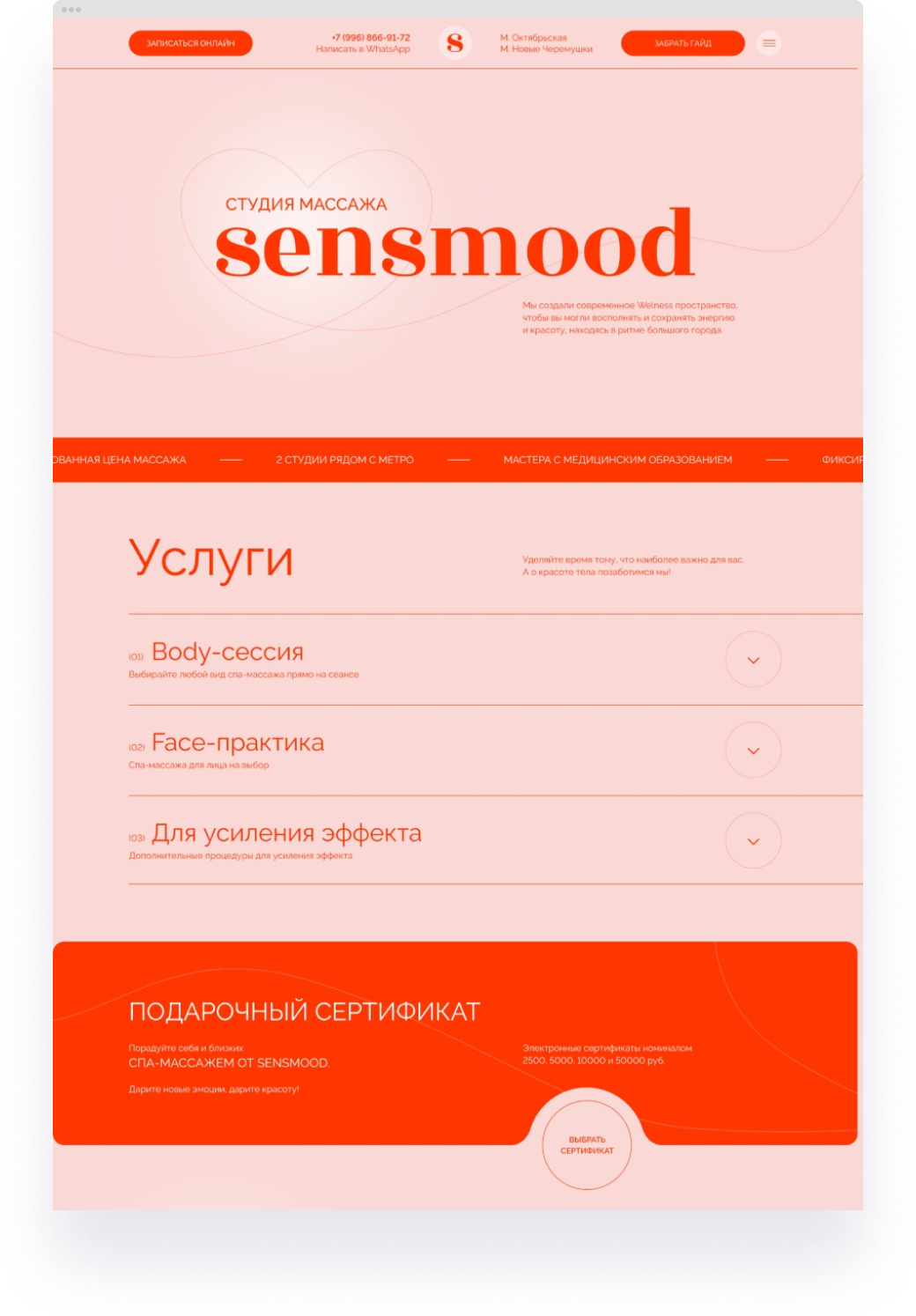
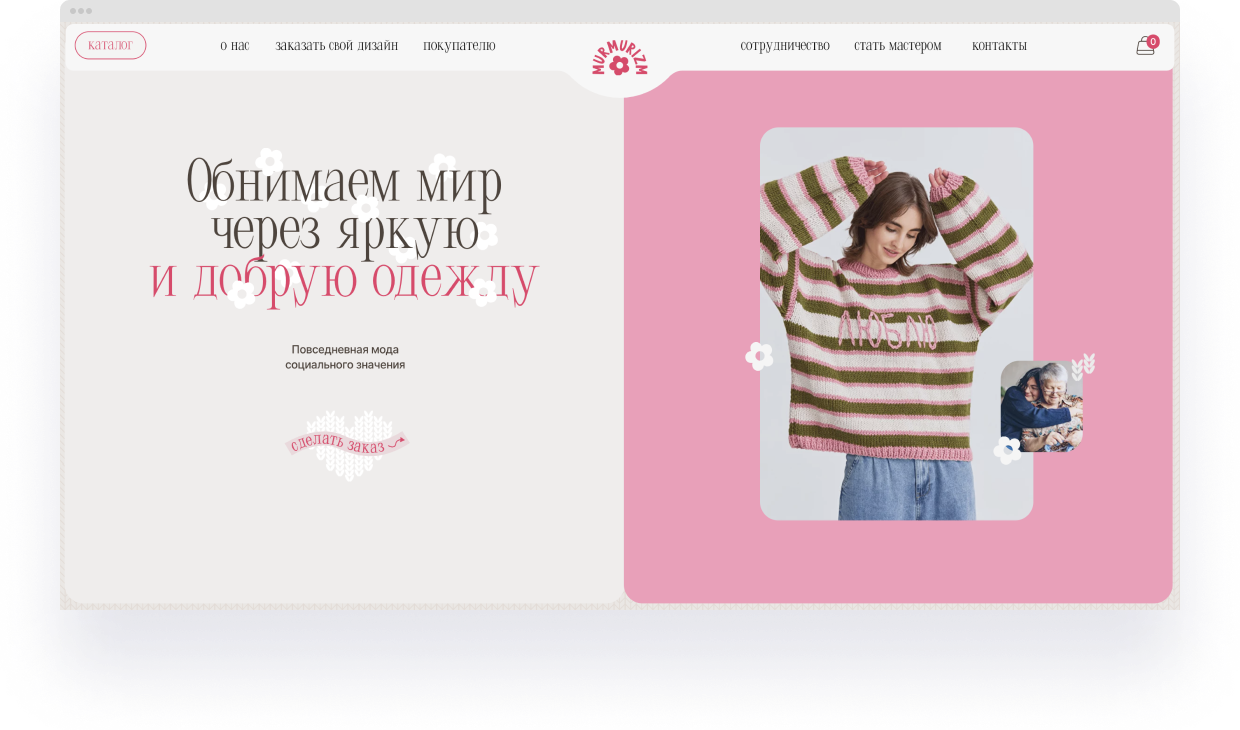
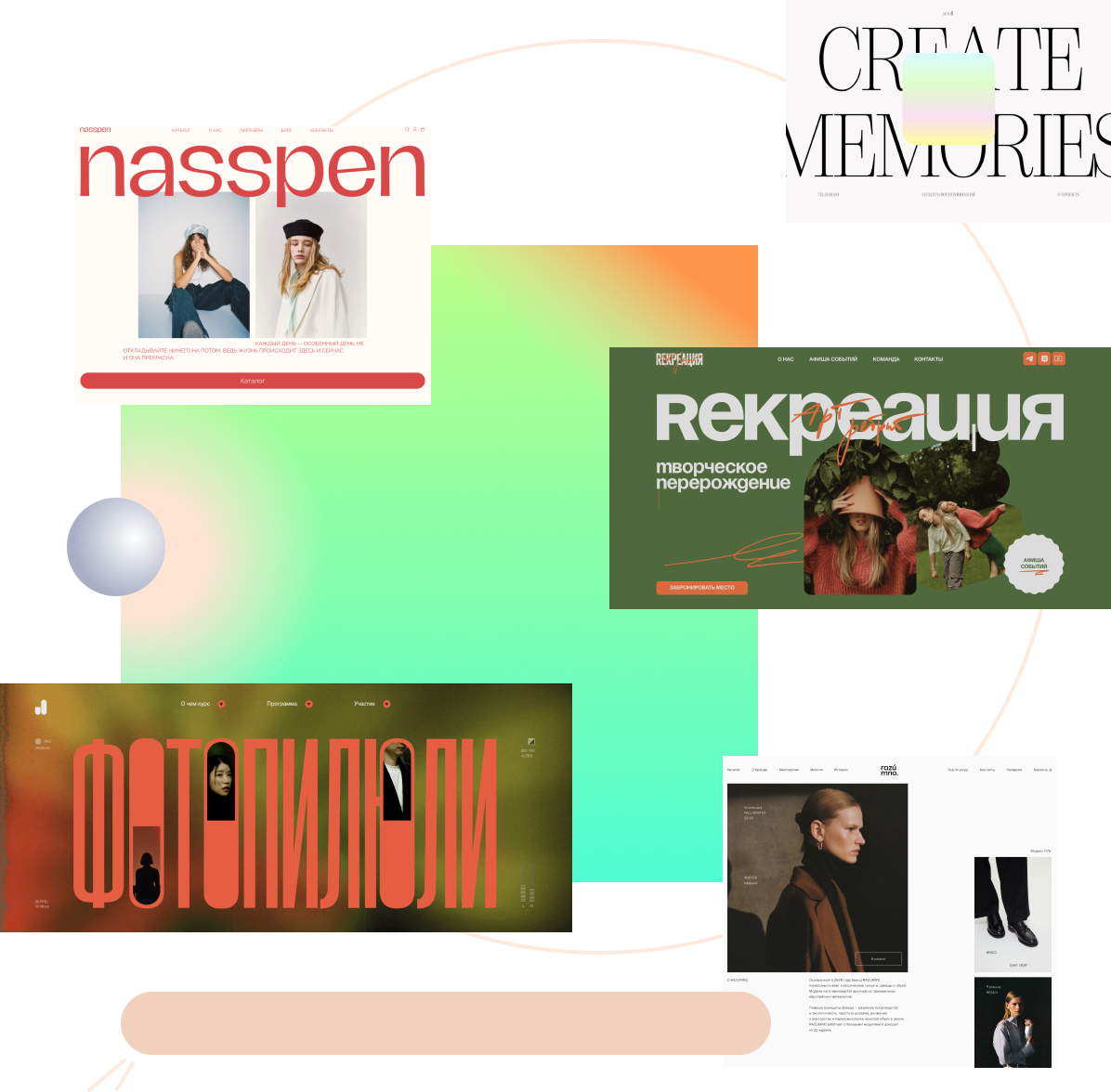
1. Яркие цвета
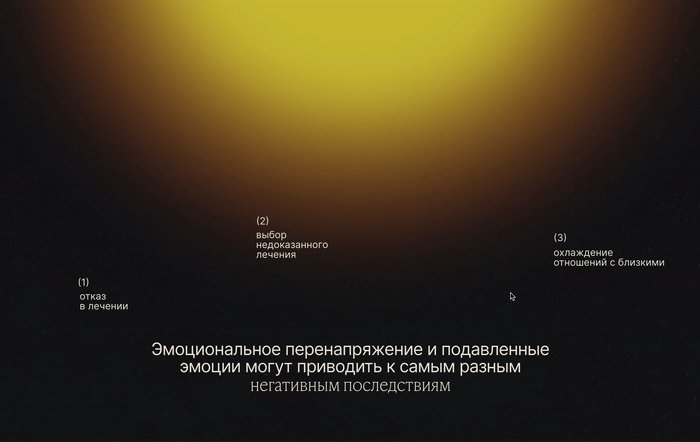
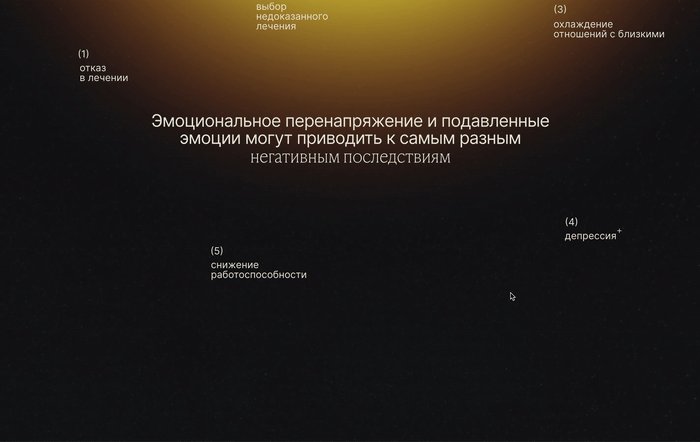
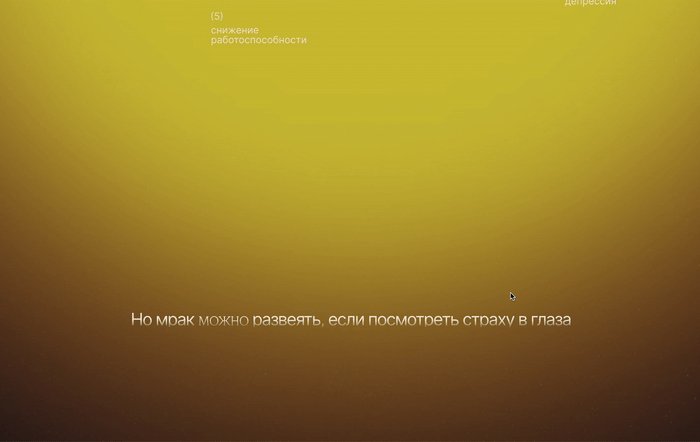
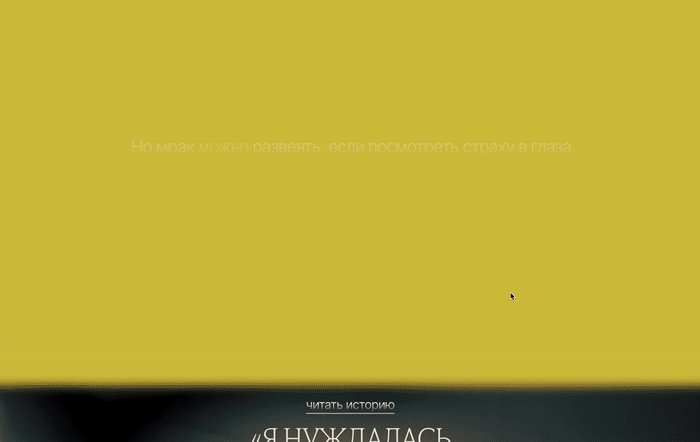
Яркие и насыщенные цвета - один из основных трендов 2024 года. Популярными становятся красочные цветовые переходы, которые придают интерфейсу динамичность иэнергию. Также в тренде сочетания цветов, вдохновлённые дизайном 80-х и 90-х и вызывающие ностальгию.
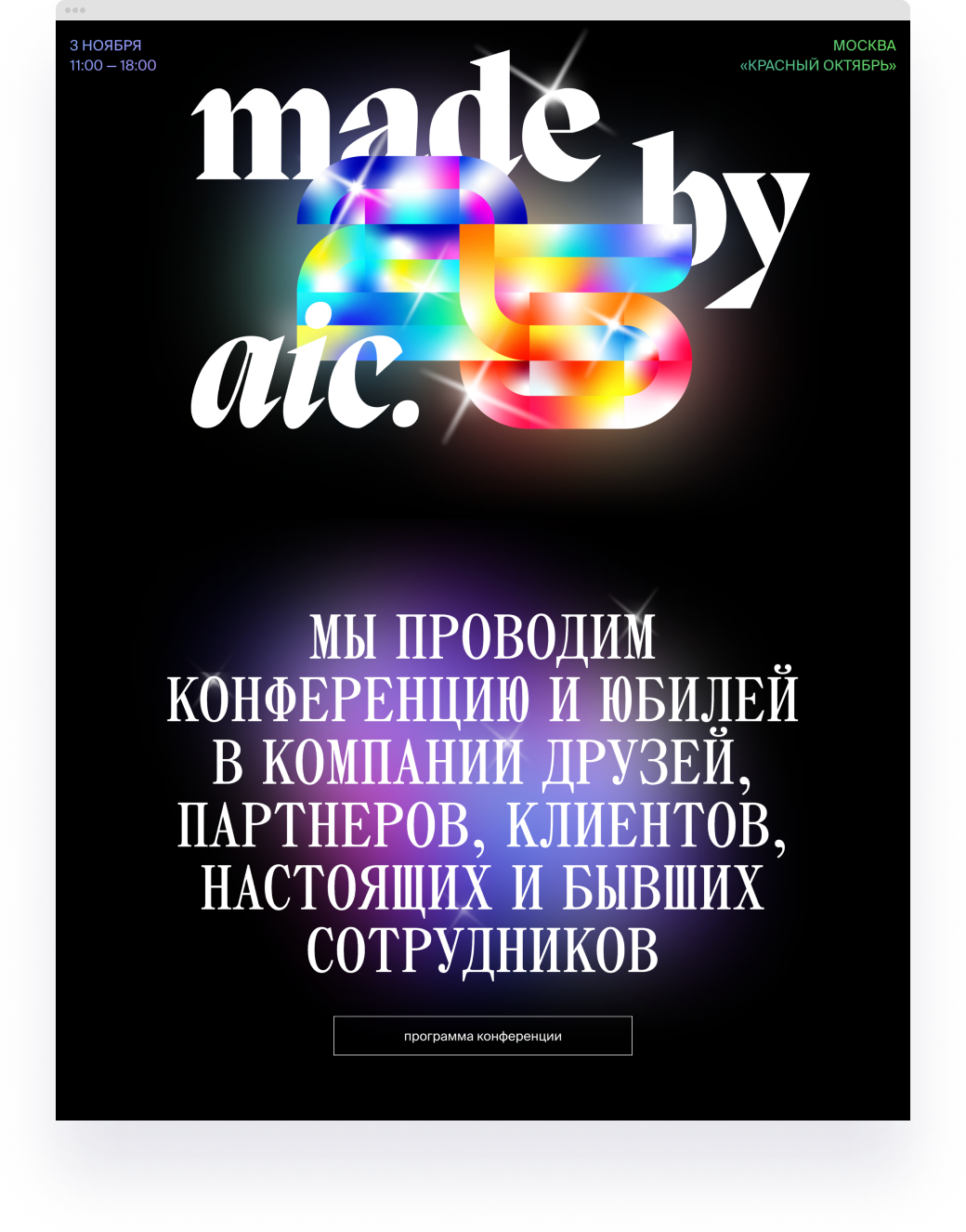
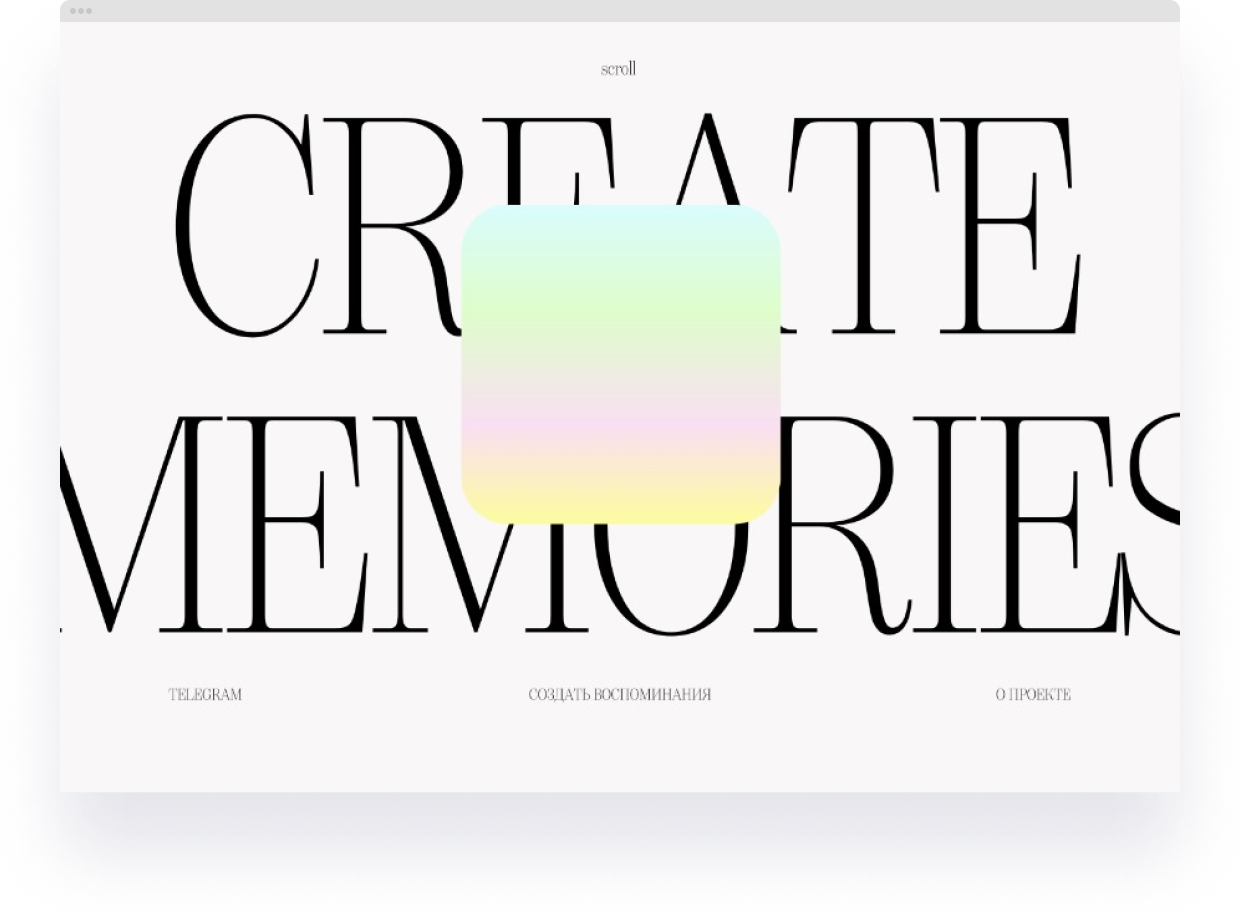
2. Сложные градиенты
Многие устали от простых линейных или радиальных градиентов, состоящих из 2-3 тонов. Теперь они могут иметь сложные переходы между цветами, создавая боле интересные и динамичные визуальные эффекты. Вдохновением для таких градиентов могут быть цветовые сочетания из окружающего мира, например, оперение колибри или пятно бензина на асфальте.
Обычно градиенты применяются для фона блока, но в 2024 году мы всё чаще будем видеть их в оформлени небольших элементов, например, заголовков, кнопок, карточек.
Обычно градиенты применяются для фона блока, но в 2024 году мы всё чаще будем видеть их в оформлени небольших элементов, например, заголовков, кнопок, карточек.
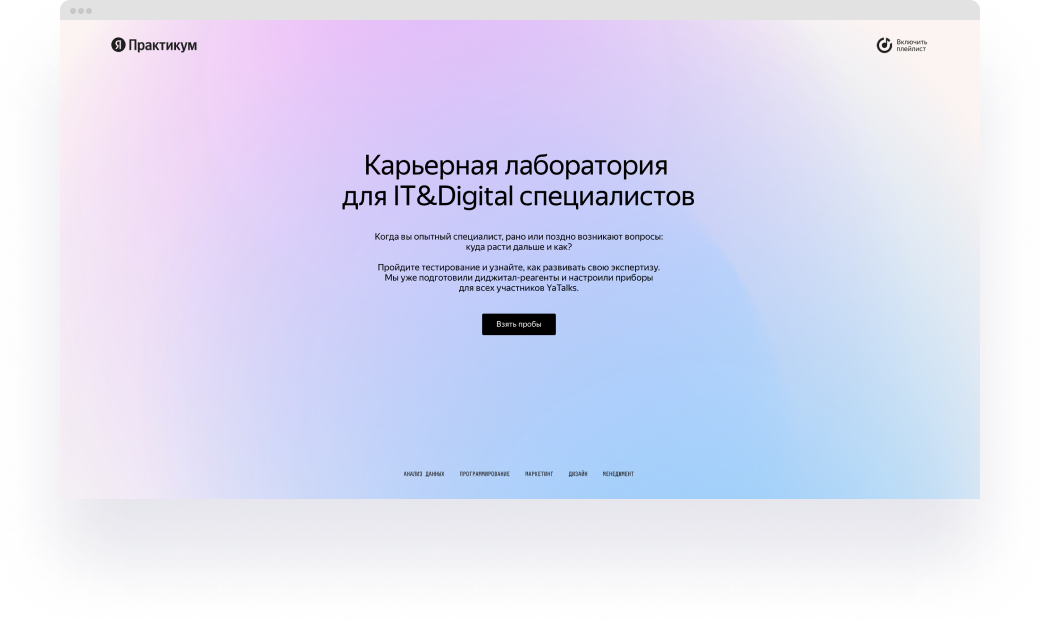
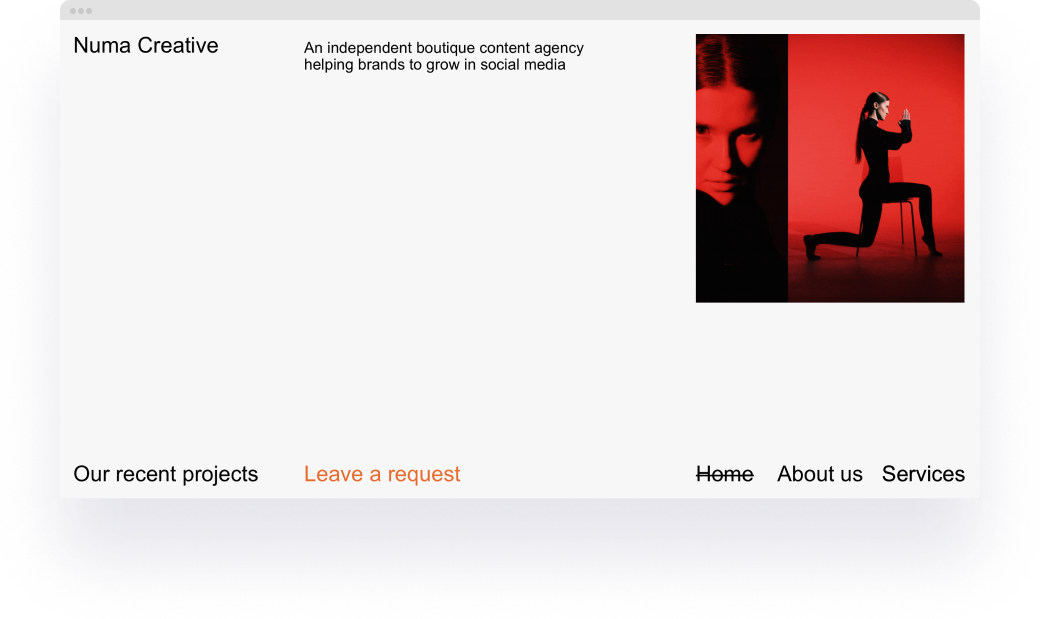
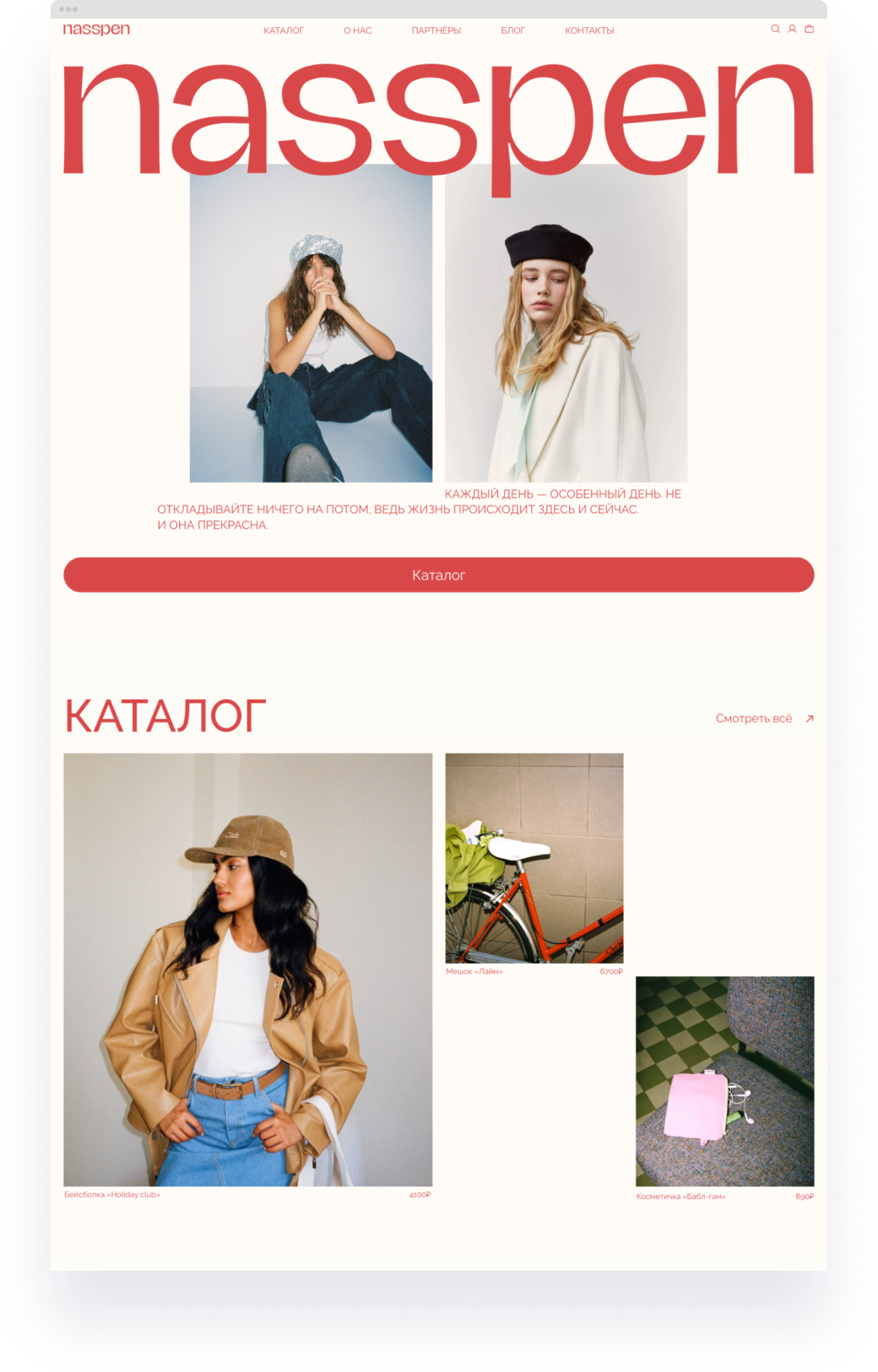
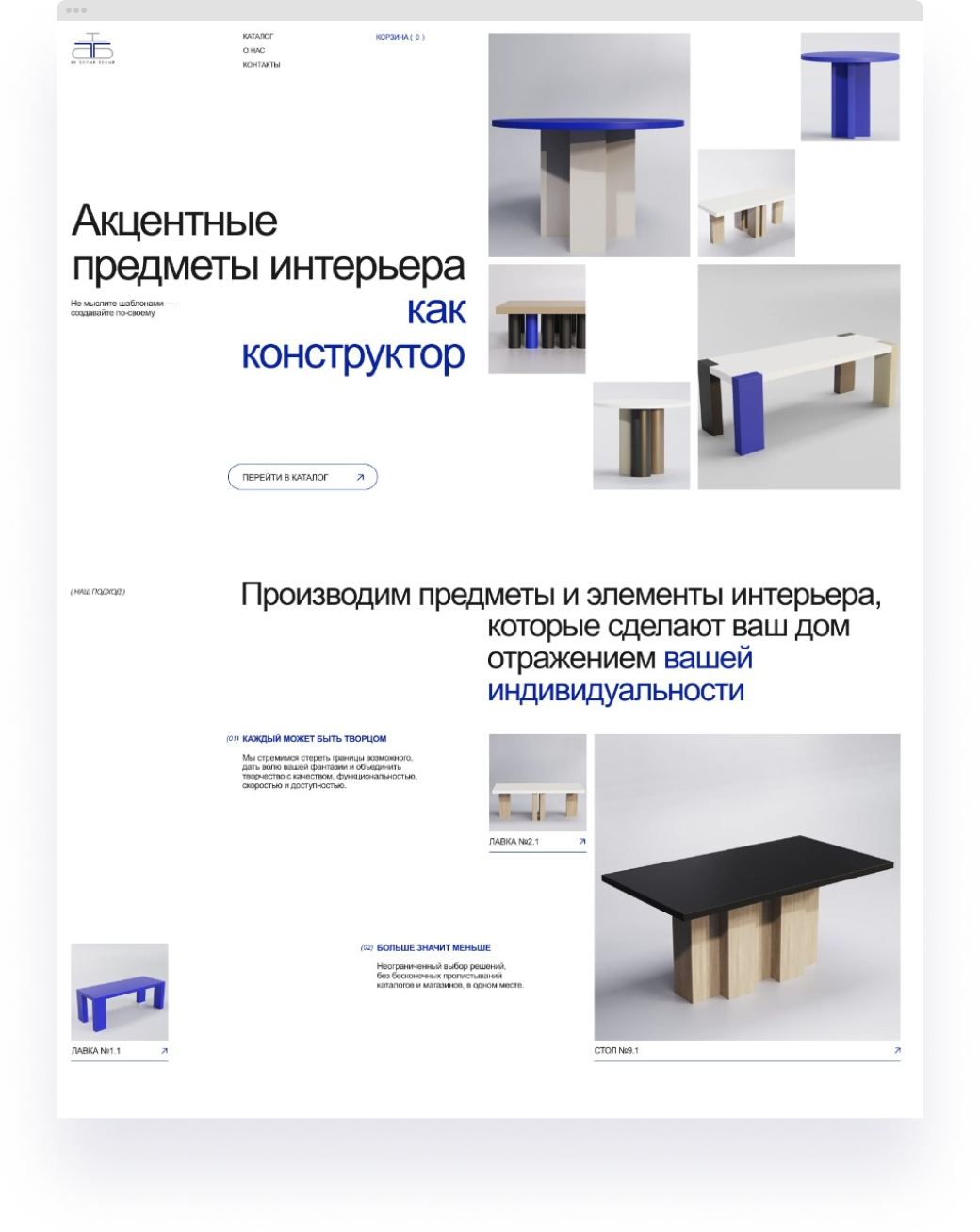
3. Чистый минимализм
Тренд, контрастный предыдущим, который мы видим в проектах уже не первый год. Это использование минимального количества элементов и простых форм, которые создают чистый и элегантный дизайн. Большое количество воздуха и отсутствие декоративных элементов позволяют сфокусировать внимание посетителя сай на контенте и продукте.
4. Интерактивы с пользователями
Инструментов для взаимодействия с пользователем с каждым годом становится всё больше. Анимированные переходы, скроллинг и взаимодействие с мышью или сенсорным экраном позволяют сделать сайт "залипательным" и запоминающимся. Важно, чтобы анимация была со смыслом, выделяла ключевые элементы и подыгрывала контенту.
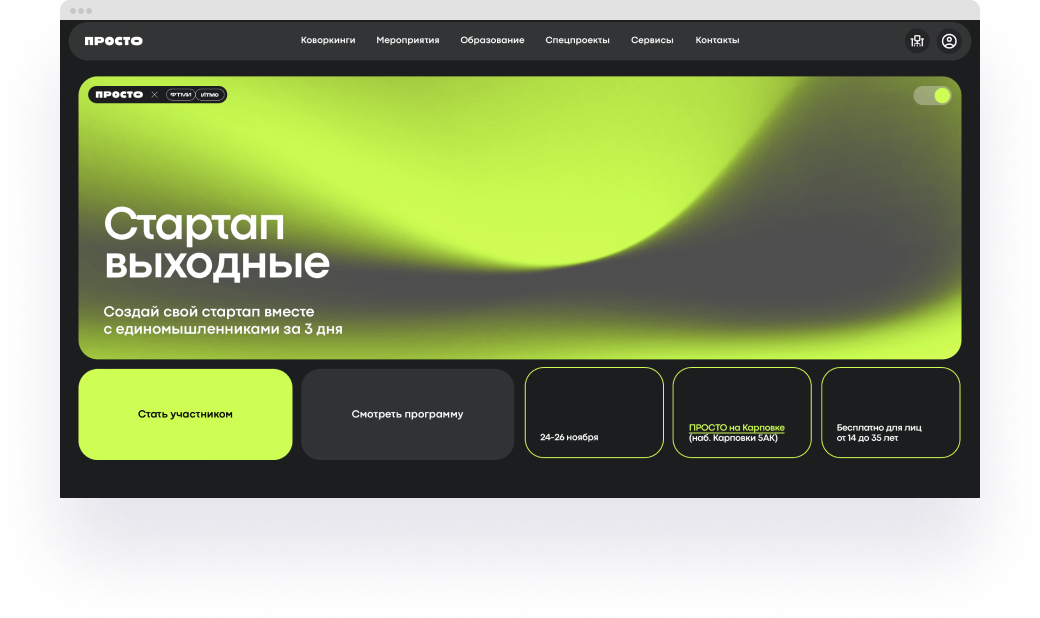
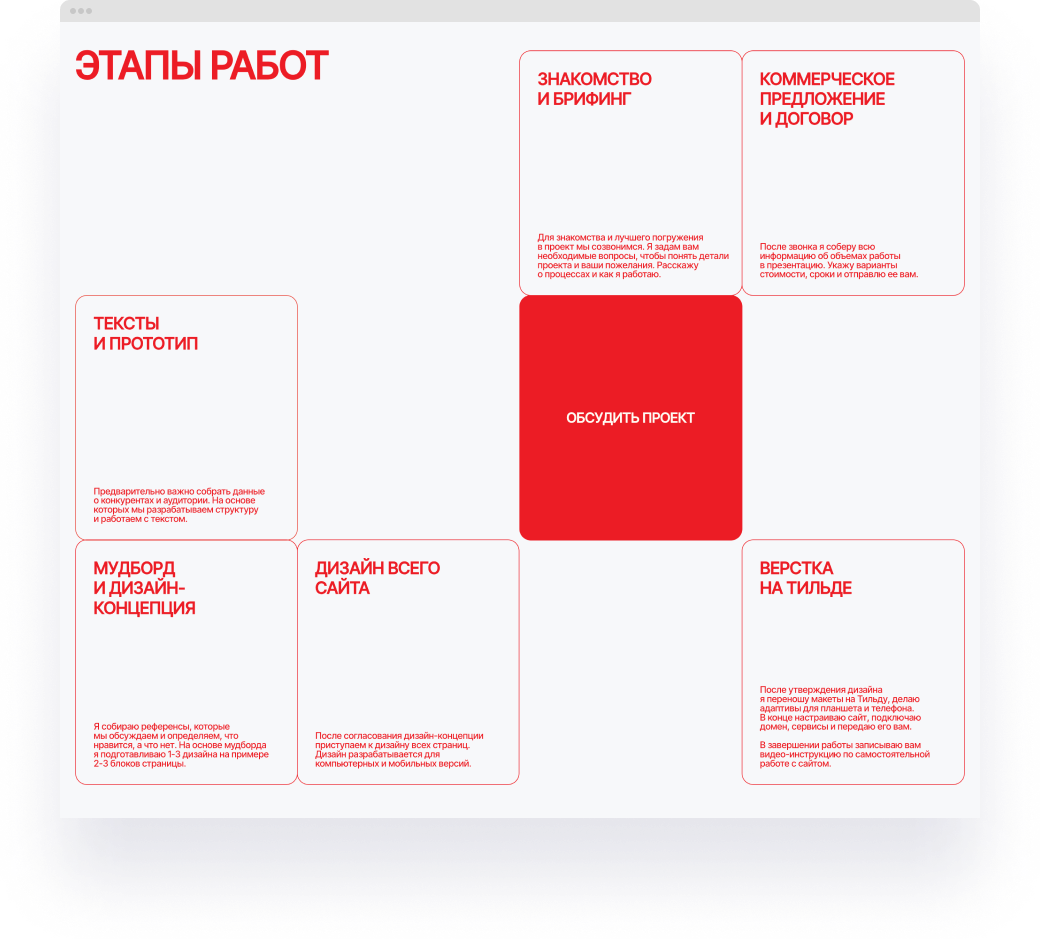
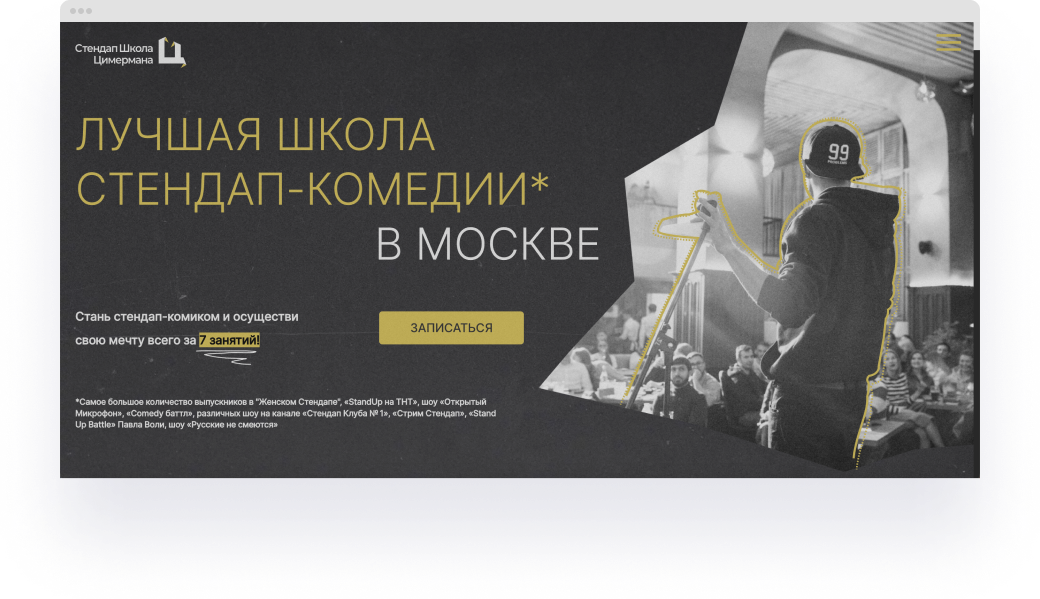
5. Гигантские кнопки
"Кнопки должны быть большие, красивые и заметные", - именно так всегда говорят начинающим дизайнерам. Этот тренд не только буквально воспринимает эти слова, но и гиперболизирует их. Огромные, а иногда просто гигантские кнопки с призывом к действию, на половину или всю ширину экрана, завоевали сердца многих дизайнеров.
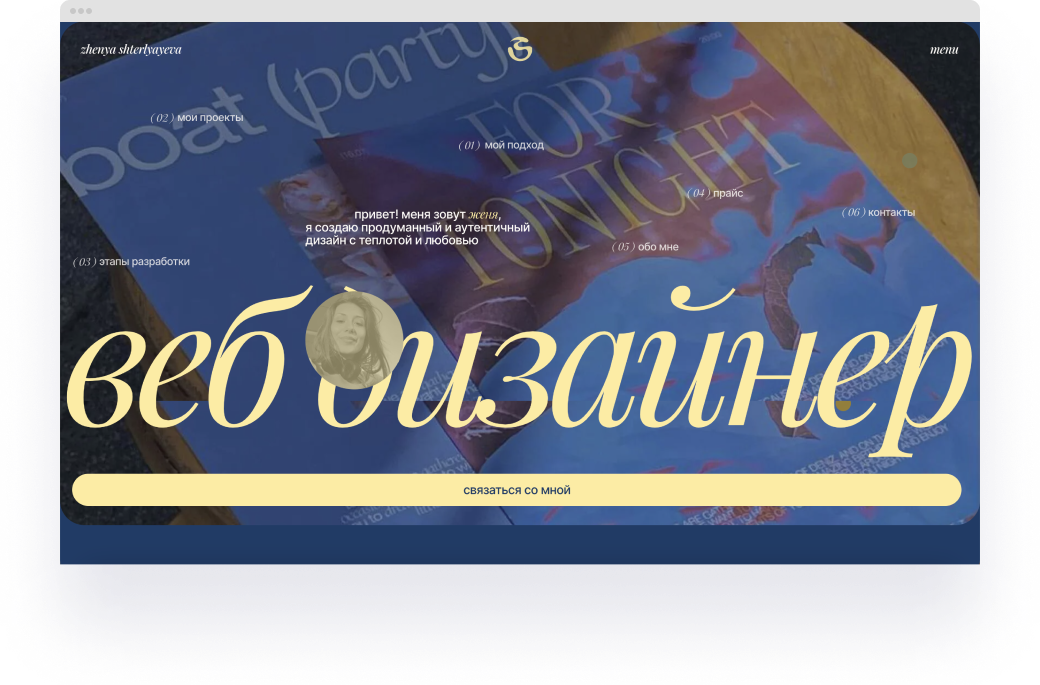
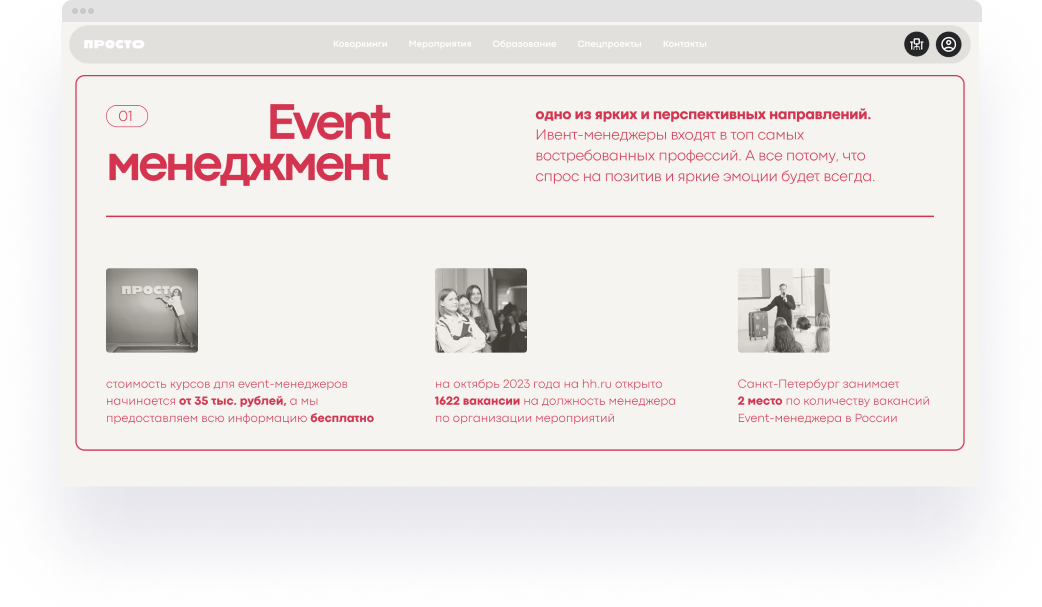
6. Цветной наборный текст
Раньше мы позволяли себе делать цветными только заголовки, теперь же цвет смело можно использовать иля больших наборных текстов. Выглядит это боле стильно, чем классический чёрный или белый, но нужно быть очень осторожными, ведь такой приём может усложнить читаемость текста.
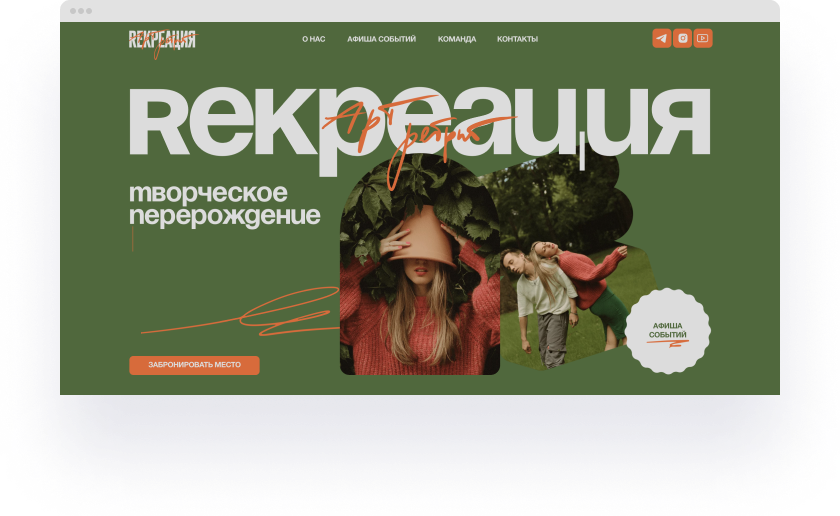
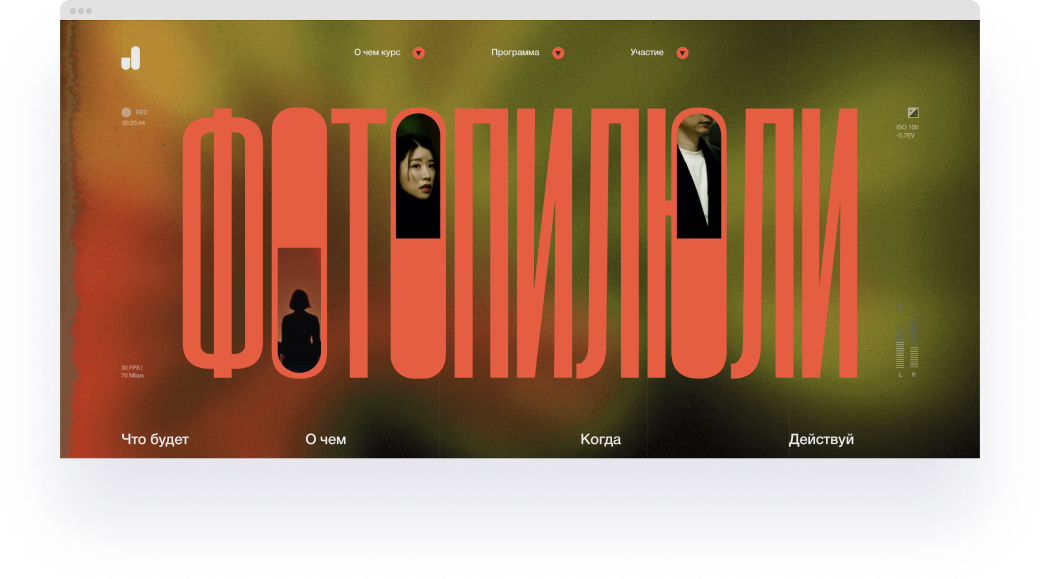
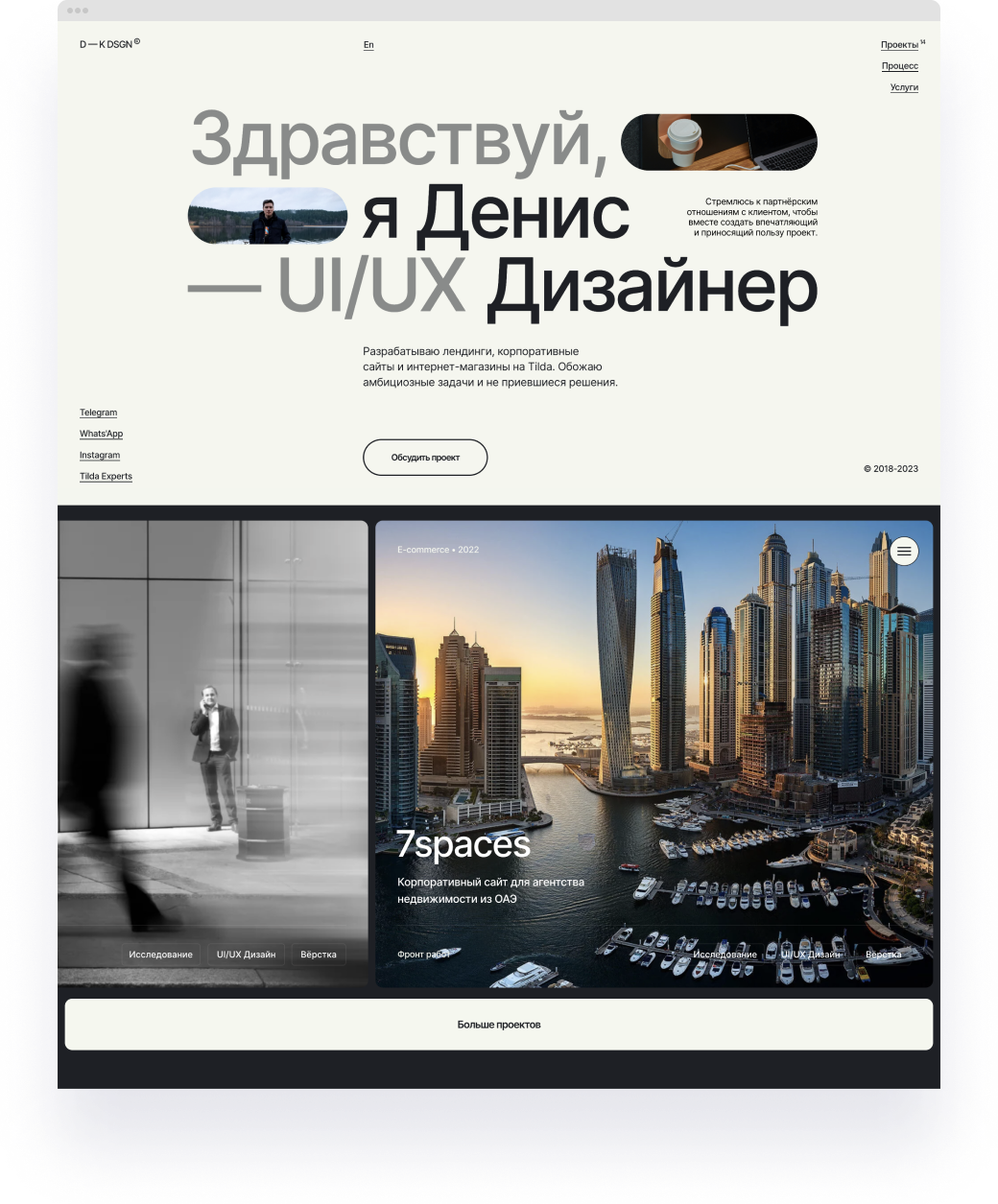
7. Острые формы
Воследние годы в дизайне были популярны скругления элементов, карточек изображений, и это понятно: такие элементы воспринимаются мягче, меньше раздражают глаз. Однако они уже стали настолько привычными, что не вызывают эмоций у человека. В этом году ожидаем возвращение к острым углам, боле брутальным элементам и шрифтам.
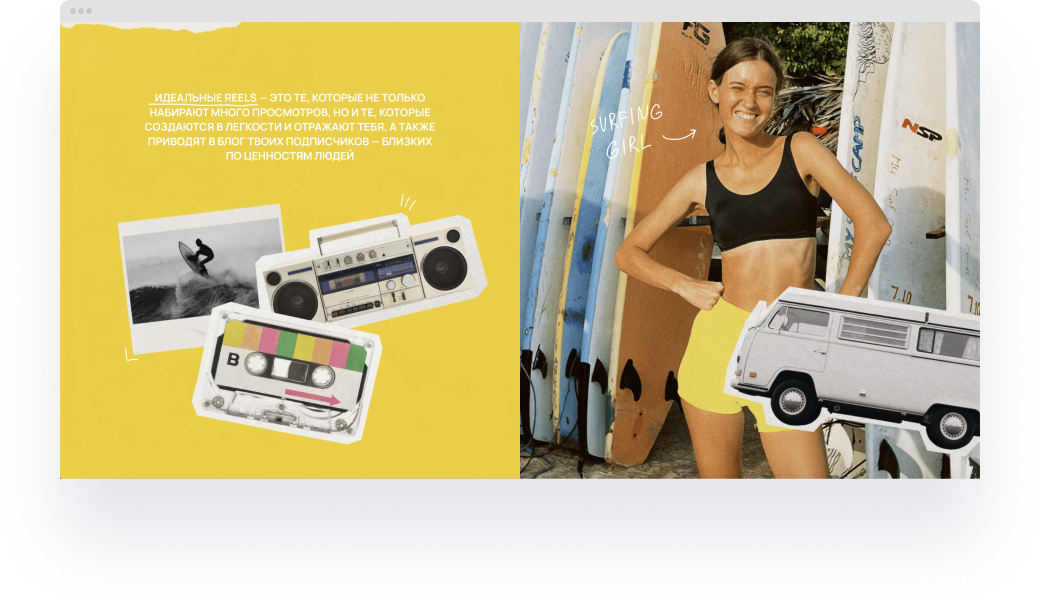
8. Коллажи и коллажные элементы
Это сочетание элементов на странице, создающе уникальный дизайн, будто элементы вырезаны из журнала и вставлены на сайт. Коллажи привлекают внимание, придают сайту ощущение тактильности и могут использоваться для создания интерактивных элементов или как акцент.
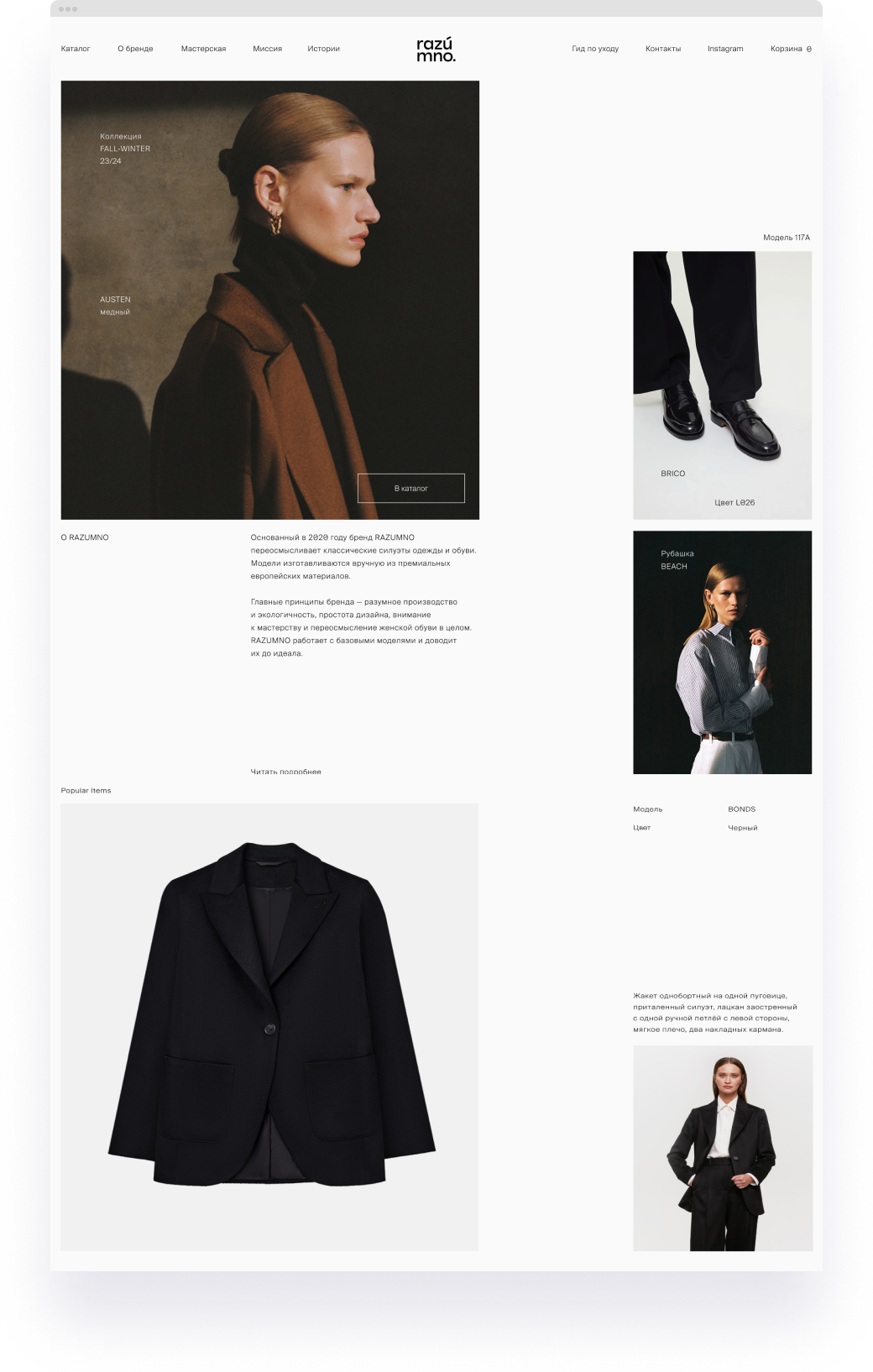
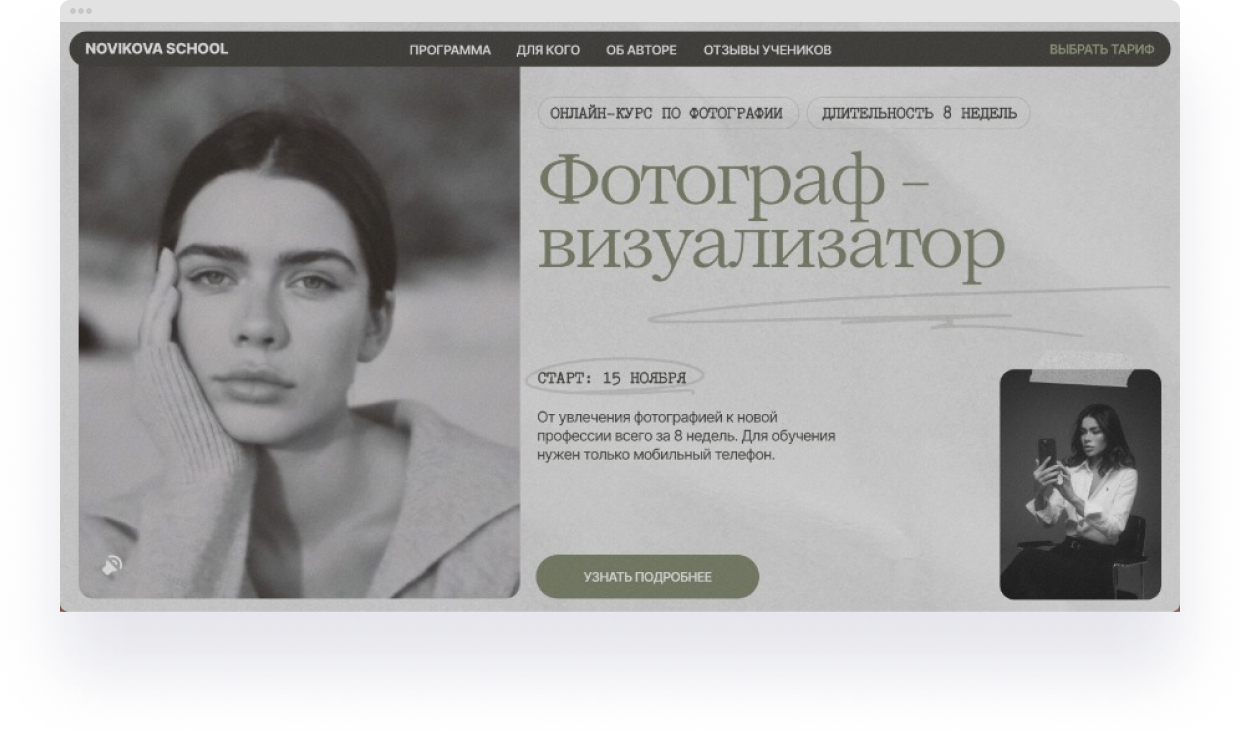
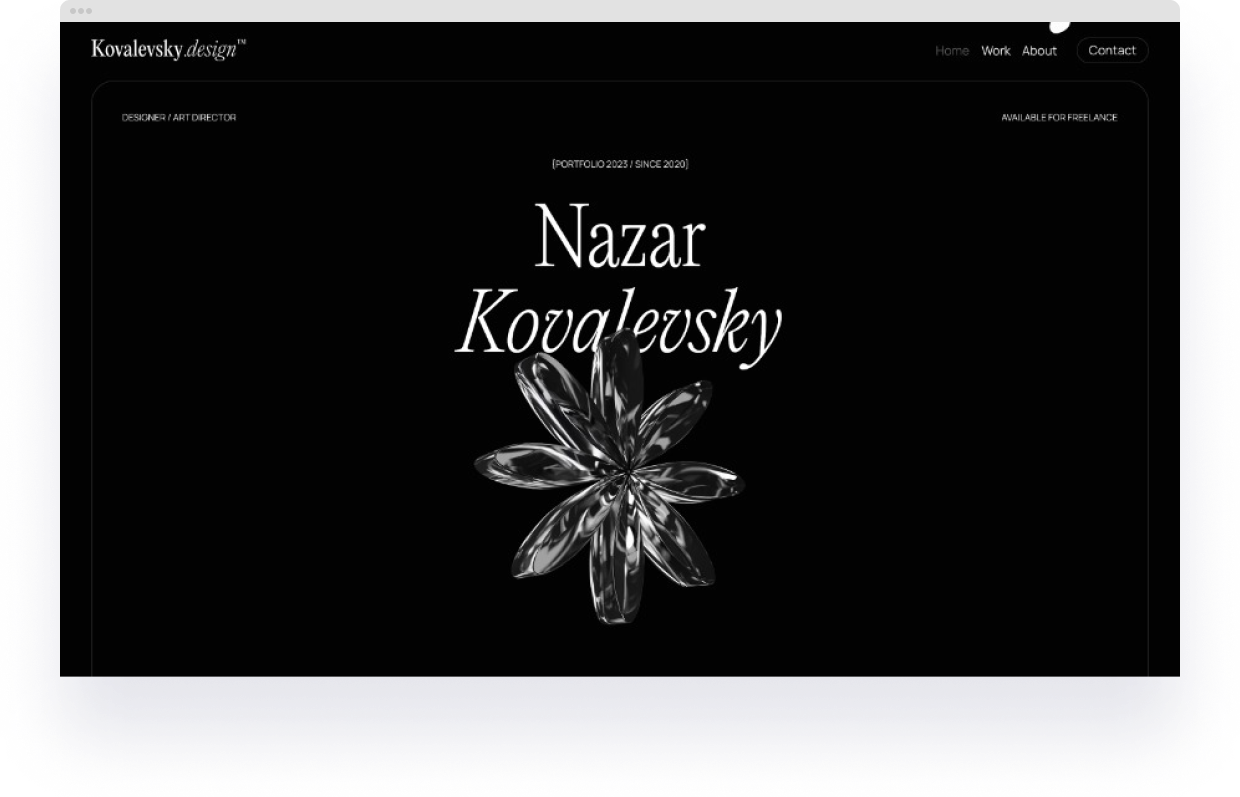
9. Шрифты с засечками
Гротески почти полностью вытеснили антикву современных сайтов. Поэтому сейчас шрифт с засечками веб-дизайне кажется чем-то необычным, привлекающим внимание. В этому году в галерее #madeontilda иногда встречались проекты с антиквой, поэтому мы ждём возвращение ё популярности в 2024-ом. Также будет продолжаться тренд на деформацию шрифта и добавление необычных элементов в текст, только уже с использованием антикв.
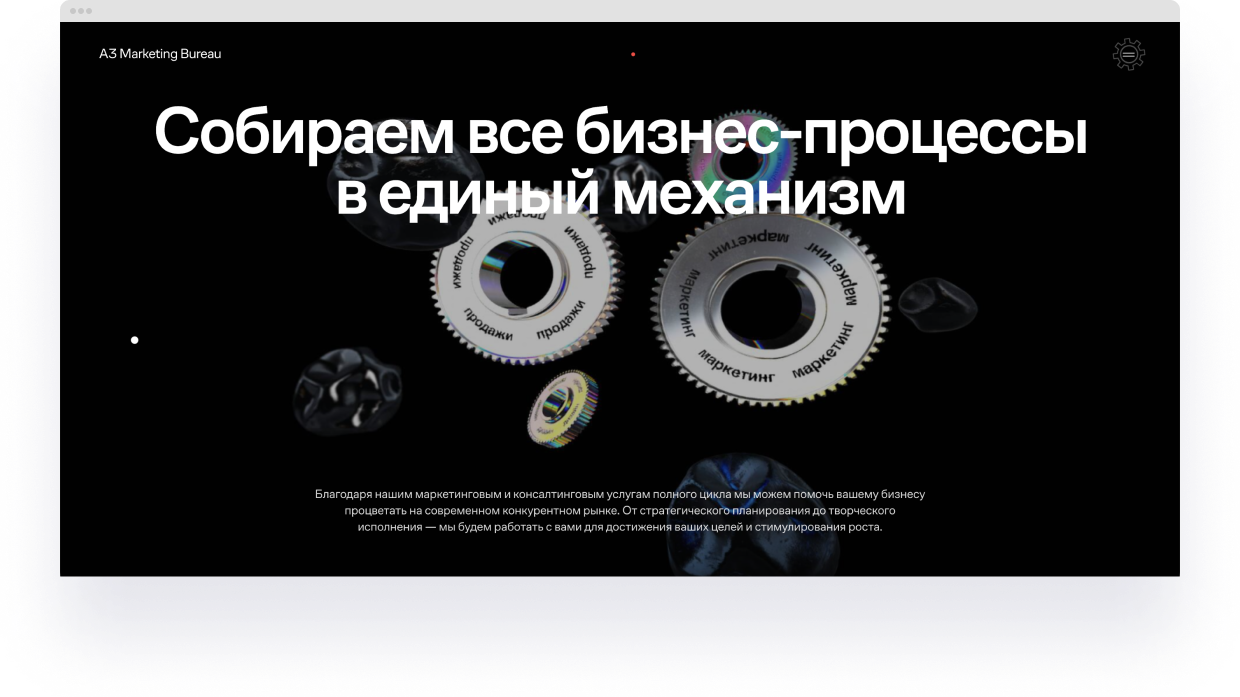
10. 3D-элементы
Тренд на достижение реалистичности начался ещё в прошлом году и продолжает развиваться в новом. Использование трёхмерных элементов в дизайне придаёт сайту глубину и объём, способствует созданию интерактивной и футуристической атмосферы, напоминающей нам о том, что мы уже живем в будущем.
Напоследок - полезный совет
Важно находить баланс между современными трендами и тем, что уже зарекомендовало себя. Используйте популярные приёмы осознанно, интегрируя их в дизайн с учётом целей сайта и потребностей целевой аудитори. Осваивайте тренды постепенно и экспериментируйте, чтобы добиться уникального визуального решения для своих проектов. Это позволит создавать привлекательные современные сайты, сохраняя их функциональность и удобство.
Напоследок - полезный совет
Важно находить баланс между современными трендами и тем, что уже зарекомендовало себя. Используйте популярные приёмы осознанно, интегрируя их в дизайн с учётом целей сайта и потребностей целевой аудитори. Осваивайте тренды постепенно и экспериментируйте, чтобы добиться уникального визуального решения для своих проектов. Это позволит создавать привлекательные современные сайты, сохраняя их функциональность и удобство.
Если материал вам понравился, поставьте лайк - это помогает другим узнать о нем и других статьях Tilda Education и поддерживает наш проект. Спасибо!
Читайте также:
Бесплатный онлайн курс, который научит создавать эффективные посадочные страницы
Курс, который научит вас продвигать свой сайт
Теоретический курс Никиты Обухова по веб-дизайну
Бесплатный учебник по веб-анимации с примерами и правилами использования