Abbiamo introdotto il concetto di sezioni nel
secondo capitolo, quando abbiamo scomposto la struttura di un sito web: la vostra offerta, alcune informazioni sul progetto, il feedback, il calendario e i blocchi call-to-action.
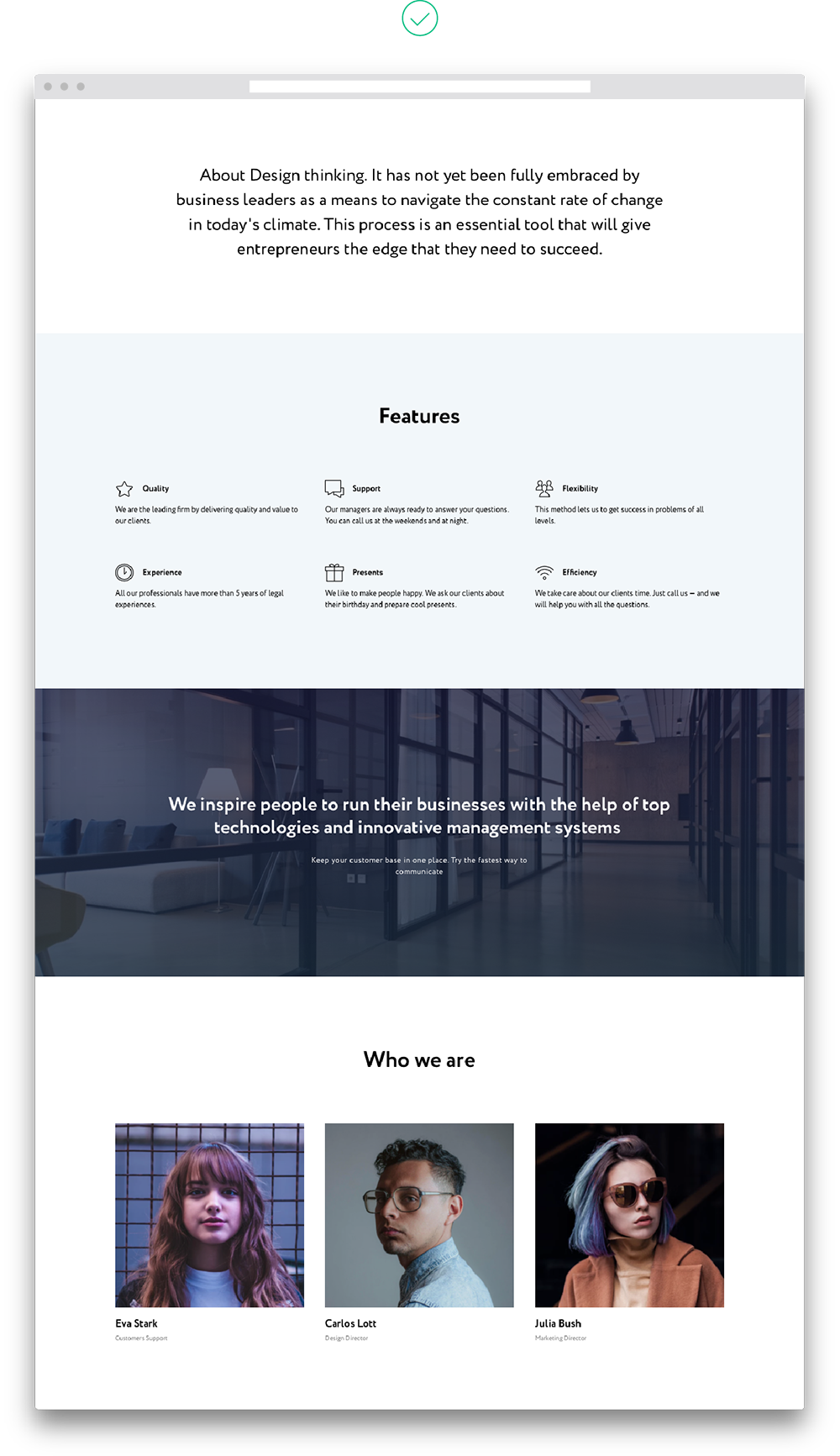
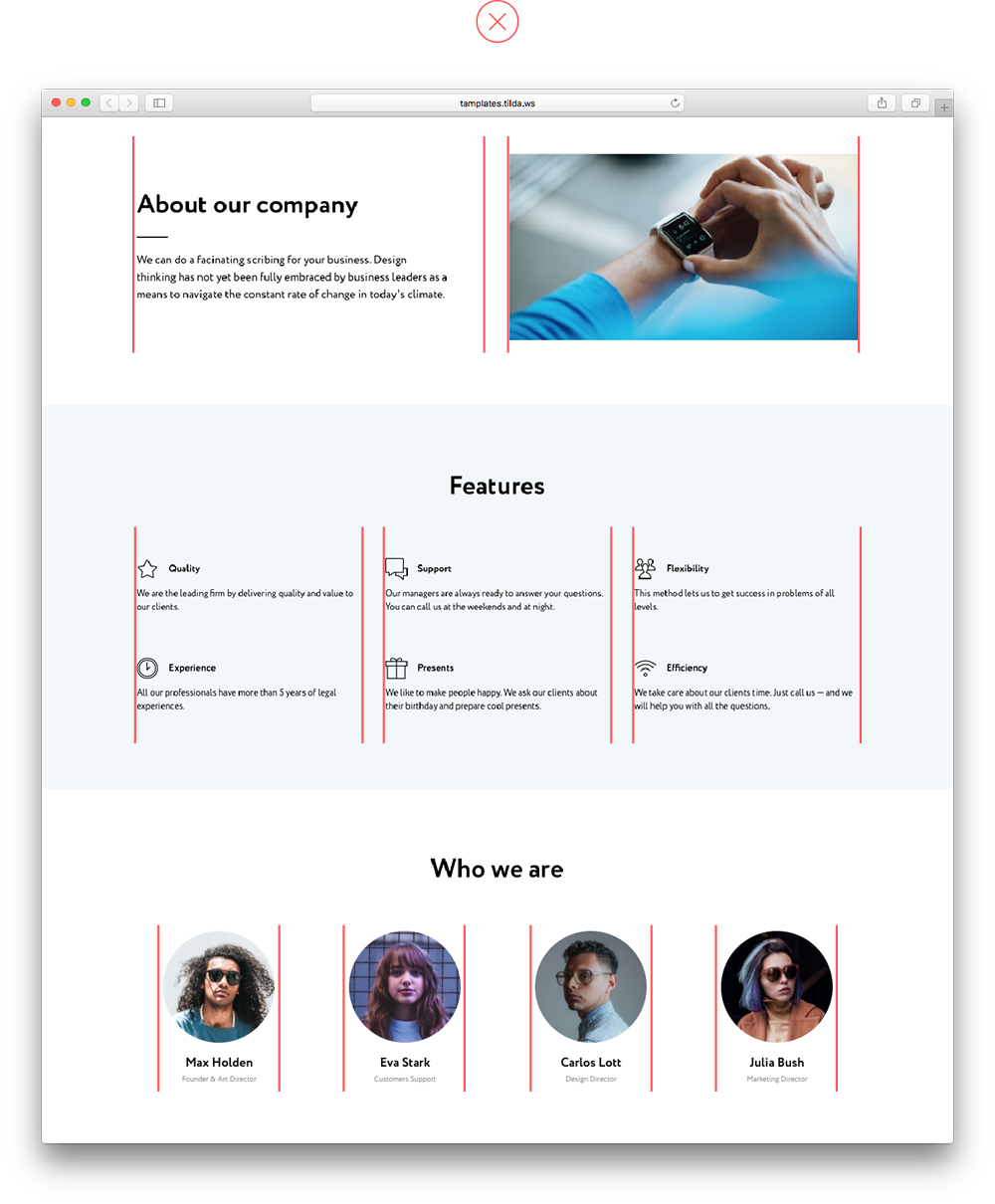
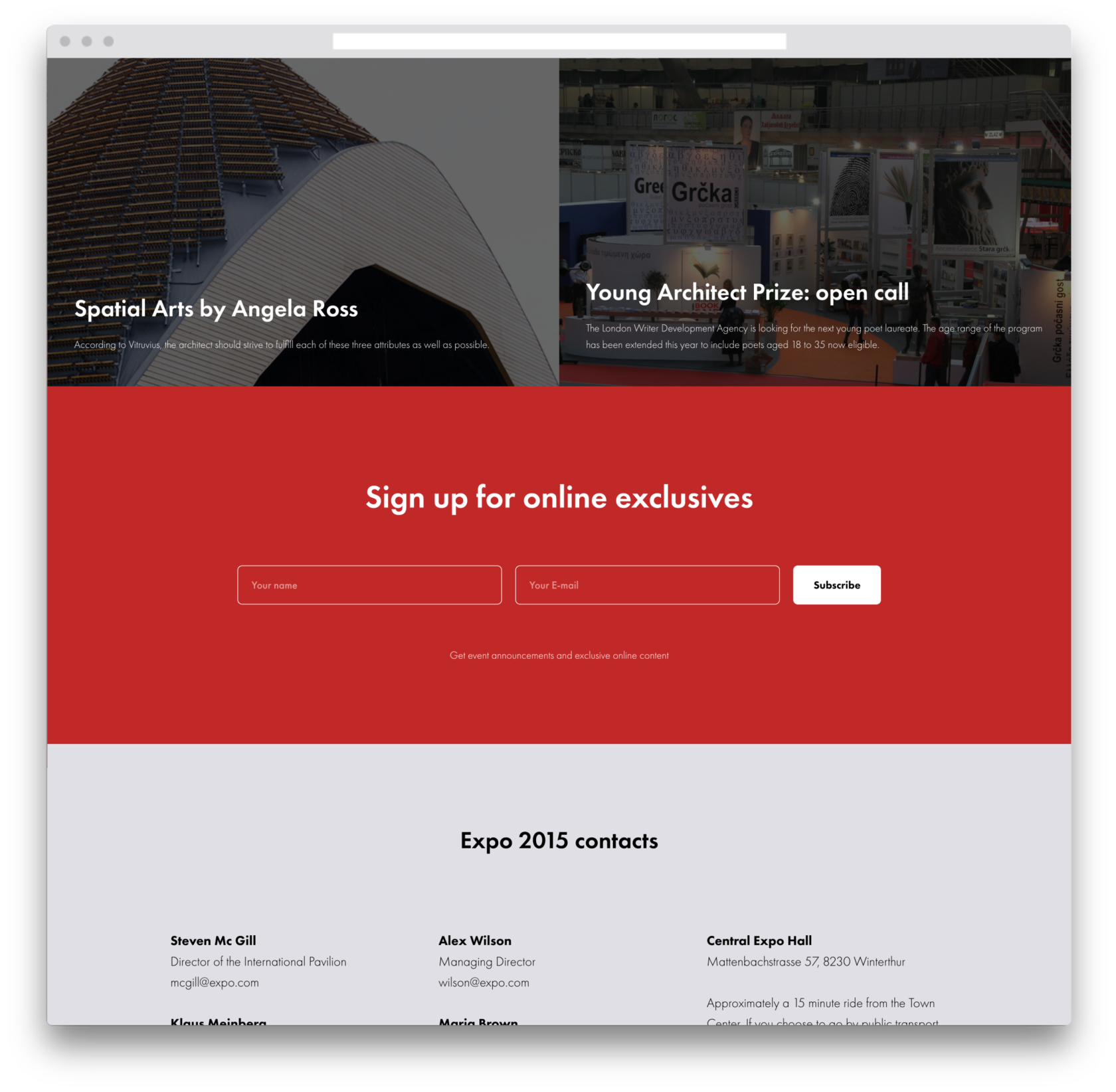
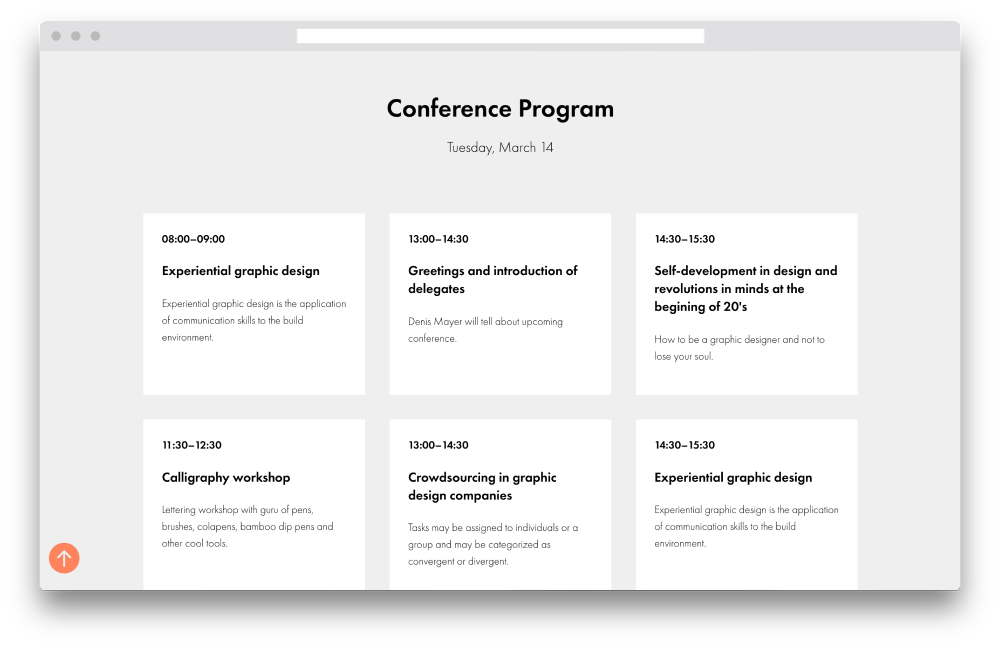
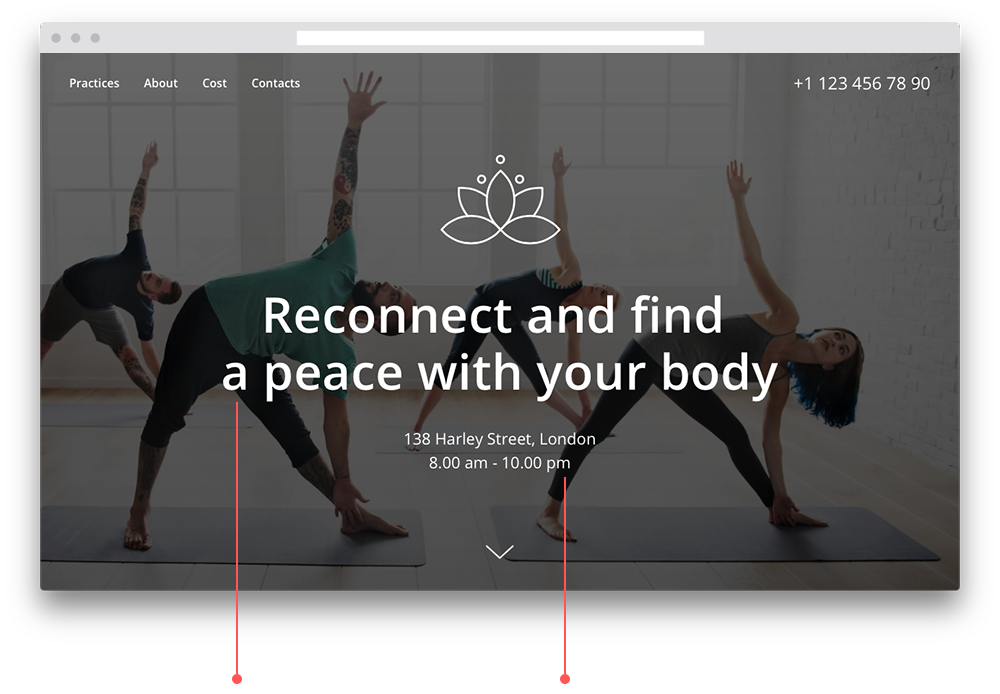
Le sezioni sono utili perché ognuna di esse risponde a una domanda specifica - quanto costa qualcosa, dove siamo, perché siamo i migliori - e quindi contengono un'idea completamente formata. In questo modo è più facile per le persone percepire le informazioni, dato che avete sollevato un argomento (ad esempio, "Per chi è questo corso"), lo avete spiegato e siete passati a quello successivo. La coerenza e la prevedibilità sono due cose che il cervello umano ama.

 Corso
Corso sulle pagine di atterraggio
Corso
Corso sulle pagine di atterraggio

 Corso
Corso sulle pagine di atterraggio
Corso
Corso sulle pagine di atterraggio