Figma (Фигма) - это графический онлайн-редактор для совместной работы. Одна из его особенностей - возможность подключать плагины, расширяющие функциональность редактора. В этой статье собрали 42 популярных плагина, которые будут полезны веб-дизайнерам и другим специалистам, работающим в Фигме. С этой подборкой работа над макетом сайта станет боле быстрой и приятной.
Если вы хотите узнать больше про Figma и научиться в ней работать - читайте статью:
Содержание:
Плагины Фигмы для изображений, иконок и фигур
Добавляйте бесплатные изображения в свой проект в два клика. Плагины открывают доступ в большие библиотеки снимков по разным тематикам.


Влагине можно найти илюстраци от различных художников, добавлять их в макет и компоновать в любом порядке. Иллюстрации можно использовать для личных и коммерческих проектов.


Картинки из интернета: как использовать и не нарушать закон
Сего помощью можно быстро удалить фон с любых изображений. После удаления фона картинка остаётся исходного размера и качества.


Позволяет добавлять в Фигму изображения с большим разрешением без ухудшения качества.


Обрезает лишнее пространство вокруг изображения. Например, когда вы удаляете фон у картинки, чтобы вырезать элемент, вокруг него образуются прозрачные пиксели. Плагин их уберёт и с картинкой будет удобно работать.


В плагине Icone Piuma вы найдёте контурные иконки, а в Open Iconic Icon Set - с заливкой. Иконки из коллекции можно использовать, например, в блоках с описанием этапов работы, преимуществами или расписанием.
Библиотека эмодзи, которую удобно использовать для быстрой вставки смайликов в Фигму. Эмодзи в плагине выполнены в одном стиле и разбиты на категории.


Blob генерирует случайные векторные фигуры, похожие на кляксы. А Wave & Curve cоздаёт разные кривые и волны. С помощью этих плагинов можно быстро создать уникальные формы, которые пригодятся для создания необычных композиций в дизайне сайта.
Коллекция трендовых и базовых фигур, разбитых на категории. Шейпы из плагина можно использовать для личных и коммерческих проектов.


Плагин позволяет расположить текст или фигуру по указанной кривой. Например, по кругу.


Плагин, позволяющий деформировать, изгибать искажать векторные фигуры.


Плагин для создания типа нарисованных от руки небрежных фигур. Можно применять, например, для создания дизайна сайта в рисованном стиле.


Плагины Фигмы для работы с цветами, тенями и текстурами
Плагин генерирует палитру из заданного изображения. Это может быть полезно, например, когда вам нужно подобрать цвета под референсы изображений от заказчика.


Выбирайте из 350+ градиентов, чтобы добавлять их к фреймам, группам и текстам щелчком мыши.


Генерирует текстурные градиенты с эффектом зернистости. Интенсивность шума можно настраивать.


Симулирует восприятие макетов людьми с различными формами дальтонизма, помогая оценить доступность цветовой схемы для всех пользователей.



Как создавать сайты, которые будут доступны и удобны для всех категорий пользователей, включая людей с инвалидностью и ограниченными возможностями - смотрите видео нашем YouTube-канале.
Плагин для наложения шума, текстур, узоров, градиентов. Есть возможность настроить параметры наложения и режимы смешивания.


Позволяет создавать разные популярные эфекты, например: скевоморфизм, неон, глитч, отражение, стекло, градиент.


Плагин позволяет создавать красивые тени, перетаскивая "источник света", который отбрасывает тень на выбранные элементы.


Плагины Фигмы для 3D объектов и анимации
Библиотека 3D элементов и илюстраций. Все илюстрации могут быть использованы в коммерческих проектах по лицензии creative commons.


Сомощью этого плагина можно отображать элементы интерфейса и изображения в разных перспективах, настраивая углы и оси вращения.


Плагин, позволяющий превратить изображение или фигуру в 3D волну. Например, сделать её из прямоугольника с градиентной заливкой.


Figmotion используют для создания анимаци на уровне After Effects. Плагин пригодится, если вы планируете использовать анимацию на вашем сай и хотите согласовать её до вёрстки


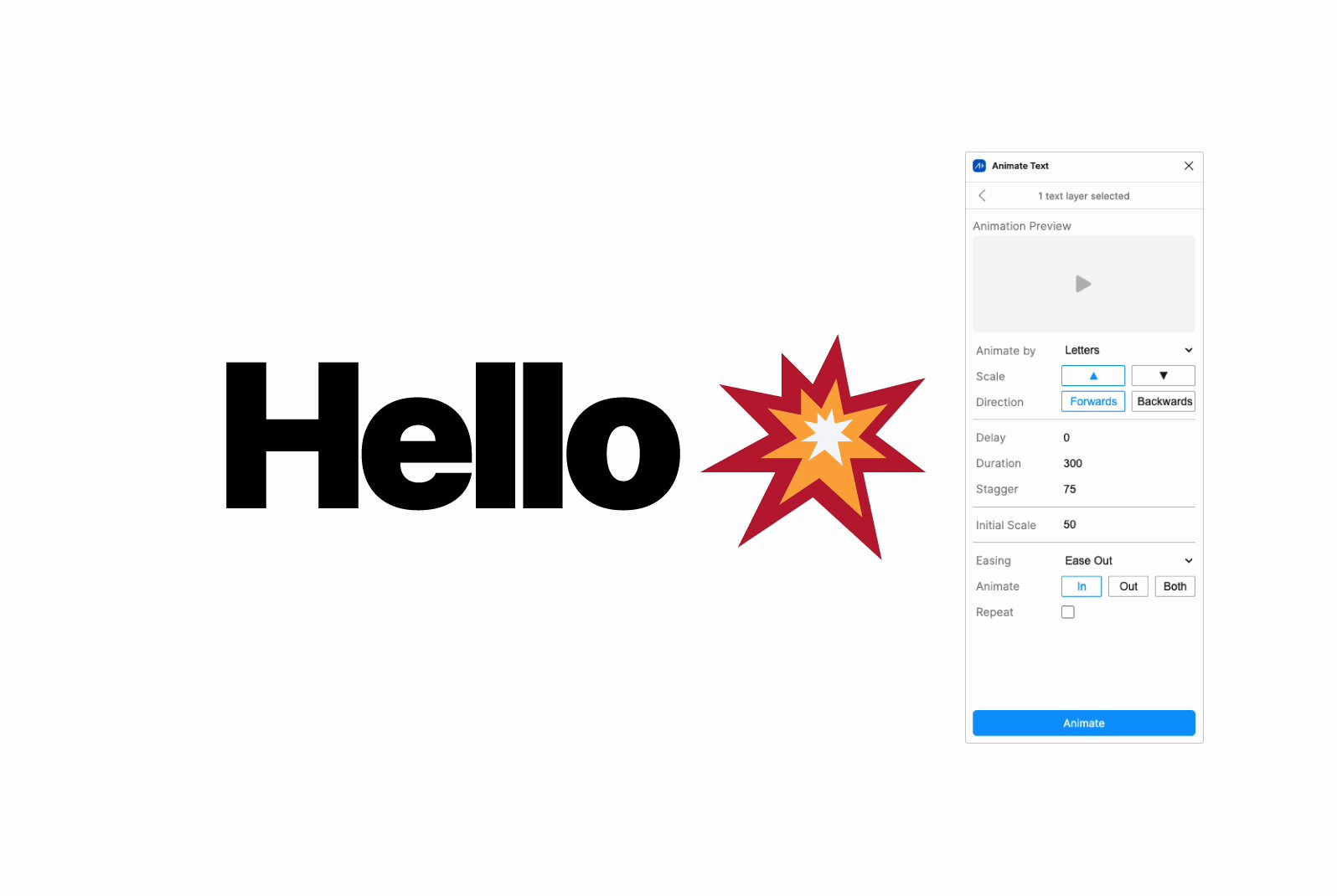
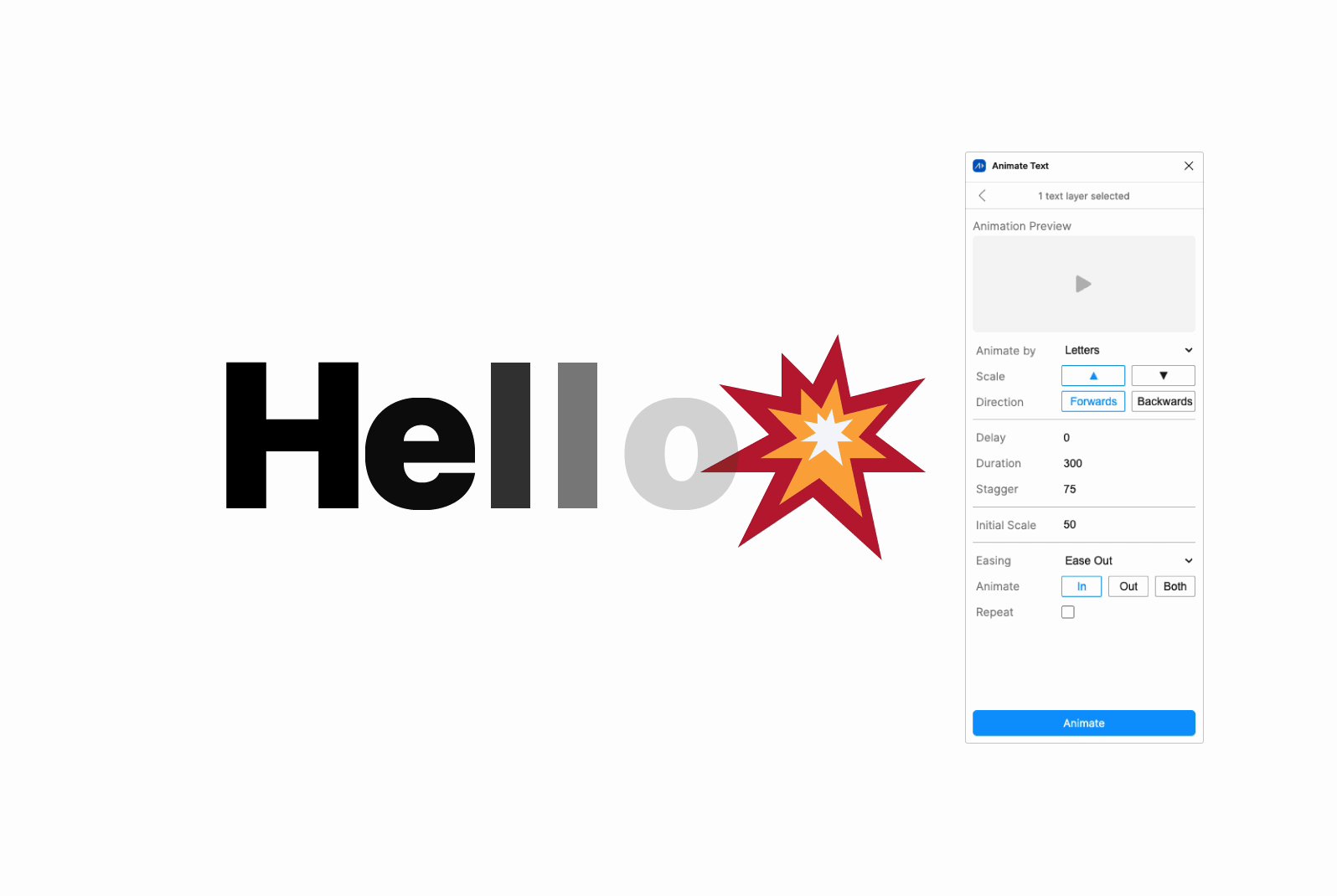
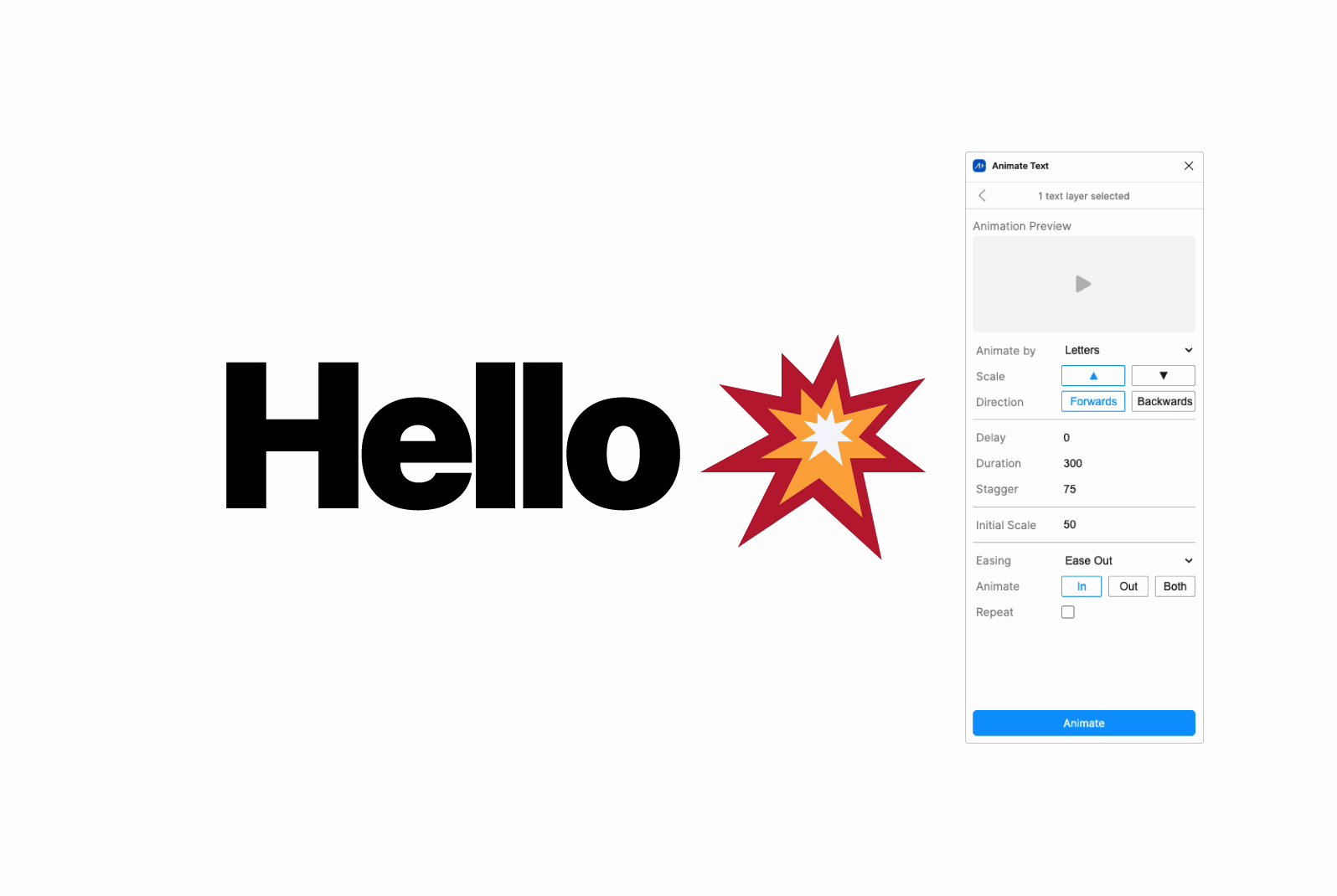
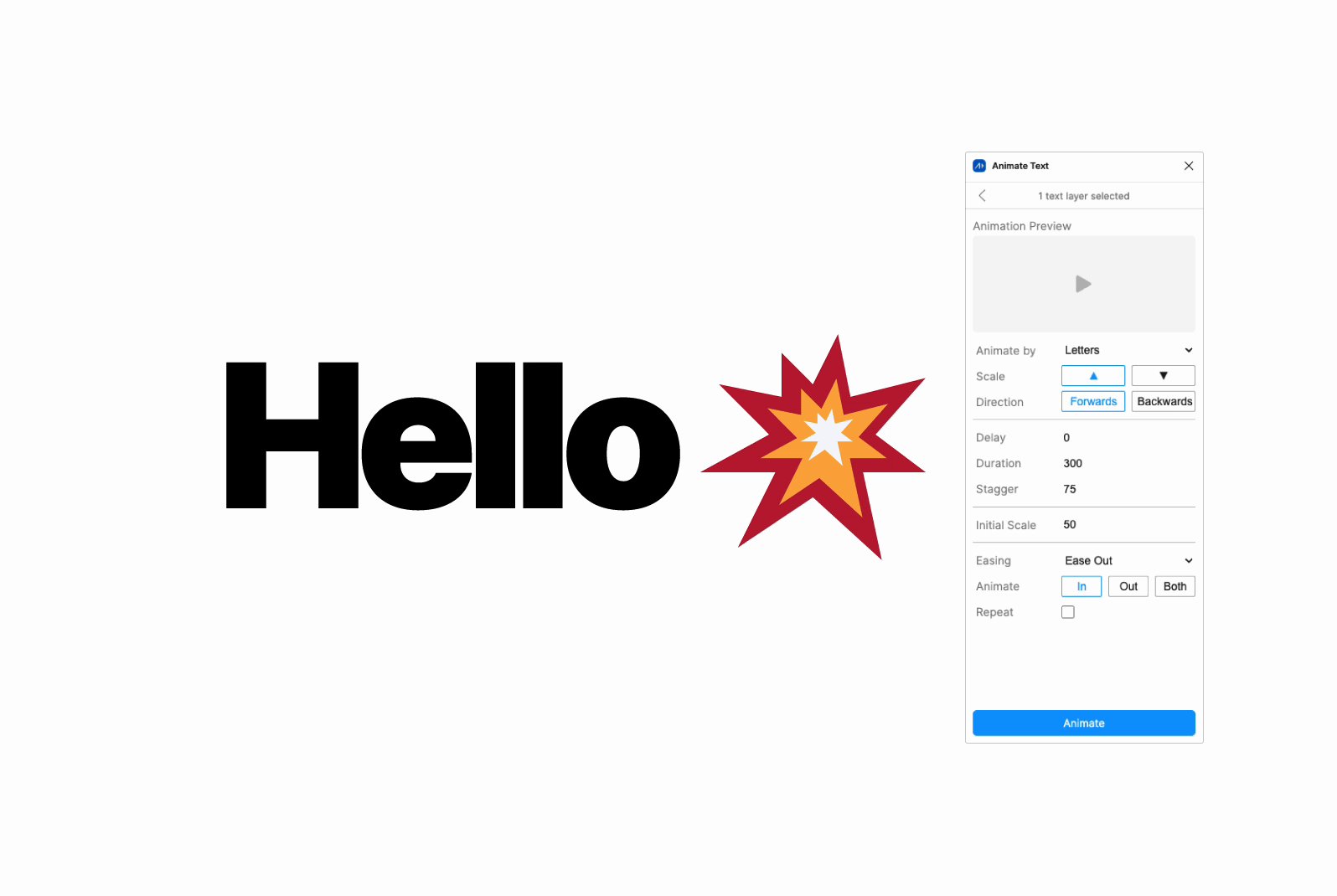
Плагин позволяет анимировать текст по буквам, словам, строкам или абзацам. Для анимации можно использовать готовые шаблоны или создать свою.

Плагин создаёт эффекта параллакса - визуального эфекта, при котором дальние объекты движутся медленне, чем объекты на переднем плане, что создает ощущение объёма сцены.


Плагины Фигмы для текстов
Плагин позволяет быстро заполнить макет контентом: добавить имена, адреса, номера телефонов, электроную почту и так дале.


Сомощью плагина можно изогнуть текст и расположить его, например, полукругом.


Плагин, который автоматически проверяет коффициенты контрастности цветов на вашей странице. Contrasto работает с любыми элементами сайта, в том числе с текстовыми блоками.


Исправляет ошибки в типографике: убирает висяче предлоги, удаляет лишние пробелы, ставит правильные орфографические знаки, например, кавычки-ёлочки "" вместо лапок ""


Подсчитывает количество символов, помогая контролировать длину текста и соблюдать ограничения длины для различных интерфейсных элементов.


Заполняет текстом выбраную фигуру.


Плагины Фигмы с мокапами
Библиотека мокапов для любого вида продуктов. Легко преобразует фреймы в макеты реальных продуктов одним нажатием кнопки.


Мокапы разных моделей устройств в 3D. Для мокапа можно настроить модель, цвет и угол обзора.


Большая коллекция мокапов виде мобильных устройств, ноутбуков, планшетов. В бесплатной версии доступна только часть мокапов из разных категорий. Чтобы получить доступ ко всей колекции, нужно оплачивать подписку.


Другое
Плагин с сетками для платформы Tilda Publishing. С ним дизайнеру не нужно вручную создавать в Фигме фреймы со стандартной сеткой Zero Block.



Вы можете автоматически перенести готовый макет из Фигмы в Тильду, чтобы сократить время на вёрстку сайта. Подробнее читайте в инструкции Справочного центра.
Большая библиотека шаблонов для создания прототипов. Плагин пригодится при разработке интерфейса с нуля или для создания тестовых макетов, когда нужно быстро собрать первые варианты сервиса. Все файлы в библиотеке имеют формат SVG, поэтому их легко редактировать.


Через этот плагин можно легко создавать таблицы. Плагин может пригодиться, когда нужно предусмотреть таблицу в структуре страницы.


Быстро удаляет ненужные элементы из проекта, например, гиперссылки, стили, переменные.


Как установить плагины в Figma
Плагины в Фигме хранятся в разделе Figma community, который похож на магазин мобильных приложений. В поиске можно найти нужный плагин, посмотреть, сколько людей его установило, прочесть отзывы. Сохранённые плагины привязываются к аккаунту, поэтому зайдя с разных устройств в свой профиль, вы сможете пользоваться привычными расширениями.
Установка плагина через Figma Community
1
Запустите приложение Figma на компьютере или открыть веб-приложение Figma в браузере.
2
Кликнуть на иконку Figma community, которая находится в левом нижнем углу экрана. Если у вас есть ссылка на нужный плагин, вы можете сразу перейти по ней или найти его через поиск.


3
В карточке плагина нажмите Aprire in и выберите, в каком проекте хотите использовать плагин. Чтобы его сохранить использовать позже, нажмите иконку флажка.

Установка плагина через страницу проекта
1
Откройте проект, в верхней панели инструментов выберите Resourses и перейдите во вкладку Plugins.

2
Введите название нужного плагина в строке поиска.

3
Кликните по иконке флажка, чтобы сохранить плагин. Если нажать на три точки и выбрать Visualizza dettagli, отроется окно с подробной информацией о плагине. Чтобы запустить плагин, нажмите кнопку Eseguire.

Где найти сохранённые плагины
Сохранённые плагины можно найти через панель инструментов проекта: Risorse → Plugin → Salvati. Если вы хотите удалить сохранённое расширение, нажмите на иконку флажка. В категорию Recenti плагины автоматически попадают после запуска в проекте.

Авторы: Анастасия Степанова и Юлия Санаева
Иллюстрации, дизайн и верстка: Мария Слабуха
Читайте также:
Бесплатный онлайн курс, который научит создавать эффективные посадочные страницы
Курс, который научит вас продвигать свой сайт
Теоретический курс Никиты Обухова по веб-дизайну
Бесплатный учебник по веб-анимации с примерами и правилами использования